|
|
20鱼币
本帖最后由 Mr.Consummate 于 2021-4-10 20:16 编辑
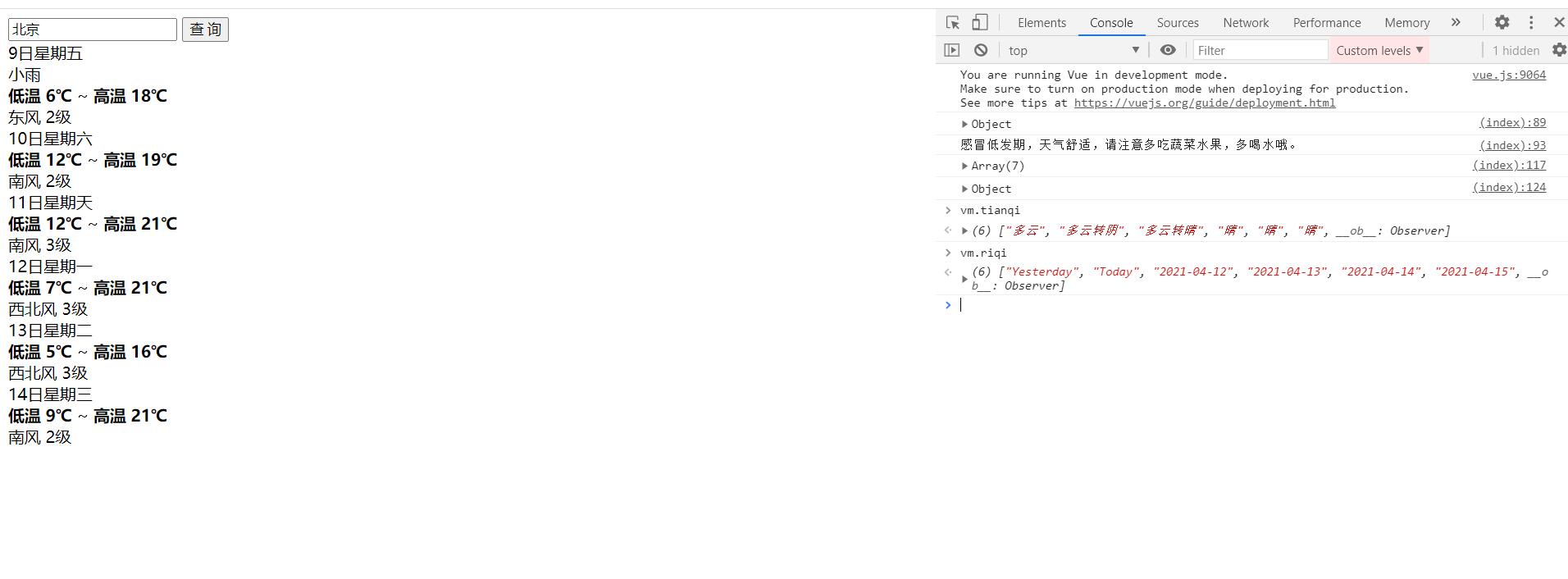
基本情况如下图所示,初次查询数据时有部分内容不显示,往后的查询均能正常显示


不显示时 js 执行好像也没有异常

有没有大佬帮忙看看应该怎么修改。。。整了一下午人麻了。。。
在线演示传送门
代码如下
- <!DOCTYPE html>
- <head>
- <meta charset="UTF-8">
- <meta name="viewport" content="width=device-width">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>天气查询</title>
- <link rel="stylesheet" href="style.css">
- </head>
- <body>
- <div>
- <div class="weatherSearch">
- <div class="inputCityName" >
- <span class="in">
- <input type="text" v-model="city" @keyup.enter="search" placeholder="城市名称">
- </span>
- <span class="btn">
- <button @click="search">查 询</button>
- </span>
- </div>
- <div class="weatherData">
- <div class="day0">
- <div class="line1">
- <span>{{yesterday.date}}</span>
- </div>
- <div class="line2">
- <span>{{yesterday.type}}</span>
- </div>
- <div class="line3">
- <b><span>{{yesterday.low}}</span></b>
- <span v-if="yesterday.length!=0">~</span>
- <b><span>{{yesterday.high}}</span></b>
- </div>
- <div class=line4>
- <span>{{yesterday.fx}}</span>
- <span>{{fengli[0]}}</span>
- </div>
- </div>
- <div v-for="(each,index) in weatherList" v-bind:class=eachClass[index]>
- <div class="line1">
- <span>{{each.date}}</span>
- </div>
- <div class="line2">
- <span>{{tianqi[index]}}</span>
- </div>
- <div class="line3">
- <b><span>{{each.low}}</span></b>
- <span>~</span>
- <b><span>{{each.high}}</span></b>
- </div>
- <div class=line4>
- <span>{{each.fengxiang}}</span>
- <span>{{fengli[index+1]}}</span>
- </div>
- </div>
- </div>
- <div class="change">
- <div v-for="(item,index) in riqi" v-bind:class=eachClass2[index]>
- <span>{{item}}</span>
- </div>
- </div>
- </div>
- </div>
- <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
- <script src="https://unpkg.com/axios/dist/axios.min.js"></script>
- <!-- <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> -->
- <script>
- var vm = new Vue({
- el: ".weatherSearch",
- data: {
- city:"",
- tips:"",
- fengli:[],/*对API返回的离谱格式进行处理*/
- tianqi:[],/*对另一个API返回的结果进行处理以便在VUE中混用数据*/
- riqi:[],/*依旧是便于引用数据*/
- weatherList:[],
- weatherList2:[],
- yesterday:[],
- todayWeather:[],
- eachClass:["day1","day2","day3","day4","day5"],
- eachClass2:["footer1","footer2","footer3","footer4","footer5","footer6"]
- },
- methods: {
- search:function(){/*综合多个API接口数据*/
- var weather = this;
- axios.get("http://wthrcdn.etouch.cn/weather_mini?city="+this.city)/*中国天气网接口(数据更权威?)*/
- .then(function (response){
- console.log(response.data.data);
- weather.weatherList = response.data.data.forecast;
- weather.yesterday = response.data.data.yesterday;
- weather.tips = response.data.data.ganmao;
- console.log(weather.tips);
- weather.fengli[0] = weather.yesterday["fl"].substring(9,11);
- for(var i=0;i<=4;i++){
- weather.fengli[i+1] = weather.weatherList[i].fengli.substring(9,11);
- }
- })
- .catch(function (error){
- console.log(error);
- alert("Oops!\n请输入有效的城市名!");
- return;
- });
- axios.get('https://www.tianqiapi.com/free/week?appid=32294657&appsecret=TLiJ1wiq',{/*天气API网站七日接口(数据更详细)*/
- params:{city:weather.city}
- })
- .then(function (response){
- weather.weatherList2 = response.data.data;
- for(var i=0;i<=5;i++){
- weather.tianqi[i] = weather.weatherList2[i].wea;
- };
- for(var t=1;t<=5;t++){
- weather.riqi[t] = weather.weatherList2[t].date;
- };
- weather.riqi[0] = "Yesterday";
- weather.riqi[1] = "Today";
- console.log(response.data.data);
- });
- axios.get('https://www.tianqiapi.com/free/day?appid=32294657&appsecret=TLiJ1wiq',{/*天气API网站实时接口(数据更详细)*/
- params:{city:weather.city}
- })
- .then(function (response){
- weather.todayWeather = response.data;
- console.log(response.data);
- });
- }
- }
- })
- </script>
- </body>
- </html>
数据渲染的时候列表是空的,所以就缺少数据,后来数据有了,但是html已经渲染过一次,他是不会立刻 渲染的,可以理解为只会渲染的时候data进行一次传值,传值的时候有就是有 ,没有就是没有,之后哪怕数据更新了,也不会再次渲染。提供一个解决方案,给有v-for的div加一个大的div,然后给这个加一个v-if属性绑定一个变量,值为true,用于刷新页面,只需要在数组发生变化的函数尾部进行一次false赋值再true赋值,就会强制更新html。
|
最佳答案
查看完整内容
数据渲染的时候列表是空的,所以就缺少数据,后来数据有了,但是html已经渲染过一次,他是不会立刻 渲染的,可以理解为只会渲染的时候data进行一次传值,传值的时候有就是有 ,没有就是没有,之后哪怕数据更新了,也不会再次渲染。提供一个解决方案,给有v-for的div加一个大的div,然后给这个加一个v-if属性绑定一个变量,值为true,用于刷新页面,只需要在数组发生变化的函数尾部进行一次false赋值再true赋值,就会强制更新html。
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)