|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
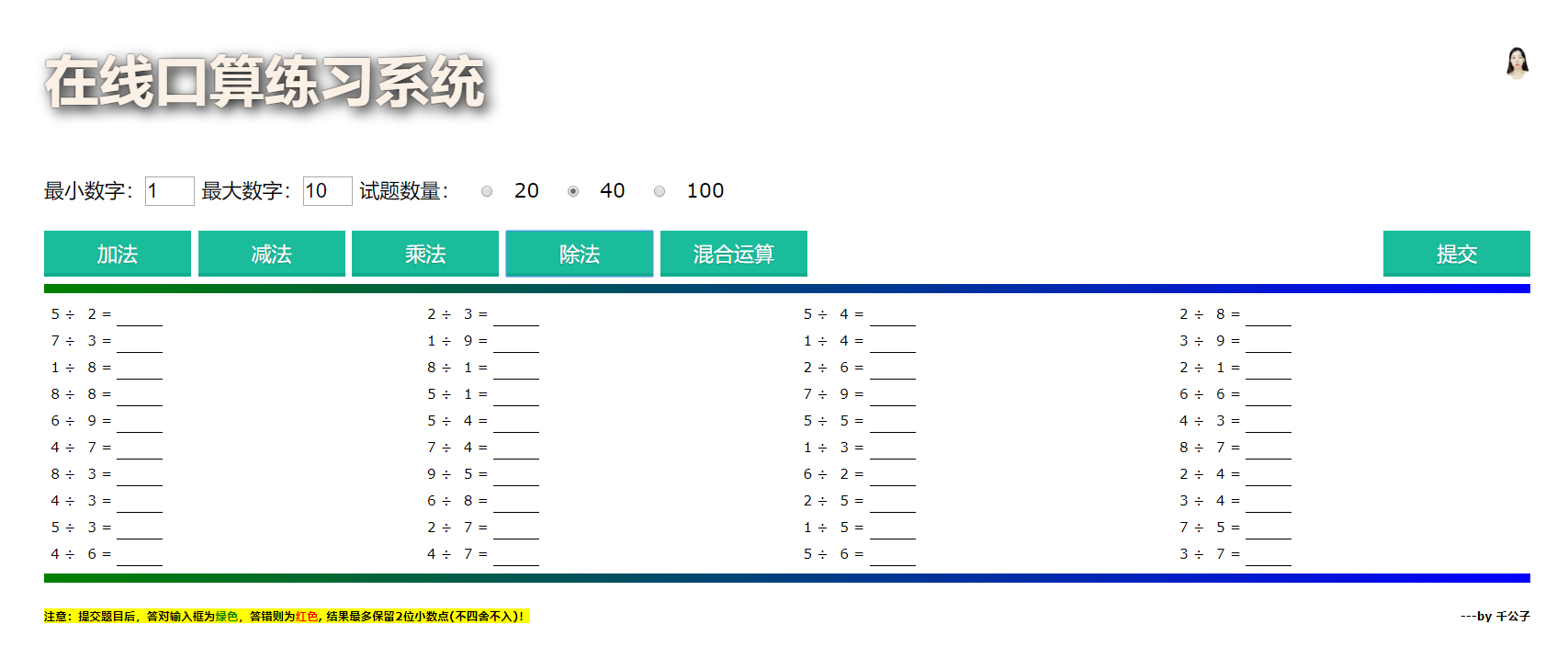
index.html
- <!DOCTYPE html>
- <html>
- <!-- 文档的头部,定义了一些属性 -->
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <!-- 标签标题 -->
- <title>在线口算</title>
- <link rel="stylesheet" type="text/css" href="page.css">
- <script type="text/javascript" src="function.js"></script>
- </head>
- <body>
- <div id="wrapper">
- <div id="content">
- <h1>在线口算练习系统<img src="by.png" style="float: right; width:29.5px; height: 41.3px ;"></h1>
- <div id="head">
- <br />
- <!--选择数字范围输入框-->
- 最小数字:<input id="min" value='1'>
- 最大数字:<input id="max" value='10'>
- <!--试题数量选择-->
- 试题数量:<input type="radio" name="maxti" value="20" class="radioclass" checked>20
- <input type="radio" name="maxti" value="40" class="radioclass">40
- <input type="radio" name="maxti" value="100" class="radioclass">100
-
- <!--空两行-->
- <br /><br />
- <!--算术类型-->
- <button onclick="add()" class="bluebut">加法</button>
- <button onclick="subtract()" class="bluebut">减法</button>
- <button onclick="multiply()" class="bluebut">乘法</button>
- <button onclick="division()" class="bluebut">除法</button>
- <button onclick="randomarith()" class="bluebut">混合运算</button>
- <button style="float:right" onclick="submit()" class="bluebut">提交</button>
-
- </div>
- <hr>
- <!--题目-->
- <div class="four-col">
- <output id="questions"></output>
- </div>
- <hr>
- <h5 class="watchout">注意:提交题目后,答对输入框为<font color="green">绿色</font>,答错则为<font color="red">红色</font>, 结果最多保留2位小数点(不四舍不入)!</h5>
- <h5 class="auth">---by 千公子</h5>
- </div>
- </div>
- </body>
- </html>
page.css
- /* 主体 */
- body {
- font-family: Verdana, Arial, Helvetica, sans-serif;
- font-size: 15px;
- }
- h1 {
- font-size: 60px;
- text-shadow: 5px 5px 15px black, 0px 0px 2px black;
- /* 标题颜色 */
- color: linen;
- }
- /* 分割水平线 */
- hr {
- height: 10px;
- border: none;
- background: linear-gradient(to right, green , blue); /* 标准的语法 */ 
- }
- /* 最下栏注意 */
- h5.watchout {
- float: left;
- background: yellow;
- }
- /* 作者信息 */
- h5.auth {
- float: right;
- }
- /* 最外层div */
- #wrapper {
- margin: 0 auto;
- width: 85%;
- }
- #content {
- float: left;
- background: #fff;
- width: 100%;
- }
- /* 题目排列 */
- .four-col {
- -moz-column-count: 4;
- -moz-column-gap: 20px;
- -webkit-column-count: 4;
- -webkit-column-gap: 20px;
- column-count: 4;
- column-gap: 20px;
- }
- /* 按钮样式 */
- .bluebut {
- position: relative;
- vertical-align: top;
- width: 160px;
- height: 50px;
- padding: 0;
- font-size: 22px;
- color: white;
- text-align: center;
- text-shadow: 0 1px 2px rgba(0, 0, 0, 0.25);
- background: #1abc9c;
- border: 0;
- border-bottom: 2px solid #12ab8d;
- cursor: pointer;
- -webkit-box-shadow: inset 0 -2px #12ab8d;
- box-shadow: inset 0 -2px #12ab8d;
- }
- /* 提交答案输入框下划线 */
- output input{
- border: 0;
- border-bottom: 1px solid black;
- }
- /* 去除点击时框框样式 */
- input:focus{
- outline: none;
- }
- /* 按钮点击 */
- .bluebut:active {
- top: 1px;
- outline: none;
- -webkit-box-shadow: none;
- box-shadow: none;
- }
- #head {
- font-size: 22px;
- }
- input {
- font-size: 22px;
- width: 50px;
- }
function.js
- // 初始化 min
- function initmin() {
- // Number() 强转换, 相当于C语言的int() , (int)
- min = Number(document.getElementById("min").value);
- if (!Number.isInteger(min)) {
- alert("最小取值应该为整数!");
- }
- }
- // 初始化 max
- function initmax() {
- max = Number(document.getElementById("max").value);
- if (!Number.isInteger(max)) {
- alert("最大取值应该为整数!");
- }
- }
- //获取题目数量函数
- function initquesnum() {
- var temp = document.getElementsByName("maxti");
- for (i = 0; i < temp.length; i++) {
- //遍历Radio, 找出复选框按钮在哪,再取出里面的值
- if (temp[i].checked) {
- maxti = temp[i].value;
- }
- }
- }
- // 初始化 max, min
- function init() {
- initmin();
- initmax();
- initquesnum();
- operators = ['+', '-', 'x', '÷'];
- if (max < min) {
- alert("数值范围错误!")
- }
- }
- // 识别几位数
- function figureformstr(str) {
- return (str + '').length;
- }
- // 传入数值,返回一定数量的空格
- function addsp(num) {
- // 最高位数
- var fulldig = figureformstr(max);
- // 传入数值位数
- var numsp = figureformstr(num);
- return new Array(fulldig - numsp + 1).join(' ');
- }
- // 生成式子
- // i 第i个问题
- // f 第一个数字 if-->id
- // o 运算操作符 io-->id
- // s 第二个数字 is --> id
- // 答案 ians-->name
- function generateForm(i, f, o, s) {
- return addsp(f) + "<span id='" + i + "f'>" + f + '</span>' +
- ' ' + "<span id='" + i + "o'>" + o + '</span>' + ' ' + addsp(s) +
- "<span id='" + i + "s'>" + s + "</span>" + ' = ' +
- " <input type='text' id='" + i + "ans'" +
- " onChange='istyle(this.id)' /><br/>";
- }
- //加法
- function add() {
- // i 用作循环, formula生成的算术题目
- var i, formula = '';
- // 初始化数值
- init();
- for (i = 0; i < maxti; ++i) {
- n1 = parseInt((max - min) * Math.random() + min);
- n2 = parseInt((max - min) * Math.random() + min);
- formula = formula + generateForm(i, n1, operators[0], n2);
- }
- document.getElementById("questions").innerHTML = formula;
- }
- //随机减法函数
- function subtract() {
- // i 用作循环, formula生成的算术题目
- var i, formula = '';
- // 初始化数值
- init();
- for (i = 0; i < maxti; ++i) {
- n1 = parseInt((max - min) * Math.random() + min);
- n2 = parseInt((max - min) * Math.random() + min);
- // 保证被减数始终比减数大
- if (n1 < n2) {
- n1 ^= n2;
- n2 ^= n1;
- n1 ^= n2;
- }
- formula = formula + generateForm(i, n1, operators[1], n2);
- }
- document.getElementById("questions").innerHTML = formula;
- }
- // 随机乘法函数
- function multiply() {
- // i 用作循环, formula生成的算术题目
- var i, formula = '';
- // 初始化数值
- init();
- for (i = 0; i < maxti; ++i) {
- n1 = parseInt((max - min) * Math.random() + min);
- n2 = parseInt((max - min) * Math.random() + min);
- formula = formula + generateForm(i, n1, operators[2], n2);
- }
- document.getElementById("questions").innerHTML = formula;
- }
- // 随机除法
- function division() {
- // i 用作循环, formula生成的算术题目
- var i, formula = '';
- // 初始化数值
- init();
- for (i = 0; i < maxti; ++i) {
- n1 = parseInt((max - min) * Math.random() + min);
- // 被除数不能为零
- do{
- n2 = parseInt((max - min) * Math.random() + min);
- }while(n2==0);
- formula = formula + generateForm(i, n1, operators[3], n2);
- }
- document.getElementById("questions").innerHTML = formula;
- }
- // 随机四则运算
- function randomarith() {
- // i 用作循环, formula生成的算术题目
- var i, formula = '',
- op = '';
- // 初始化数值
- init();
- for (i = 0; i < maxti; ++i) {
- n1 = parseInt((max - min) * Math.random() + min);
- n2 = parseInt((max - min) * Math.random() + min);
- op = operators[parseInt(Math.random() * 4)];
- formula = formula + generateForm(i, n1, op, n2);
- }
- document.getElementById("questions").innerHTML = formula;
- }
- // 运算函数 '+', '-', 'x', '÷'
- function operate(n1, o, n2){
- var rst;
- n1 = parseInt(n1);
- n2 = parseInt(n2);
- switch(o){
- case '+':
- rst = n1 + n2;
- break;
- case '-':
- rst = n1 - n2;
- break;
- case 'x':
- rst = n1 * n2;
- break;
- case '÷':
- rst = n1 / n2;
- rst = Math.round(rst*100)/100;
- break;
- }
- // 调试
- // var dbg = n1 + ' ' + o + ' ' + n2 + ' = ' + rst;
- // console.log(dbg);
- return rst;
- }
- //提交
- function submit() {
- if(document.getElementById('questions').innerHTML==''){
- alert("题目尚未生成!");
- }
- // ans 答题上来的答案
- // rst 正确答案
- var i, n1, n2, o, ans, rst, rgt=0;
- for(i=0; i<maxti; ++i){
- // document.getElementById获取的是html对象
- n1 = document.getElementById(i + 'f').innerText;
- o = document.getElementById(i + 'o').innerText;
- n2 = document.getElementById(i + 's').innerText;
- ans = document.getElementById(i + 'ans');
-
- // 调试
- // var dbg = n1 + ' ' + o + ' ' + n2 + ' = ' + ans;
- // console.log(dbg);
-
- rst = operate(n1, o, n2);
- if(ans.value!='' && ans.value==rst){
- rgt++;
- //答对下划线变绿
- ans.style['border-bottom'] = '1px solid green';
- ans.style['color'] = 'green';
- }else{
- // 答错下划线边红
- ans.style['border-bottom'] = '1px solid red';
- ans.style['color'] = 'red';
- }
- }
- alert("得分: " + rgt/maxti*100);
- }
- // 进入输入框是边回原来的颜色
- function istyle(id){
- var input_obj = document.getElementById(id);
- // 判断字符是否为空
- var value = input_obj.value;
- if(value=='' || value==null || typeof value == "undefined"){
- return;
- }else if(isNaN(value)){
- // 如果输入内容非数字,则设为空,重新输入
- input_obj.value = '';
- }else{
- // 如果原先打过分,后面修改了值,则变为原始的黑色
- input_obj.style['color'] = 'black';
- input_obj.style['border-bottom'] = '1px solid black';
- }
- }
哪儿有疑问,回复!看到就解答 |
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)