|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 雪月圣雕 于 2021-4-14 09:27 编辑
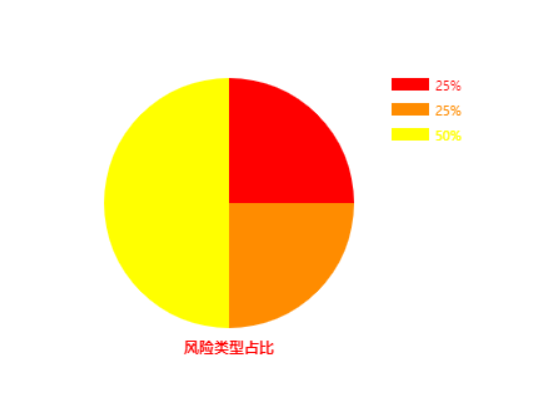
两个数据对应两个饼状图
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- </head>
- <body>
- <canvas id="RectCanvas" width="1111" height="999">不支持!!!</canvas>
- <script type="text/javascript">
- //下面的注释使得canvas代码可以自动补全
- /** @type {HTMLCanvasElement} */
- var canvas = document.getElementById("RectCanvas");//创建并加载testCanvas
- var context = canvas.getContext("2d");//getContext方法的参数为2d,表示创建了一个二维环境。
- //绘制扇区
- /*
- context.beginPath();
- //连接圆心
- context.moveTo(200,200);
- //弧度与角度的转换公式:弧度 = 角度 * PI / 180。
- context.arc(200,200,100,0,30 * Math.PI / 180, false);
- context.closePath();
- //画笔结束时回到圆心。这四行代码的顺序不能换
- context.stroke();
- */
- var data = [
- {
- "value": .2,
- "color": "red",
- "title": "应届生"
- },
- {
- "value": .3,
- "color": "blue",
- "title": "社会招生"
- },
- {
- "value": .4,
- "color": "green",
- "title": "老学员推荐"
- },
- {
- "value": .1,
- "color": "#ccc",
- "title": "公开课"
- },
- ];
- var risk_data = [
- {
- "name": "滑坡风险1",
- "color": "red",
- "RiskTypeId":1
- },
- {
- "name": "滑坡治理施工作业1",
- "color": "#FF8C00",
- "RiskTypeId":2
- },
- {
- "name": "阀室放空管喷砂除锈作业1",
- "color": "yellow",
- "RiskTypeId":3
- },
- {
- "name": "阀室放空管喷砂除锈作业2",
- "color": "yellow",
- "RiskTypeId":3
- },
- ]
- //绘制风险饼状图
- var Risk_x0 = 200;
- var Risk_y0 = 200;
- var Risk_radius = 100;
- var Risk_tempAngle = -90;
- var Risk_type = new Array(3);
- Risk_type[0] = 0;
- Risk_type[1] = 0;
- Risk_type[2] = 0;
- //计算各风险类型的个数,再求占比
- for(var i = 0; i < risk_data.length; i++)
- {
- if(risk_data[i].RiskTypeId == 1)
- Risk_type[0]++;
- if(risk_data[i].RiskTypeId == 2)
- Risk_type[1]++;
- if(risk_data[i].RiskTypeId == 3)
- Risk_type[2]++;
- }
- //Risk_type1 = Risk_type1 / risk_data.length;
- //Risk_type2 = Risk_type2 / risk_data.length;
- //Risk_type3 = Risk_type3 / risk_data.length;
- //开始绘制风险饼状图
- for(var i = 0; i < Risk_type.length; i++)
- {
- context.beginPath();
- context.moveTo(Risk_x0,Risk_y0);
- var angle = (Risk_type[i] / risk_data.length) * 360;
- if(i == 0)
- {
- context.fillStyle = "red";
- }
- else if(i == 1)
- {
- context.fillStyle = "#FF8C00";
- }
- else if(i == 2)
- {
- context.fillStyle = "yellow";
- }
- var startAngle = Risk_tempAngle * Math.PI / 180;
- var endAngle = (Risk_tempAngle + angle) * Math.PI / 180;
- context.arc(Risk_x0, Risk_y0, Risk_radius, startAngle, endAngle, false);
- //context.closePath();
- //context.fill();
- //Risk_tempAngle += angle;
-
- //context.stroke(); //描边
- //绘制文字。
- var Riskvalue = Risk_type[i] / risk_data.length;
- var temp = Riskvalue.toFixed(2); //保留两位小数
- var txt = temp * 100 + "%";
- var width = 30, height = 10; //图例宽和高
- var posX = Risk_x0 + 130;
- var posY = 100;
- var textX = posX + width + 5, textY = posY + 10;
- context.fillRect(posX,posY+20*i,width,height);
- context.moveTo(posX,posY+20*i);
- context.font = 'bold 12px';
- context.fillText(txt,textX,textY+20*i);
- context.closePath();
- context.fill();
- Risk_tempAngle += angle;
- }
- context.textAlign = "center";
- context.fillStyle = "red";
- context.font = 'bold 12px 微软雅黑';
- context.fillText("风险类型占比",200,320);
-
- var x0 = 200;
- var y0 = 200;
- var radius = 100;
- //从Y轴的正半轴开始顺时针绘图,系统默认为-90°
- var tempAngle = -90;
- //绘制饼状图
-
- /*for(var i = 0; i < data.length; i++)
- {
- context.beginPath();
- context.moveTo(x0,y0);
- var angle = data[i].value * 360; //值*360 = 角度
- context.fillStyle = data[i].color;
- var startAngle = tempAngle * Math.PI / 180;
- var endAngle = (tempAngle + angle) * Math.PI / 180; //顺时针绘图
- //false:顺时针,true:逆时针。
- context.arc(x0,y0,radius,startAngle,endAngle,false);
- //绘制文字
- var txt = data[i].value * 100 + '%';
- var x,y;
- var txtAngle = tempAngle + 1/2 * angle;
- //公式:x = 圆心x + Math.cos(扇区的中心角度的弧度) * (R + 20)————不一定是20.(R + 20)是斜边。y坐标同理
- x = x0 + Math.cos(txtAngle * Math.PI / 180) * (radius + 20);
- y = y0 + Math.sin(txtAngle * Math.PI / 180) * (radius + 20);
- //如果要添加的文字出现在y轴的左边,设置对齐方式为末端靠近y轴。
- if(txtAngle > 90 && txtAngle < 270)
- {
- //textAlign的对齐方式是关于(x0,y0)(即绘制的初始起点)所在的Y轴进行对齐的。
- //还有一个textBaseline 则是关于X轴(即底线)对齐
- context.textAlign = "end";
- }
- context.fillText(txt,x,y);
- context.fill();
- tempAngle += angle; //下一次绘制的起始角度
- context.closePath();
- //画笔结束时回到圆心。这四行代码的顺序不能换
- context.stroke();
-
- }*/
-
- </script>
- </body>
- </html>
javascript:;
|
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)