|
|
60鱼币
本帖最后由 genius_7321 于 2021-2-23 01:12 编辑
希望能够用vue.js实现如下效果:
给定字符串:
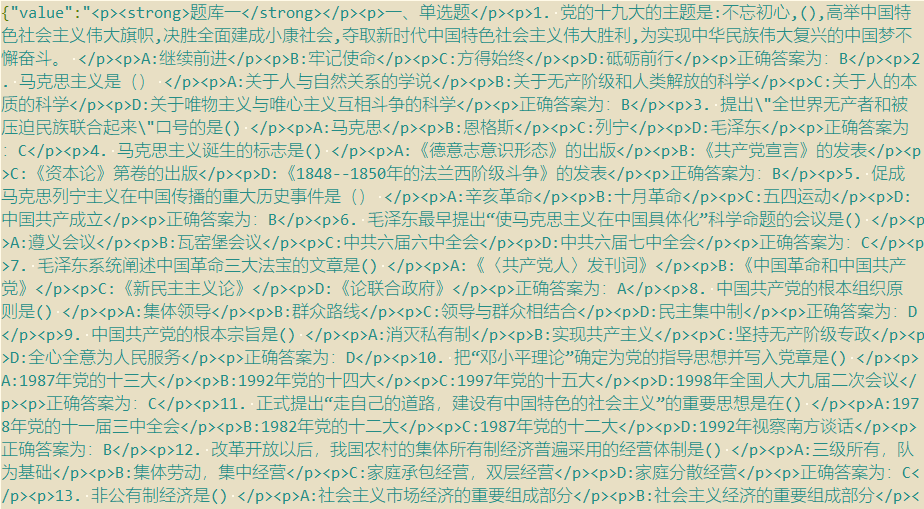
- <p>1.题目,(),题目部份。 </p>
- <p>A:答案A</p>
- <p>B:答案B</p>
- <p>C:答案C</p>
- <p>D:答案D</p>
- <p>正确答案为:B</p>
- <p>解析:有的题目可能会有解析 </p>
- <p>2. 题目,(),题目部份。是(B) </p>
- <p>A:答案A</p>
- <p>B:答案B</p>
- <p>C:答案C</p>
- <p>3.题目,(),题目部份。 </p>
- <p>A:答案A</p>
- <p>B:答案B</p>
- <p>C:答案C</p>
- <p>D:答案D</p>
- <p>C:答案E</p>
- <p>D:答案F</p>
- <p>正确答案为:ABC</p>
- <p>4. 题目,(),题目部份。(B) </p>
- <p>A:答案A</p>
- <p>B:答案B</p>
- <p>C:答案C</p>
- <p>D:答案D</p>
- <p>5题目部份。 </p>
- <p>正确 错误 </p>
- <p>正确答案为:正确 </p>
- <p>解析:有的题目可能会有解析 </p>
- <p>6.题目部份。(正确) </p>
- <p>A:正确</p>
- <p>B:错误</p>
原始字符串是这样的:

1、每组p标签包裹一个value,如"<p>数字."开头,到下一个“</p>”为title,然后是optionA,等等以此类推。
2、每组p标签之间没有换行,没有空格,这里为了方便阅读人工编辑了格式。
3、正确答案有可能是在选项最后,以"<p>正确答案"开头出现,也有可能出现在title的(B)中,如果可能的话,希望能自动判断。
4、题型分为单选、多选、判断,希望能自动判断,在json中增加type字段。
5、选项不固定为ABCD(判断题固定只有AB或者对错或者√×),单选多选有可能只有ABC,或者ABCDEF选项。
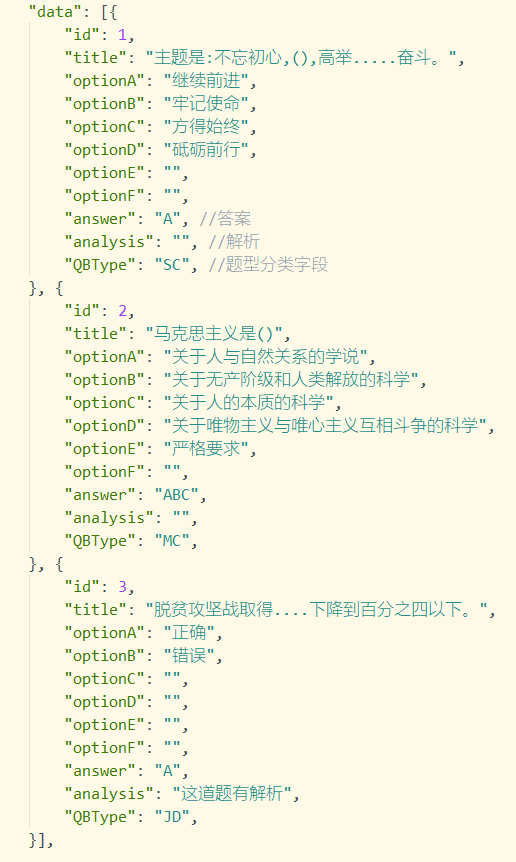
期待输出如下对象数组:

本帖最后由 Darth_EF 于 2021-2-25 16:52 编辑
- // 把字符串转换成 node 数组
- var str="<p>1.题目,(),题目部份。 </p><p>A:答案A</p><p>B:答案B</p><p>C:答案C</p><p>D:答案D</p><p>正确答案为:B</p><p>解析:有的题目可能会有解析 </p><p>2. 题目,(),题目部份。是(B) </p><p>A:答案A</p><p>B:答案B</p><p>C:答案C</p><p>3.题目,(),题目部份。 </p><p>A:答案A</p><p>B:答案B</p><p>C:答案C</p><p>D:答案D</p><p>C:答案E</p><p>D:答案F</p><p>正确答案为:ABC</p><p>4. 题目,(),题目部份。(B) </p><p>A:答案A</p><p>B:答案B</p><p>C:答案C</p><p>D:答案D</p><p>5.题目部份。 </p><p>正确 错误 </p><p>正确答案为:正确 </p><p>解析:有的题目可能会有解析 </p><p>6.题目部份。(正确) </p><p>A:正确</p><p>B:错误</p>"
- var temp=document.createElement("div");
- temp.innerHTML=str;
- var nodeList=temp.children;
- class Cr{
- /**
- * @param {Array<CrNode>} CrNodes
- */
- constructor(CrNodes){
- this.crs=CrNodes;
- this.qObjs=[];
- }
- /**
- * @param {Array<Element>} elements
- * @returns {Array<QOBJ>} 返回 QOBJ 数组
- */
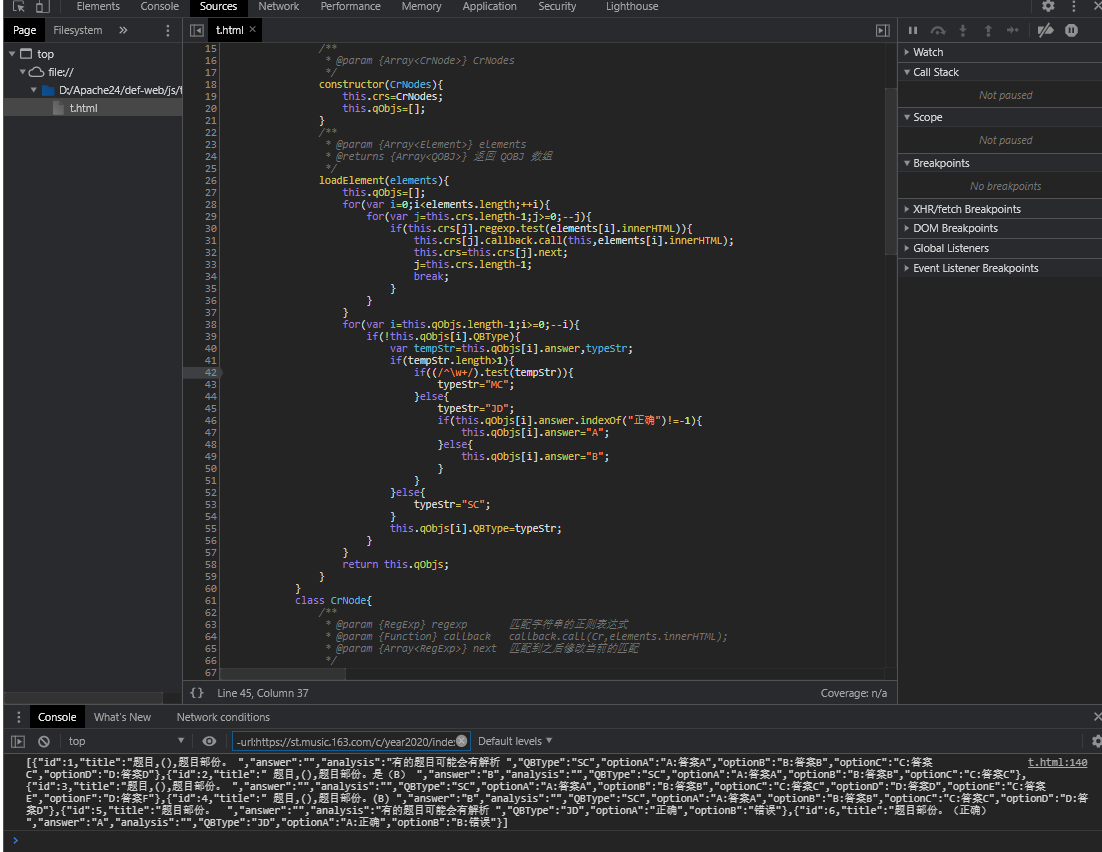
- loadElement(elements){
- this.qObjs=[];
- for(var i=0;i<elements.length;++i){
- for(var j=this.crs.length-1;j>=0;--j){
- if(this.crs[j].regexp.test(elements[i].innerHTML)){
- this.crs[j].callback.call(this,elements[i].innerHTML);
- this.crs=this.crs[j].next;
- j=this.crs.length-1;
- break;
- }
- }
- }
- for(var i=this.qObjs.length-1;i>=0;--i){
- if(!this.qObjs[i].QBType){
- var tempStr=this.qObjs[i].answer,typeStr;
- if(tempStr.length>1){
- if((/^\w+/).test(tempStr)){
- typeStr="MC";
- }else{
- typeStr="JD";
- if(this.qObjs[i].answer.indexOf("正确")!=-1){
- this.qObjs[i].answer="A";
- }else{
- this.qObjs[i].answer="B";
- }
- }
- }else{
- typeStr="SC";
- }
- this.qObjs[i].QBType=typeStr;
- }
- }
- return this.qObjs;
- }
- }
- class CrNode{
- /**
- * @param {RegExp} regexp 匹配字符串的正则表达式
- * @param {Function} callback callback.call(Cr,elements.innerHTML);
- * @param {Array<RegExp>} next 匹配到之后修改当前的匹配
- */
- constructor(regexp,callback,next){
- this.regexp=regexp;
- this.next=next;
- this.callback=callback;
- }
- }
- class QOBJ{
- constructor(){
- this.id=0;
- this.title="";
- this.answer="";
- this.analysis="";
- this.QBType="";
- }
- /**
- * @param {String} str
- */
- addOption(str){
- var i=0,tempString="option"+String.fromCharCode(i+65);
- while(this[tempString]){
- ++i;
- tempString="option"+String.fromCharCode(i+65);
- }
- this[tempString]=str;
- }
- getOptionLength(){
- var i=0,tempString="option"+String.fromCharCode(i+65);
- while(this[tempString]){
- ++i;
- tempString="option"+String.fromCharCode(i+65);
- }
- return i;
- }
- }
- var titleCr=new CrNode(/^[0-9]+\.[.\n\r]*/,function(str){
- var i=this.qObjs.length-1;
- i=this.qObjs.push(new QOBJ());
- var temp=str.match((/[\((]+([\w正确错误]+)[\))]+/));
- if(temp){
- this.qObjs[i-1].answer=temp[1];
- }
- this.qObjs[i-1].title=str.slice(str.indexOf('.')+1);
- this.qObjs[i-1].id=parseInt(str.slice(0,str.indexOf('.')));
- });
- var optionCr=new CrNode(/^[a-z]|[A-Z]+[::][.\n\r]*/,function(str){
- var i=this.qObjs.length-1;
- this.qObjs[i].addOption(str.slice(str.indexOf(/[::]/)+1));
- });
- var optionBoolCr=new CrNode(/^[正确 错误]+/,function(str){
- var i=this.qObjs.length-1;
- this.qObjs[i].addOption("正确");
- this.qObjs[i].addOption("错误");
- this.qObjs[i].QBType="JD"
- });
- var answerCr=new CrNode(/^正确答案为[::][.\n\r]*/,function(str){
- var i=this.qObjs.length-1;
- var tempStr=str.slice("正确答案为:".length),typeStr="";
- });
- var analysisCR=new CrNode(/^解析[::][.\n\r]*/,function(str){
- var i=this.qObjs.length-1;
- this.qObjs[i].analysis=str.slice("解析:".length);
- });
- titleCr.next=[optionCr,optionBoolCr];
- optionCr.next=[titleCr,optionBoolCr,optionCr,answerCr];
- optionBoolCr.next=[titleCr,optionBoolCr,optionCr,answerCr];
- answerCr.next=[titleCr,analysisCR];
- analysisCR.next=[titleCr];
-
- var d=new Cr([titleCr]);
- var c=d.loadElement(nodeList);
- console.log(JSON.stringify(c));

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)