|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 moc 于 2018-3-25 16:07 编辑
仅为个人理解,如有错误恳请指正。
网络资源:
可以说是网上的所有数据,纯粹的网页、图片、音乐、视频等等都是网络资源,你在网上看到的一切,可以说都是。
URL:
Uniform Resource Locator,中文:统一资源定位符。
用来唯一确定网络资源在互联网上位置的符号。
这个东西也就是我们经常说的网址,像这个https://www.jd.com/{存疑:域名又是???}

我们可以看到这并不是一个纯粹的网页,还包含像图片等其他的网络资源,那这个网页上包含这么多网络资源他们是怎么连接起来的呢?
答案是——超链接,网页可以通过超链接链接到其他URL上的网络资源。我们在网页上直接点击这张图片,我们并不会链接到只有该图片的网页上,而是会超链接到另一个网页上,这是因为网页制作时是把点击该图片触发的超链接的URL设置成其他URL啦。我们也可以通过把鼠标指针留在该图片上,单击右键选择“复制图片地址”,来获得存放该图片的URL。把这个URL复制到浏览器的地址栏并访问,我们会得到一张只含该图片的网页。这就是存放该图片网络资源的唯一URL。
网页{HTML}
网页也称‘HTML’,是“超文本标记语言{Hypertext Markup Language}”的缩写。超文本是指这个网页可以包含图片、文字、连接、音乐、视频等等。
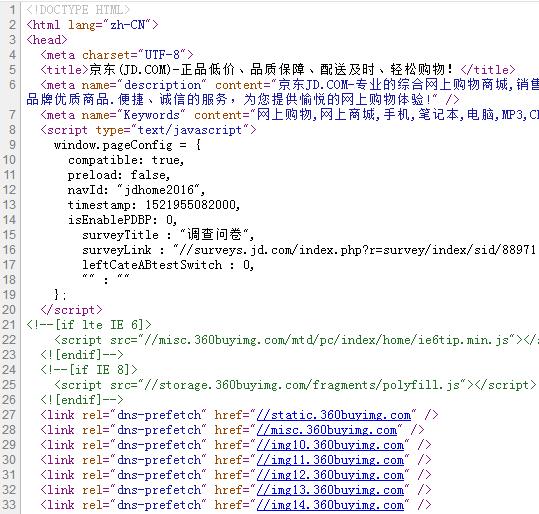
网页就是靠一个个URL互相连接起来的。如果想查看网页源码,可以在网页空白处单击右键,选择“查看源代码”。

我们可以看到源码是以<!DOCTYPE HTML>开头的,它表示这是一个HTML文件。在源码文件中,我们可以看到“<>”这样成对的符号。在”<>”里面有head,link,div等不同的标记,这些标记称为标记标签。
网页的显示:浏览器通过URL从服务器获得网页的HTML源码后,内部会有一个渲染器,通过解析HTML源码中标记的这些标签及内容,将网页绘制到屏幕上,通常为了使网页美观还会使用CSS及JavaScript来增加样式,或增加交互动画等等,这样我们就看到丰富的网页内容。
基本的网页标签
- <html>
- <body>
- <p>新的一段</p>
- <div>...</div>
- </body>
- [size=4]基本的HTML标签:[/size]
- </html>
<html>与</html>之间的文本是网页中有效的html代码。
<body>与</body>之间的文本是我们实际可见的页面内容。
<p>与</p>之间的文本则为一个新的段落。
<div> 标签定义HTML 文档中的一个分隔区块或者一个区域部分。
**爬虫的基本原理:
通过程序获取网页中的内容,即通过程序访问URL,获取HTML源码,并解析HTMl标签中的内容来获得我们需要的资源。
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)