|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
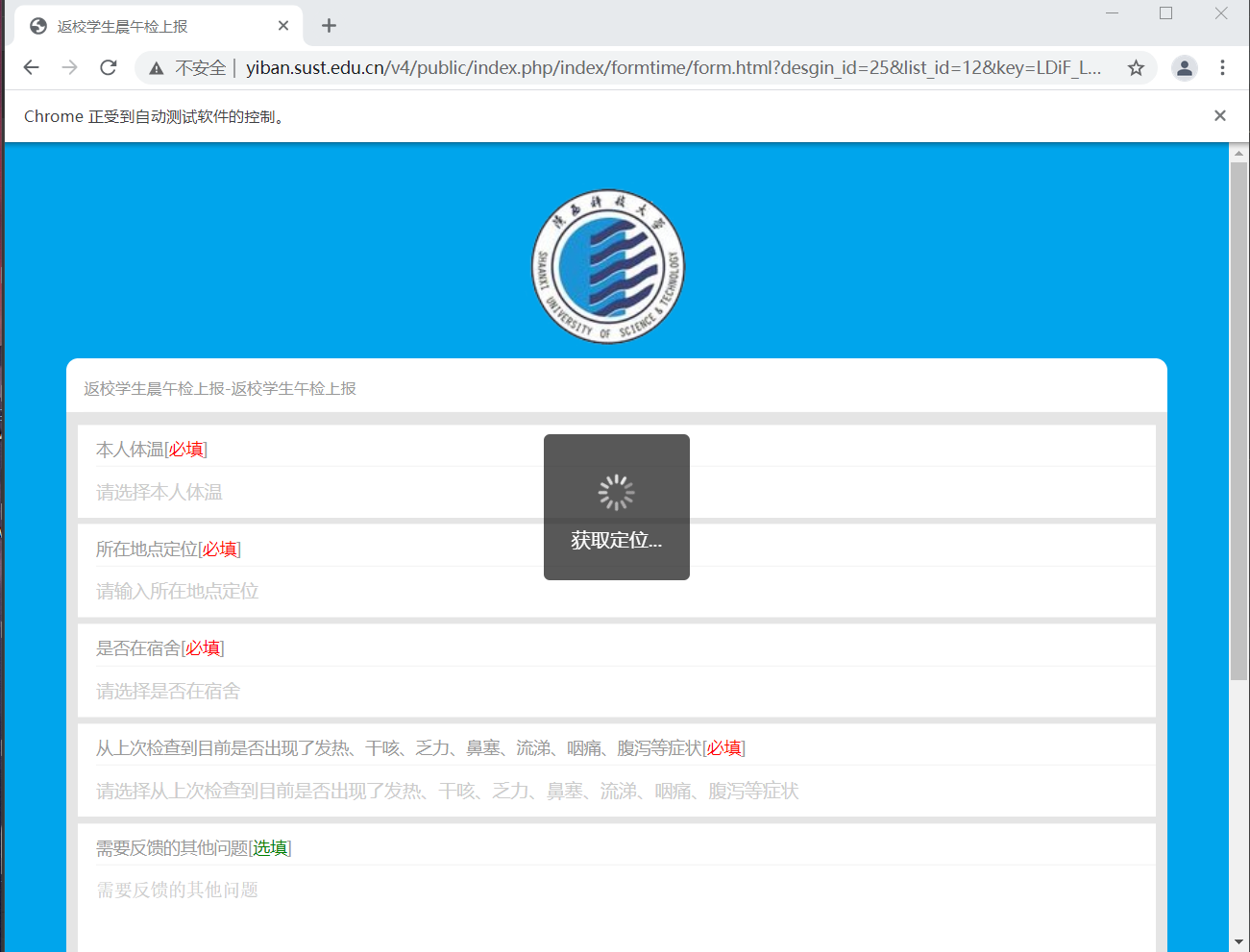
在手机app可以自动定位,为什么在电脑网页上没法定位。
html文档里有这个东西
- /**
- * Created by yiban on 16/5/23.
- * author:liuchengbin
- * desc:js<->oc js<->android
- */
- /*
- 函数名称:browser
- 函数作用:判断访问终竿
- 参数说明:无
- */
- var browser = {
- versions: function() {
- var u = navigator.userAgent,
- app = navigator.appVersion;
- return {
- mobile: !!u.match(/AppleWebKit.*Mobile.*/), //是否为移动终竿
- ios: !!u.match(/\(i[^;]+;( U;)? CPU.+Mac OS X/), //ios终端
- android: u.indexOf('Android') > -1 || u.indexOf('Adr') > -1, //android终端
- iPhone: u.indexOf('iPhone') > -1, //是否为iPhone或者QQHD浏览噿
- iPad: u.indexOf('iPad') > -1, //是否iPad
- };
- }(),
- language: (navigator.browserLanguage || navigator.language).toLowerCase()
- }
- /*
- 函数名称:getLocation
- 函数作用:获取地理位罿
- 参数说明:无
- */
- function gethtml5location_fun() {
- if(browser.versions.android) {
- window.local_obj.yibanhtml5location();
- }else if(browser.versions.ios) {
- ios_yibanhtml5location();
- }else {
- onerror('该终端类型暂不支持使甿');
- }
- }
- /*
- 函数名称:yibanhtml5location
- 函数作用:客户端获取地理位置,异步返回位置信息,html根据返回信息做界面内容处琿
- 参数说明:postion 格式:{"longitude": "","latitude": "","address": ""}
- */
- function yibanhtml5location(postion) {
- mypostion(postion)
- }
- /*
- 函数名称:phone
- 函数作用:拨打电诿
- 参数说明:电话号砿
- */
- function phone_fun(num) {
- var pre = /^1\d{10}$/;
- var tre = /^0\d{2,3}-?\d{7,8}$/;
- if (pre.test(num) || tre.test(num)) {
- if(browser.versions.android) {
- //android 调用方式
- window.local_obj.phone(num);
- }else if(browser.versions.ios) {
- phone(num);
- }else {
- onerror('该终端类型暂不支持使甿');
- }
- }else {
- onerror('手机号格式错诿');
- }
- }
- /*
- 函数名称:mail
- 函数作用:发邮件
- 参数说明:email地址
- */
- function mail_fun(email) {
- var re = /^(\w-*\.*)+@(\w-?)+(\.\w{2,})+$/
- if(re.test(email)) {
- if(browser.versions.android) {
- //android 调用方式
- window.local_obj.mail(email);
- }else if (browser.versions.ios) {
- mail(email);
- }else {
- onerror('该终端类型暂不支持使甿');
- }
- }else {
- onerror('邮箱地址格式错误');
- }
- }
- /*
- 函数名称:encode
- 函数作用:扫一承
- 参数说明:content内容
- */
- function encode_fun() {
- if(browser.versions.android) {
- //android 调用方式
- window.local_obj.encode();
- }else if(browser.versions.ios) {
- encode();
- }else {
- onerror('该终端类型暂不支持使甿');
- }
- }
- /*
- 函数名称:getScanResult
- 函数作用:扫一扫结果返囿
- 参数说明:二维码中必须包含“yiban_scan_result”标识否则跳转新的页靿
- */
- function getScanResult(info) {
- document.getElementById("returnValue").value = info;
- }
- /*
- 函数名称:back
- 函数作用:返回app
- 参数说明:content内容
- */
- function back_fun() {
- if(browser.versions.android) {
- //android 调用方式
- window.local_obj.back();
- }else if(browser.versions.ios) {
- back();
- }else {
- onerror('该终端类型暂不支持使甿');
- }
- }
- /*
- 函数名称:download
- 函数作用:下轿
- 参数说明:地址
- */
- function download_fun(vurl) {
- if(browser.versions.android) {
- //android 调用方式
- window.local_obj.download(vurl);
- }else if(browser.versions.ios) {
- download(vurl);
- }else {
- onerror('该终端类型暂不支持使甿');
- }
- }
- /*
- 函数名称:onerror
- 函数作用:非客户端的错误处理
- 参数说明:errorInfo 错误信息
- */
- function onerror(errorInfo) {
- //根据实际情况可自行二次开发,原版基于方便测试甿
- alert(errorInfo)
- }
- /*
- 函数名称:mobile_api
- 函数作用:调用客户端开放交互,传值详见相关交互说昿
- 参数说明:{action:"",params:{}}
- */
- function mobile_api(jsonstr) {
- var tempJson = JSON.stringify(jsonstr);
- if(browser.versions.android) {
- //android 调用方式
- window.local_obj.js2mobile(tempJson);
- }else if(browser.versions.ios) {
- js2mobile(tempJson);
- }else {
- onerror('该终端类型暂不支持使甿');
- }
- }
- /*
- 函数名称:onlyid_back
- 函数作用:返回设备相对唯一标示砿
- 参数说明:易班app回调设定,无需用户调用
- */
- function onlyid_back(result) {
- var result=JSON.parse(result)
- $('#uuid').val(result.value);
- H.toastSuccess('获取UD成功');
- $('#canvafade').fadeOut(1000);
抓包改了user-agent后不会弹出'该终端类型暂不支持使用’,但后面的定位怎么实现
电脑能定位吗 咋定
手机内含有gps终端或者叫gps接收器 一类的东东,电脑上估计99.99%都没有
|
-
。

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)