|
|
5鱼币
请各位大神指点一下 在js代码的循环里面已经把输入的值放在列表里面保存了 但出了循环,列表里面保存的值又没有了 请问一下我应该怎么改?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="ccc">
<div id="bbb">
<input type="text" id="aa" value="4">
<input type="button" onclick="make()" value="make">
</div>
<input type="button" onclick="sum()" value="sum">
</div>
<script>
function make() {
var input = document.createElement("input");
input.type="text";
input.id="bb";
input.value=0;
bbb.appendChild(input);
}
function sum() {
var s = [0,0];
var i=1;
for ( i=1;i<2;i++){
s[i] = document.getElementById("bb").value;
s[i]=parseInt(s[i]);
console.log(s[i]);
}
console.log(s[i]);
var a= document.getElementById("aa").value;
a = parseInt(a);
var c=a+s[i];
//console.log(c);
}
</script>
</body>
</html>
本帖最后由 肖-肖 于 2021-4-8 20:27 编辑
我帮你改好了,我的解释全都在注释里了,请查看!
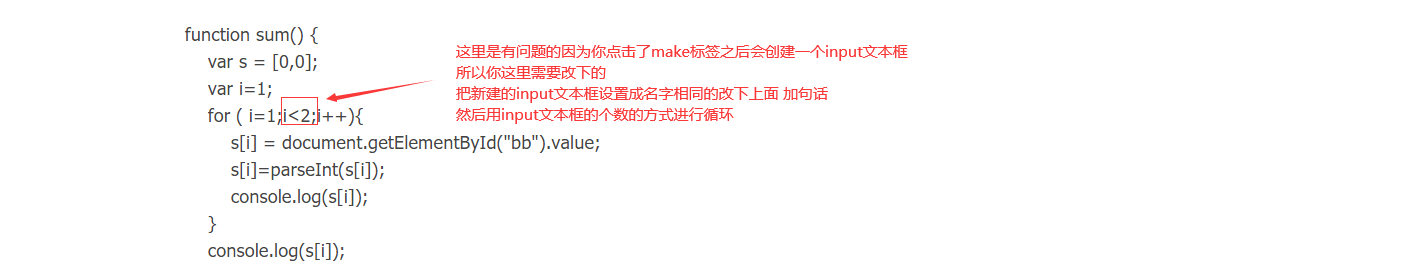
分析如下:

代码如下:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- </head>
- <body>
- <div id="ccc">
- <div id="bbb">
- <input type="text" id="aa" value="4">
- <input type="button" onclick="make()" value="make">
-
- </div>
- <input type="button" onclick="sum()" value="sum"><!--这里6-->
- </div>
- <script>
- function make() {
- var input = document.createElement("input");
- input.type="text";
- input.id="bb";
- input.value=0;
- input.name="yiyang";//这里加一行
- bbb.appendChild(input);
- }
- function sum() {
- var s = [0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0,0];
- var i=0;//从零开始
- var sum=0;//因为你这个是求和的函数所以怎能没这个?
- var inputText = document.getElementsByName("yiyang");//加了这一行
- for ( i=0;i<inputText.length;i++){//改了这里
- //因为你这里想着获取新增的文本框的值,所以不能通过ID了,不妨i通过name吧
- s[i] = document.getElementsByName("yiyang")[i].value//改了这里
- s[i]=parseInt(s[i]);
- sum+=s[i];
- console.log(s[i]);
- }
- console.log(s[i]);//这里因为循环+1了所以为0
- var a= document.getElementById("aa").value;
- a = parseInt(a);
-
- sum+=a;//改了这里
- console.log(sum);
- }
- </script>
- </body>
- </html>
运行结果如下:很正确我觉得:
希望对你有用吧! 
如果有不明白的,就直接回复,一起解决,我感觉我注释写的不够细 
|
最佳答案
查看完整内容
我帮你改好了,我的解释全都在注释里了,请查看!
分析如下:
代码如下:
运行结果如下:很正确我觉得:
希望对你有用吧!
如果有不明白的,就直接回复,一起解决,我感觉我注释写的不够细
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)