|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 yanghongchen666 于 2021-1-13 14:03 编辑
JS编写位置:
Js可以在html <script></script>下编写(偶尔会用),也可以在html元素内部编写(不推荐,极少数时间用到),或者可以在外部编写后缀名为.js(推荐,经常使用)
注意: 在html文档中如果使用<script></script>标签来引入外部js,那么这个标签内部 不能编写JS代码!! 不能编写JS代码!! 不能编写JS代码!!
------------------------------------------------------------------------------
Js的基本语法:
注释符: //单行注释,在双斜杠后面生效; /**/多行注释,在星号内生效。
语句语法:
在每一句Js代码结尾记得加上分号(;),如果不加有时候会导致报错
tips: 如果有时候忘记加浏览器会自动,但是并不推荐这样。 一是因为会消耗浏览器的资源,二是浏览器很大概率会加错,所以切记加分号~
Js跟html一样会忽略代码中多的空格和换行,所以我们可以利用这一特性来规范书写代码~俗话说的好,代码写的好小姐姐少不了^_^
介绍三个语句:
alert() :会出现一个弹窗,会输出括号里面的内容
console.log() :会在控制台中打印括号里的内容(浏览器F12点击console即可)
document.write() :会在html body中写入括号里的内容
-----------------------------------------------------------------------------
JS的字面量和变量:
字面量: 就是我们俗称的常量, 123, abc, 你好帅 etc.
变量: 变量可以用来保存字面量,而且变量的值是可以任意改变的
如同我们数学题中的x,可以变化的未知数,但是在写变量前我们需要声明变量
在JS中 var 是来声明变量的
例子: var a = 123; 这里我们声明变量a它的值为 123
-----------------------------------------------------------------------------
JS中的类型:
1.String(字符串)
2.Number(数值)
3.Boolean(布尔值)
4.Null (空值)
5.Undefined (未定义)
6.object(对象) 大家都还没对象吧?doge? 赶紧上车学习!!!让我们一起面向对象编程哈哈哈哈~
-----------------------------------------------------------------------------
JS中的标识符、字符串、Number、布尔值:
标识符:
在JS中所有可以自主命名的都可以叫做标识符 例子: 变量名、函数名等
但是在命名这些标识符时,请注意一下规范
1.标识符开头不能含有数字
2.不能以内置函数命名
3.标识符可以包含数字和特殊符号(_)和$
4.标识符一般使用驼峰命名法
驼峰命名法:
标识符长的像驼峰一样
开头字母小写,第二个单词开头大写以此类推
例子: helloWorld (xxxYyyZzz)
小芝士: 由于Js默认是UTF-8编码,所以我们可以用中文来命名。(不过极力不推荐,因为你会被后端骂死哈哈哈哈^_^)
----------------------------------------------------------
字符串:
字符串需要用括号包裹起来,可以是双引号,也可以是单引号
正确实例: var a = "123"; var a = '123';
错误实例: var a = "123'; var a = '456";
----------------------------------------------------------
Nnumber:
就是数字,嗯对就是数字你就是想的那样(整数和浮点数) 浮点数(小数)
例子: var a = 123; var a = 456;
在JS中最大的数值是多少呢?大家伙要不要猜一猜嘿嘿~
其实啊我们可以用Number.MAX_VALUE来输出
console.log(Number.MAX_VALUE) 最大值: 1.797e+308
同理最小值Number.MIN_VALUE
console.log(Number.MIN_VALUE) 最小值: 5e-324
这里的最大跟最小值都是指0以上的;
tips: 如果数值超过JS中的最大值,则会返回Infinity(正无穷),Infinity也是一个number类型⁄(⁄ ⁄•⁄ω⁄•⁄ ⁄)⁄
NaN是一个特殊的数字,表示为Not a Number, 也会返回number类型
----------------------------------------------------------
Boolean(布尔值):
boolean值一共就两个,一个是True一个是False
True为真,False为假
----------------------------------------------------------
Null和Undefined:
Null: 空值, null通常来表示一个空的object, null的类型属于object
undefined: 当一个声明的变量并没有赋值时候,类型就是undeifined。
-----------------------------------------------------------
这里可能就会有小伙伴问了? 你逼逼赖赖那么多怎么查看类型呢?
其实也很简单我们只需要使用typeof就可以查看各个变量是什么类型啦~
例子: var a = "123";
console.log(typeof a);
结果: 很明显是字符串~
-------------------------------------------------------------
练习题(纯自己想的):
1. 在JS中一共有多少种类型?分别是哪几个?
2.请写出两种不同的注释方式
3.驼峰命名法是什么?请给出两个驼峰命名法的标识符
4.请问下面这种情况控制台会打印a的值么? 如果不会需要怎么更改?
a = 123;
console.log(a);
5. <script tex="text/javascript" src="../main.js">
alert("你真帅~")
</script>
请问上面代码有什么错误?
6. var a = 123
console.log(a)
请问上列代码是否会执行?如果会执行有什么坏处?如果不能执行为什么不能执行?
7. var a = "你好帅呀~'
请问上列代码有什么错误?
8.如何在JS中直接打印出最大值和最小值?
9.请使用写出下面每个变量的类型
var a = 123.89;
var b = "大家都真帅~"
var c;
var d = "1.9e+308";
var e = "null";
var f = null;
var g = true;
10. document.write()会在哪里输出括号里的内容?
题目问的不是很难基本notes都有cover到,如果有喜欢的小伙伴可以做一做鸭~把答案可以发在评论区嘿嘿~这个系列应该是每周更新一次~2021让我们一起加油!PS: 如果有什么不对希望大家能在评论区指出来嘿嘿~ 大佬勿喷(╯°口°)╯(┴—┴
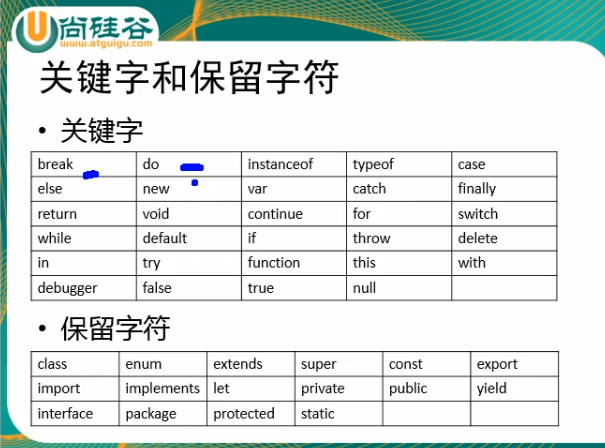
上传了两张标识符的不建议命名的名字~
|
-
不建议命名的标识符名称

-
不建议命名的标识符名称

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)