|
|

楼主 |
发表于 2020-1-25 21:42:06
|
显示全部楼层
var canvas = document.querySelector('#canvas'),
context = canvas.getContext('2d');
// 定义多边形外接圆半径、颜色、边数、canvas大小
var length = 100, fillColor = '#000', vertices = 9, size = 1000;
canvas.width = size;//定义画布大小
canvas.height = size;
var getDegree = function(vertices, index) {
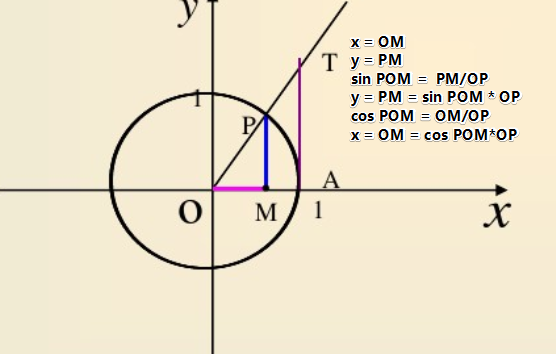
//360/vertices 获取圆心角 ,0.5 决定图像显示的方向 可以为0 或 0.5,90 从y轴开始计算角度 最后角度超过360 参考sin cos 正弦 余弦函数图像
//求出当前角角度
//当前知识点属于平面直角坐标系三角函数
return 360 / vertices * (i + 0.5) + 90;
//return 360 / vertices * i ;//一样可以画出多边形
}
var getRadian = function(degree) {
return degree * Math.PI / 180;//求弧度
};
context.moveTo(size/2,0);
context.lineTo(size/2,size);
context.moveTo(0,size/2);
context.lineTo(size,size/2);
context.stroke();
context.beginPath();//重置路径 , 路径将不予之前路径链接
context.translate(size/2,size/2);
context.font ='18px bold 黑体';
var randio = new Array;
for (var i = 0; i < vertices; i++) {
// 计算偏转
var degree = getDegree(vertices, i),
radian = getRadian(degree);
console.log(degree);
// 增加1/3的canvas大小位移量以免被边缘挡住
//附件 //x y 为何这么求
var x = Math.cos(radian) * length; //+ size / 3;
var y = Math.sin(radian) * length ;//+ size / 3 ;
y = -y;//显示的坐标系 右 x + 下 y + 使其变成正常的坐标系
//context.lineTo(x, y);
context.fillText(i+1,x+20,y-10);//点显示
context.lineTo(x,y);
randio.push([x,y]);
console.log(x,y);
}
context.closePath();//当前点到开始点的路线 使其成为完整的图形
context.stroke();//绘制所有点
context.beginPath(); |
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)