|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 moc 于 2018-5-19 10:54 编辑
Qt:以模仿一个简单的实例来回顾Qt基础知识
1、新建文件
依次选择文件》》新建文件或项目》》application》》Qt Widgets Application
自定义项目名:cmdWindow
Kit Selection: Desktop Qt 5.8.0 MinGW 32 bit
类信息:类名>MainWindow 基类>QMainWindow
头文件:mainwindow.h 源文件:mainwindow.cpp
创建界面:√ 界面文件:mainwindow.ui
项目管理:None
2、使用Qt Designer 创建图形化界面:
》》双击mainwidow.ui进入Qt Designer 设计界面;拖动创建如下界面:
1.按住Ctrl可同时选中多个组件
2.Ctrl+H 水平布局 Ctrl+L 垂直布局
3.在右侧对象/类中,选中QWidget可为设置主布局。
4.QLabel可添加图片标签,但须将图片添加到项目资源。
5.采用驼峰命名法为每个组件重命名,第一个单词全小写,以后每个单词仅首字母大写。
添加图片资源
1.选中项目树中项目名称,单击右键》》添加新文件》》Qt QtResource File》》Location:名称:res 路径:默认为项目所在路径》》Project Management:默认
2.完成后项目树中出现《资源》文件夹,其下有文件《res.qrc》;同时注意到pro文件中多了内容《RESOURCES += \ res.qrc》。
3.在项目文件夹内中新建images文件夹,并把用到的图片放入该文件夹下。
4.选中刚才出现的res.qrc单击右键单击右键》》Open in Editor》》添加 添加前缀》》在下方编辑框更改名称:/new/img》》添加 添加文件》》进入images文件夹下,把所有的文件选中 点击打开加进来。
5.Ctrl+Shift+s全部保存后,在项目所在文件夹中会发现出现刚才的res.qrc,用记事本打开会发现有连接资源的代码:
- <RCC>
- <qresource prefix="/new/img">
- <file>images/yunxing.jpg</file>
- </qresource>
- </RCC>
3、添加源代码实现功能
1)确定按钮的功能实现:选中ui中的确定按钮,点击右键》转到槽》clicked()》在其中编写槽函数。
从lineEdit中读取内容,把该内容作为参数,使用QProcess库实现打开外部文件(类似于运行中的功能)。
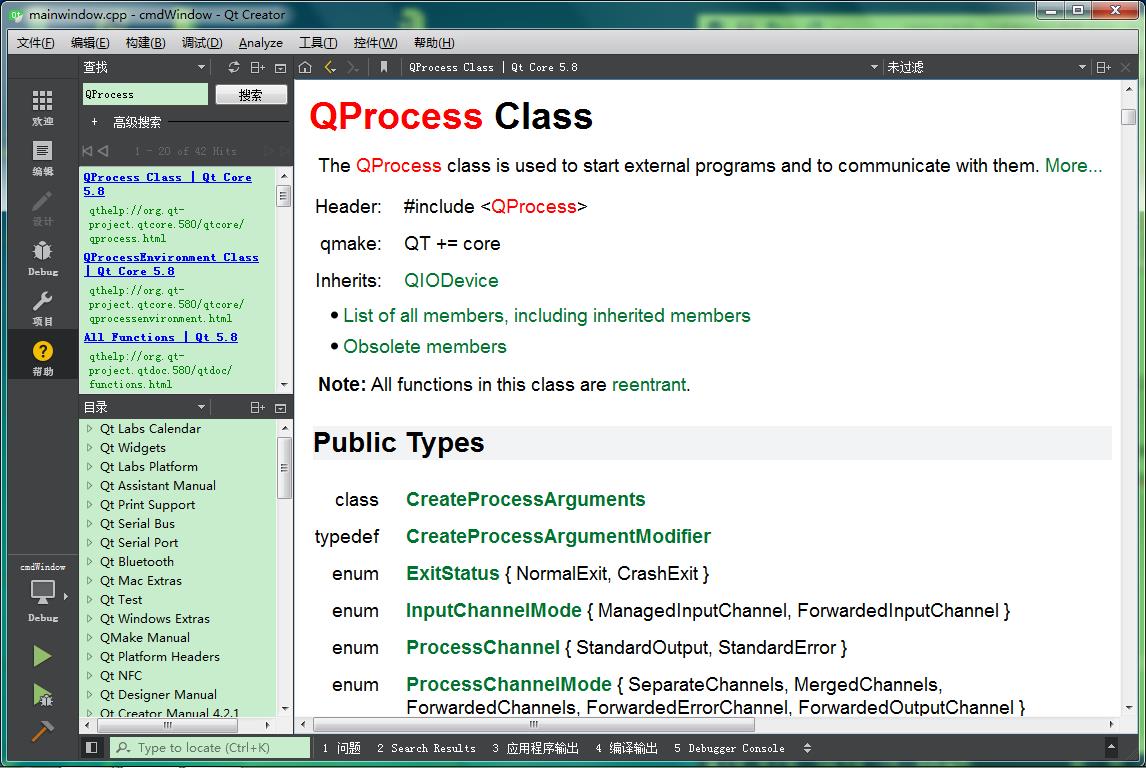
#include <QProcess> —> 在帮助中查找Qprocess,可以看到该类的详细信息。

可以看到他是一个用于打开外部程序并与之通讯的库。点击More…查看详细用法:
2)单行文本编辑器回车也实现和确定按钮一样的功能
把单行文本编辑器按回车的信号也连接到响应确定按钮按下的槽:
QObject::connect(ui->lineEdit, SIGNAL(returnPressed()), this, SLOT(on_submitButton_clicked()));
3)将取消按钮按下的信号连接到程序退出的槽
同样,单击按钮右键转到槽,在槽函数中编写this->close.
用到相关类及函数:
| QProcess | 库/类 | 打开外部程序并与之通讯
| | ----start | 函数 | 根据给定参数,创建一个新线程启动程序
| | QString | 类 | 提供一个unicode字符串
| | ----trimmed | 函数 | 提将QString字符串左右两边的类空格符去掉
| | QLineEdit | 类 | 单行编辑器组件
| | ----text | 函数 | 取出行编辑器中的文本
| | ----returnPressed | 函数/信号 | 单行文本编辑器中按下回车发送
| | ----clear | 函数 | 清空行编辑器里的内容 |
4、演示结果
单击运行(Ctrl+R),在出现的界面的单行文本编辑框中输入notepad回车,即可打开记事本。
5、程序源码
mainwinow.h
- #ifndef MAINWINDOW_H
- #define MAINWINDOW_H
- #include <QMainWindow>
- #include <QProcess>
- namespace Ui {
- class MainWindow;
- }
- class MainWindow : public QMainWindow
- {
- Q_OBJECT
- public:
- explicit MainWindow(QWidget *parent = 0);
- ~MainWindow();
- private slots:
- void on_submitButton_clicked(); //单击确定按钮的槽函数
- void on_cancelButton_clicked(); //单击取消按钮的槽函数
- private:
- Ui::MainWindow *ui;
- };
- #endif // MAINWINDOW_H
mainwindow.cpp
- #include "mainwindow.h"
- #include "ui_mainwindow.h"
- MainWindow::MainWindow(QWidget *parent) :
- QMainWindow(parent),
- ui(new Ui::MainWindow)
- {
- ui->setupUi(this);
- //单行编辑框回车信号连接到响应确定按钮的槽
- QObject::connect(ui->lineEdit, SIGNAL(returnPressed()), this, SLOT(on_submitButton_clicked()));
- }
- MainWindow::~MainWindow()
- {
- delete ui;
- }
- void MainWindow::on_submitButton_clicked()
- {
- QProcess *process = new QProcess;
- QString startProgram = ui->lineEdit->text(); //从单行编辑器中取文本
- process->start(startProgram.trimmed()); //trimmed去除字符串左右两边的空格。
- ui->lineEdit->clear(); //清空单行编辑器中的内容
- this->close();
- }
- void MainWindow::on_cancelButton_clicked()
- {
- this->close();
- }
main.cpp
- #include "mainwindow.h"
- #include <QApplication>
- int main(int argc, char *argv[])
- {
- QApplication a(argc, argv);
- MainWindow w;
- w.show();
- return a.exec();
- }
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)