|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 金刚 于 2020-5-13 23:36 编辑
1. 侧边栏中使用,看起来更加立体效果
代码-单项展示box-shadow特效,文件A.html
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- .container{
- width: 400px;
- height: 400px;
- box-shadow: 2px 6px 9px rgba(0, 0, 0, .2)
- }
- </style>
- </head>
- <body>
- <div class="container"></div>
- </body>
- </html>
效果

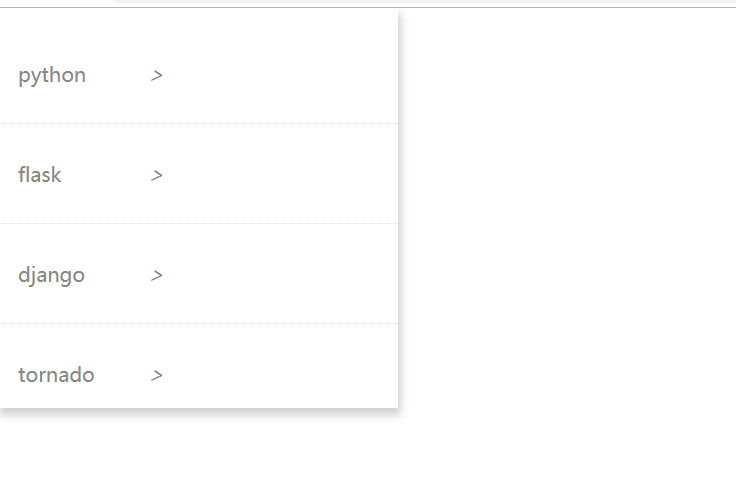
代码-侧边菜单栏结合展示box-shadow特效,文件B.html
- <!doctype html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- body{
- margin: 0;
- padding: 0;
- }
- ul {
- list-style: none;
- }
- a {
- text-decoration: none;
- color: #888;
- }
- .container {
- overflow: hidden;
- width: 400px;
- height: 400px;
- box-shadow: 2px 6px 9px rgba(0, 0, 0, .2);
- }
- .container .nav-list {
- float: left;
- padding: 0;
- }
- .container .nav-list .list-item {
- color: #888;
- }
- .container .nav-list .list-item .item-href {
- position: relative;
- padding: 0 20px;
- font-size: 20px;
- width: 400px;
- display: block;
- height: 100px;
- line-height: 100px;
- border-bottom: 1px dotted #ddd;
- box-sizing: border-box;
- }
- .container .nav-list .list-item .item-href .item-arrow{
- position: absolute;
- left: 150px;
- }
- .container .nav-list .list-item .item-href:hover {
- background-color: #e62536;
- color: #fff;
- }
- .container .nav-list .list-item:last-child .item-href {
- border-bottom: none;
- }
- </style>
- </head>
- <body>
- <div class="container">
- <ul class="nav-list">
- <li class="list-item"><a class="item-href" href="#">python<i class="item-arrow">></i></a></li>
- <li class="list-item"><a class="item-href" href="#">flask<i class="item-arrow">></i></a></li>
- <li class="list-item"><a class="item-href" href="#">django<i class="item-arrow">></i></a></li>
- <li class="list-item"><a class="item-href" href="#">tornado<i class="item-arrow">></i></a></li>
- </ul>
- </div>
- </body>
- </html>
效果展示

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)