马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 小脑斧 于 2020-5-4 20:29 编辑
知识点总结
原始数据类型:number,string,boolean,undefined, null,object
基本类型(简单类型),值类型: number,string,boolean
复杂类型(引用类型): object
空类型: undefined,null
值类型的值在 栈中存储
引用类型的值存储?两部分:对象在堆上存储,地址在栈上存储
var num=10;//值类型,值在栈上
var obj={};//复杂类型,对象在堆,地址(引用)在栈
值类型之间传递,传递的是值
引用类型之间传递,传递的是地址(引用)
值类型作为函数的参数,传递的是值(copy)
引用类型作为函数的参数,传递的是地址(change) 图解1: 理解:&obj2 = &obj;(用c语言的&表示了取地址 ) ) obj 2.name="小红"; obj.name="小红"; ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------
来代码体会一下:
- <font size="4"><font size="3"><font size="2">var num1 = 55;
- var num2 = 66;
- function f1(num, num1) {
- num = 100;
- num1 = 100;
- num2 = 100;
- console.log(num);//100
- console.log(num1);//100
- console.log(num2);//100
- }
- f1(num1, num2);
- console.log(num1);//55
- console.log(num2);//<font color="red">100</font>
- </font>console.log(num);// <font color="red">报错</font>
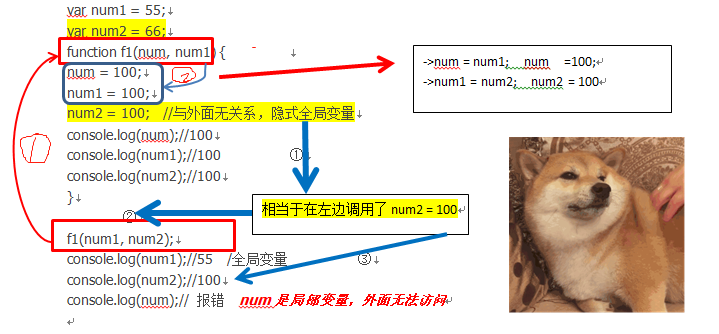
why?
分析:如图

再来段代码分析
- <font size="3">function Person(name,age,salary) {
- this.name = name;
- this.age = age;
- this.salary = salary;
- }
- function f1(person) {
- person.name = "ls";
- person = new Person("aa",18,10);
- }
- var p = new Person("zs",18,1000);//开辟新的空间
- console.log(p.name);//ls
- f1(p);
- console.log(p.name);//ls</font>
图解如下:
如有错误,欢迎敲打 |  ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)