|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
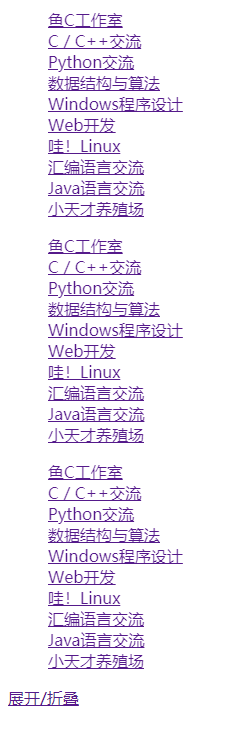
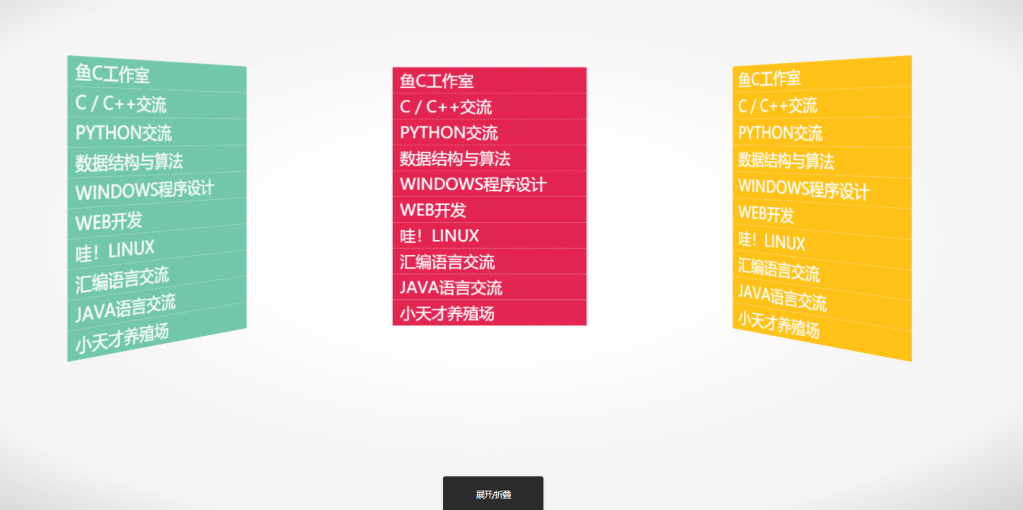
我的代码和参考答案一样为什么最终效果不同呢?代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <meta name="keywords" content="小甲鱼,Web开发,HTML5,CSS3,Web编程教学">
- <meta name="description" content="《零基础入门学习Web开发》案例演示">
- <meta name="author" content="鱼C工作室">
-
- <link rel="stylecheet" type="text/css" href="css/basic.css">
-
- <title>鱼C超级折叠帘</title>
- </head>
- <body>
- <section class="demo">
- <!--定义列表-->
- <dl class="list red">
- <dd><a href="https://ilovefishc.com/" target="_blank">鱼C工作室</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">C/C++交流</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">Python交流</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">数据结构与算法</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">Windows程序设计</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">Web开发</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">哇!Linux</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">汇编语言交流</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">Java语言交流</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">小天才养殖场</a></dd>
- </dl>
- <dl class="list yellow">
- <dd><a href="https://ilovefishc.com/" target="_blank">鱼C工作室</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">C/C++交流</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">Python交流</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">数据结构与算法</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">Windows程序设计</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">Web开发</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">哇!Linux</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">汇编语言交流</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">Java语言交流</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">小天才养殖场</a></dd>
- </dl>
- <dl class="list green">
- <dd><a href="https://ilovefishc.com/" target="_blank">鱼C工作室</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">C/C++交流</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">Python交流</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">数据结构与算法</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">Windows程序设计</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">Web开发</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">哇!Linux</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">汇编语言交流</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">Java语言交流</a></dd>
- <dd><a href="https://ilovefishc.com/" target="_blank">小天才养殖场</a></dd>
- </dl>
- <a href="#" class="toggle">展开/折叠</a>
- </section>
- <script type="text/javascript" src="js/jquery.min.js"></script>
- <script type="text/javascript" src="js/makisu.js"></script>
- <script type="text/javascript" src="js/fishc.js"></script>
- </body>
- </html>

小甲鱼的

求大佬解答
本帖最后由 yuweb 于 2019-10-30 17:19 编辑
是的,basic.css没加载到,stylecheet写错了
<link rel="stylecheet" type="text/css" href="css/basic.css">
改成
<link rel="stylesheet" type="text/css" href="css/basic.css">
试试,不行的话截图你的文件夹部署看看
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)