|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
第一次发帖,不太知道规矩,自学小马甲和其他人的课程半年,目前正在用Tkinter编写一个小程序,遇到一个问题,我尽量说明的非常清楚,希望可以尽快得到大神指点。

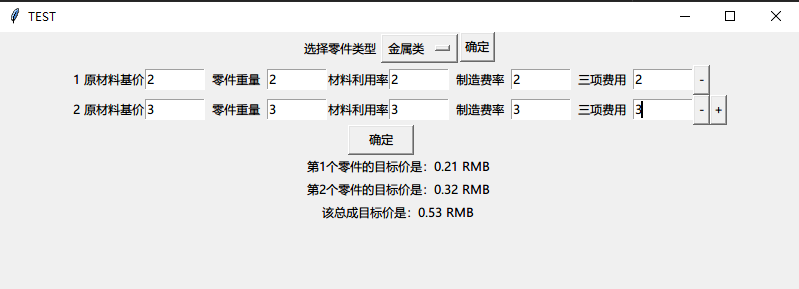
这是一个输入多个信息然后得到计算结果的程序,通过加减按钮可以实现增加和删除行。
添加Entry实际我已经实现了,代码如下:
- def NewMetalPart():
- global num, rownum, ConfirmButton, v1, v2, v3, v4, v5, a, b, c, d, e, AddButton, BasisPrice, Weight, Utilization, Manufacturing, Profit, Update, Test
- rownum += 1
- v1 = StringVar() #5个可变字符串,对应下面基价,重量,利用率,费率,三项费用
- v2 = StringVar()
- v3 = StringVar()
- v4 = StringVar()
- v5 = StringVar()
- NumberText = Label(self.Frame2, text=num) #最左边的序号框
- NumberText.grid(row=rownum)
- BasisPriceText = Label(self.Frame2, text='原材料基价', width=8, height=1) #基价框
- BasisPriceText.grid(row=rownum, column=1)
- BasisPrice = Entry(self.Frame2, textvariable=v1, width=8, validate="focusout", validatecommand=BasisPriceTest, invalidcommand=BasisPriceUpdate)
- BasisPrice.widgetName = str(rownum)
- BasisPrice.grid(row=rownum, column=2)
- WeightText = Label(self.Frame2, text='零件重量', width=8, height=1) #重量框
- WeightText.grid(row=rownum, column=3)
- Weight = Entry(self.Frame2, textvariable=v2, width=8, validate="focusout", validatecommand=WeightTest, invalidcommand=WeightUpdate)
- Weight.widgetName = str(rownum)
- Weight.grid(row=rownum, column=4)
- UtilizationText = Label(self.Frame2, text='材料利用率', width=8, height=1) #利用率框
- UtilizationText.grid(row=rownum, column=5)
- Utilization = Entry(self.Frame2, textvariable=v3, width=8, validate="focusout", validatecommand=UtilizationTest, invalidcommand=UtilizationUpdate)
- Utilization.grid(row=rownum, column=6)
- ManufacturingText = Label(self.Frame2, text='制造费率', width=8, height=1) #制造费率框
- ManufacturingText.grid(row=rownum, column=7)
- Manufacturing = Entry(self.Frame2, textvariable=v4, width=8, validate="focusout", validatecommand=ManufacturingTest, invalidcommand=ManufacturingUpdate)
- Manufacturing.widgetName = str(rownum)
- Manufacturing.grid(row=rownum, column=8)
- ProfitText = Label(self.Frame2, text='三项费用', width=8, height=1) #三项费用框
- ProfitText.grid(row=rownum, column=9)
- Profit = Entry(self.Frame2, textvariable=v5, width=8, validate="focusout", validatecommand=ProfitTest, invalidcommand=ProfitUpdate)
- Profit.widgetName = str(rownum)
- Profit.grid(row=rownum, column=10)
- AddButton = Button(self.Frame2, text='+', width=1, command=AddPart) #加行按钮,绑定了AddPart方法
- AddButton.grid(row=rownum, column=13)
- DelButton = Button(self.Frame2, text='-', width=1, command=DelPart) #删除按钮,绑定了DelPart方法
- DelButton.widgetName = str(rownum)
- DelButton.grid(row=rownum, column=12)
- num += 1
- NewMetalPart()
- #相当于在最顶上选择这是金属零件,就进入上面的NewMetalPart方法里面执行一遍
- ButtonRowNum = rownum + 1 #最下面的确定按钮,绑定了Total方法
- ConfirmButton = Button(self.Frame2, text='确定', width=8, height=1, command=Total)
- ConfirmButton.grid(row=ButtonRowNum, columnspan=12)
增加行的方法 AddPart的代码如下:
- def AddPart():
- global ButtonRowNum, ConfirmButton, AddButton
- Calculate()
- AddButton.destroy()
- DelButton = Button(self.Frame2, text='-', width=1, command=DelPart)
- DelButton.grid(row=rownum, column=12)
- ButtonRowNum += 1
- ConfirmButton.destroy()
- ConfirmButton = Button(self.Frame2, text='确定', width=8, height=1, command=Total)
- ConfirmButton.grid(row=ButtonRowNum, columnspan=12)
- NewMetalPart()
实际就是把最初的代码又运行一遍,添加一行新的。
如果正常运行,每一行的5个数据我都保存到对应的字典里面,用行数命名key,然后计算各自每个零件的价格和总体的价格。
我目前的问题是,假如现在我已经有了3行数据,我要更新第2行的基价,因为基价的Entry名字都叫BasisPrice,故更新后的Entry里面的数据对应不到第2个零件上。
而且由于添加的行数也是未知的,我没办法在命名上进行区分。
这个问题已经困扰我好多天了,借此想问一下各位大神有何高招,我觉得是我的添加新行的方法有问题,导致这个问题无解,如果有添加新行的方法的话也还请赐教。
十分感谢! |
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)