|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
最近都在学习Flask 所以有些鱼友问我的反爬 我都没要回(太懒了)
因为一个月没碰HTML了 写的HTML我自己都看不下去了 后期回学校再去图书馆借点书回忆一下
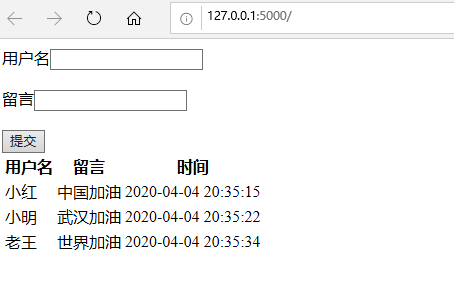
因为还没有学到数据库插件部分 就利用已学习的知识做了一个DEMO 后期有学习Flask的鱼友可以借鉴改一下
学Flask也是为后期爬虫数据 呈现前端做准备 如果我用tk做出来的东西 打包什么的太麻烦了 而且现在移动端的普及 可能大家平时玩手机的多一些
所以采用前端呈现 这样既不用下载任何东西 也不用那么麻烦 输入一个网址就行
HTML文件请放在模板文件夹中 不然会出错的 (Flask规定)
  
- from flask import Flask,redirect,request,render_template,url_for
- import time
- text_ly=[]#存放留言列表
- app=Flask(__name__)
- @app.route('/',methods=['POST','GET'])
- def index():
- if request.method =='POST':
- username=request.form.get('username')
- lyk=request.form.get('ly')
- times=time.strftime('%Y-%m-%d %H:%M:%S', time.localtime())
- text_ly.append({'user':username,
- 'lyk':lyk,
- 'times':times})
- return redirect(url_for('index'))
- else:
- return render_template('lyb.html',opp=text_ly)
- return redirect(url_for('index'))
- if __name__ == '__main__':
- app.run()
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>一个有感情的留言板</title>
- </head>
- <body>
- <form method="POST">
- <label>用户名</label><input type="text" name="username"><br><br>
- <label>留言</label><input type="text" name="ly"><br><br>
- <input type="submit" value="提交">
- </form>
- <table>
- <tr>
- <th>用户名</th>
- <th>留言</th>
- <th>时间</th>
- </tr>
- {% for i in opp %}
- <tr>
- <td>{{ i['user'] }}</td>
- <td>{{ i['lyk'] }}</td>
- <td>{{ i['times'] }}</td>
- </tr>
- {% endfor %}
- </table>
- </body>
- </html>
|
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)