|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
设计日志(部分,主要是生成Excel代码在使用过程中的一些错误记录):
对柱状图数据进行报表输出,计划将dataView中的表格数据输出为Excel文件。
参考文献:https://www.cnblogs.com/hao-1234-1234/p/9257043.html。修改了绘制(table)的表格代码,在使用过程中,我也遇到了很多问题:
首先,重新修改我的表格代码的时候,我不再引入外部数组数据(RiskNum),而是使用了option中的dataset中的source的数据。由于dataset、source都是数组,尽管dataset中只有source一个数据集,但是,在引用过程中任然需要写成dataset[0].source[i][j](注:source是二维数组)。
其次,要引用option中的数据,必须在function(option){}中申明新变量来接收option.dataset等数据。
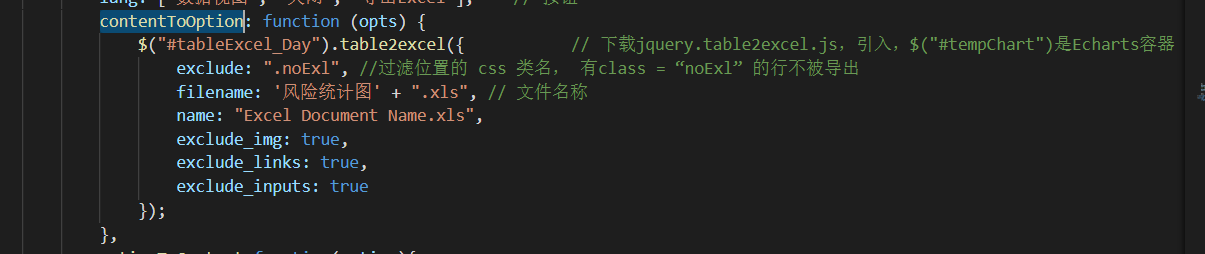
再次,在contentToOption中,写的是table转Excel的几行代码:
javascript:;
需要注意的是$(“#tableExcel_Day”)并不是Echarts的容器,而是table的id。注释是错误的。
最后,也是上图,filename要按你自己的内容写,我一开始直接复制的别人的源代码,但是就出问题了,无法进入下载页面。后来我才发现,别人的filename部分有一些他们自己的变量(我一开始以为是这个方法自带的一些变量),我对filename进行修改之后,就可以成功输出文件了。
具体代码见第325行
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>pie</title>
- <!--引入链接-->
- <script src="echarts.js"></script>
- <script src="jquery.js"></script>
- <script src="jquery.table2excel.js"></script>
- </head>
- <body>
- <!--每个div单独占据一行,如果想要显示多个统计图,可以创建多个div-->
- <div id="main" style="height: 400px;width: 1024px;"></div>
- <div id="main2" style="height: 400px;width: 1024px;"></div>
- <script type="text/javascript">
- <?php
- //添加公共文件
- include_once 'mysql_public.php';
- //获取所有风险记录
- $sql_risk = "SELECT * FROM `trisk_list`";
- //获取结果集
- $res_risk = myerror($sql_risk);
- //获取结果集数据条数:多少行记录
- $rows_risk = mysqli_num_rows($res_risk);
- //利用while获取,每次取到数据之后判断保存数据的结果,只要结果不为false,那么一直取
- while($row_risk = mysqli_fetch_assoc($res_risk))
- {
- //获取风险统计数组
- $risks[] = $row_risk;
- }
- //echo '<pre>';
- //建立一个循环,修改每个风险记录的时间,只保留年份。
- for($index = 0; $index < $rows_risk; $index++)
- {
- //对日期部分进行分割,分割后返回的datetime为一个数组。
- $dateTime = explode('-',$risks[$index]['Record_time']);
- //令风险记录时间只保留年份
- $risks[$index]['Record_time'] = $dateTime[0];
- }
- //输出修改后的风险记录
- //var_dump($risks);
- //设计一个变量来接受各个年份的数据
- $RiskNum = array(
- '2019'=>array(
- '高风险'=>0,
- '中风险'=>0,
- '低风险'=>0
- ),
- '2020'=>array(
- '高风险'=>0,
- '中风险'=>0,
- '低风险'=>0
- ),
- '2021'=>array(
- '高风险'=>0,
- '中风险'=>0,
- '低风险'=>0
- )
- );
- //记录不同年份的各个风险类型的数量。
- for($index = 0; $index < $rows_risk; $index++)
- {
- if((int)($risks[$index]['Record_time']) == 2019)
- {
- if((int)($risks[$index]['Risk_type']) == 1)
- {
- $RiskNum['2019']['高风险']++;
- }
- else if((int)($risks[$index]['Risk_type']) == 2)
- {
- $RiskNum['2019']['中风险']++;
- }
- else if((int)($risks[$index]['Risk_type']) == 3)
- {
- $RiskNum['2019']['低风险']++;
- }
- }
- else if((int)($risks[$index]['Record_time']) == 2020)
- {
- if((int)($risks[$index]['Risk_type']) == 1)
- {
- $RiskNum['2020']['高风险']++;
- }
- else if((int)($risks[$index]['Risk_type']) == 2)
- {
- $RiskNum['2020']['中风险']++;
- }
- else if((int)($risks[$index]['Risk_type']) == 3)
- {
- $RiskNum['2020']['低风险']++;
- }
- }
- else if((int)($risks[$index]['Record_time']) == 2021)
- {
- if((int)($risks[$index]['Risk_type']) == 1)
- {
- $RiskNum['2021']['高风险']++;
- }
- else if((int)($risks[$index]['Risk_type']) == 2)
- {
- $RiskNum['2021']['中风险']++;
- }
- else if((int)($risks[$index]['Risk_type']) == 3)
- {
- $RiskNum['2021']['低风险']++;
- }
- }
- }
- //输出风险数量数组
- //var_dump($RiskNum);
- //将php数组转为json格式
- $RiskNum_json = json_encode($RiskNum);
- ?>
- //引用该js文件后,该js文件需要获取外部数据
- var RiskNum_json = <?=$RiskNum_json?>;
- var RiskNum = eval(RiskNum_json);
- //color为此系列自己的调色盘
- //radius:饼图的半径,外半径为可视区尺寸(容器高宽中较小一项)的 55% 长度。
- //数据库传递过来的数据项是一个二维数组,如何处理?
- //解:将数组传递给data即可
- //value_1,表示高风险总数。以此类推。
- var value_1 = RiskNum['2019']['高风险']+RiskNum['2020']['高风险']+RiskNum['2021']['高风险'];
- var value_2 = RiskNum['2019']['中风险']+RiskNum['2020']['中风险']+RiskNum['2021']['中风险'];
- var value_3 = RiskNum['2019']['低风险']+RiskNum['2020']['低风险']+RiskNum['2021']['低风险'];
- var value_2019 = RiskNum['2019']['高风险']+RiskNum['2019']['中风险']+RiskNum['2019']['低风险'];
- var value_2020 = RiskNum['2020']['高风险']+RiskNum['2020']['中风险']+RiskNum['2020']['低风险'];
- var value_2021 = RiskNum['2021']['高风险']+RiskNum['2021']['中风险']+RiskNum['2021']['低风险'];
- var RiskData = [
- {value:value_1,name:"较大风险"},
- {value:value_2,name:"中风险"},
- {value:value_3,name:"低风险"},
- ];
- var RiskData2 = [
- {value:value_2019,name:"2019年风险数量"},
- {value:value_2020,name:"2020年风险数量"},
- {value:value_2021,name:"2021年风险数量"},
- ];
- //定位:如果使用center/middle等位置描述,需写成字符串格式,百分比也这么写:radius:'55%'。如果写绝对值,那么以number形式书写,单位是像数值(单位不用写)
- var myChart = echarts.init(document.getElementById("main"));
- var option = {
- title: [{
- text: '风险统计图',
- left: "center"
- },{
- subtext: "风险类型占比",
- left: "18%",
- top: "75%",
- textAline:'center'
- },{
- subtext: "年度风险总量",
- left: "74%",
- top: "75%",
- textAline:'center'
- }],
- tooltip: {
- trigger: 'item',
- //饼图: a:系列名,b:数据名,c:数值,d:百分比。
- //formatter,提示框浮层内容格式器,支持字符串模板和回调函数两种形式。
- formatter: '{a} <br/>{b} : {c} ({d}%)'
- },
- toolbox:{
- show: true,
- feature: {
- mark: {show: true},
- dataView: {show: true, readOnly: false},
- restore: {show: true},
- saveAsImage: {show: true}
- }
- },
- legend: {
- data:['较大风险','中风险','低风险','2019年风险数量','2020年风险数量','2021年风险数量'],
- top:'10%',
- },
- series:[{
- name: "风险类型占比",
- color:['red','orange','blue'],
- type: "pie",
- radius: '35%',
- center:['50%','50%'],
- data: RiskData,
- right:'55%',
- left:0,
- top:0,
- buttom:0
- },{
- name: "年度风险总量",
- color:['red','orange','pink'],
- type: "pie",
- radius: '35%',
- data: RiskData2,
- left:'55%',
- right:0,
- top:0,
- buttom:0
- }]
- };
- myChart.setOption(option);
- // 处理点击事件并且弹出数据名称
- myChart.on('click', function (params) {
- alert(params.name);
- });
- </script>
- <script type="text/javascript">
- <?php
- //添加公共文件
- include_once 'mysql_public.php';
- //获取所有风险记录
- $sql_risk = "SELECT * FROM `trisk_list`";
- //获取结果集
- $res_risk = myerror($sql_risk);
- //获取结果集数据条数:多少行记录
- $rows_risk = mysqli_num_rows($res_risk);
- //利用while获取,每次取到数据之后判断保存数据的结果,只要结果不为false,那么一直取
- while($row_risk = mysqli_fetch_assoc($res_risk))
- {
- //获取风险统计数组
- $risks[] = $row_risk;
- }
- //echo '<pre>';
- //建立一个循环,修改每个风险记录的时间,只保留年份。
- for($index = 0; $index < $rows_risk; $index++)
- {
- //对日期部分进行分割,分割后返回的datetime为一个数组。
- $dateTime = explode('-',$risks[$index]['Record_time']);
- //令风险记录时间只保留年份
- $risks[$index]['Record_time'] = $dateTime[0];
- }
- //输出修改后的风险记录
- //var_dump($risks);
- //设计一个变量来接受各个年份的数据
- $RiskNum = array(
- '2019'=>array(
- '高风险'=>0,
- '中风险'=>0,
- '低风险'=>0
- ),
- '2020'=>array(
- '高风险'=>0,
- '中风险'=>0,
- '低风险'=>0
- ),
- '2021'=>array(
- '高风险'=>0,
- '中风险'=>0,
- '低风险'=>0
- )
- );
- //记录不同年份的各个风险类型的数量。
- for($index = 0; $index < $rows_risk; $index++)
- {
- if((int)($risks[$index]['Record_time']) == 2019)
- {
- if((int)($risks[$index]['Risk_type']) == 1)
- {
- $RiskNum['2019']['高风险']++;
- }
- else if((int)($risks[$index]['Risk_type']) == 2)
- {
- $RiskNum['2019']['中风险']++;
- }
- else if((int)($risks[$index]['Risk_type']) == 3)
- {
- $RiskNum['2019']['低风险']++;
- }
- }
- else if((int)($risks[$index]['Record_time']) == 2020)
- {
- if((int)($risks[$index]['Risk_type']) == 1)
- {
- $RiskNum['2020']['高风险']++;
- }
- else if((int)($risks[$index]['Risk_type']) == 2)
- {
- $RiskNum['2020']['中风险']++;
- }
- else if((int)($risks[$index]['Risk_type']) == 3)
- {
- $RiskNum['2020']['低风险']++;
- }
- }
- else if((int)($risks[$index]['Record_time']) == 2021)
- {
- if((int)($risks[$index]['Risk_type']) == 1)
- {
- $RiskNum['2021']['高风险']++;
- }
- else if((int)($risks[$index]['Risk_type']) == 2)
- {
- $RiskNum['2021']['中风险']++;
- }
- else if((int)($risks[$index]['Risk_type']) == 3)
- {
- $RiskNum['2021']['低风险']++;
- }
- }
- }
- //输出风险数量数组
- //var_dump($RiskNum);
- //将php数组转为json格式
- $RiskNum_json = json_encode($RiskNum);
- ?>
- //引用该js文件后,该js文件需要获取外部数据
- var RiskNum_json = <?=$RiskNum_json?>;
- var RiskNum = eval(RiskNum_json);
- //输出2019年高风险数据,测试传输成功与否
- //alert(RiskNum['2019']['高风险']);
- //legend:图例组件展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
- //legend,会在统计图顶部显示不同颜色的按钮。
- var myChart = echarts.init(document.getElementById('main2'));
- var option = {
- title:{text:"年度风险数量对比直方图",left:"center"},
- legend: {
- top:"7%",
- data:['高风险','中风险','低风险']
- },
- toolbox: {
- show :true,
- feature: {
- dataView:{
- show:true,
- title:'数据视图',
- lang: ['数据视图', '关闭', '导出Excel'], // 按钮
- contentToOption: function (opts) {
- $("#tableExcel_Day").table2excel({ // 下载jquery.table2excel.js,引入,$("#tempChart")是Echarts容器
- exclude: ".noExl", //过滤位置的 css 类名, 有class = “noExl” 的行不被导出
- filename: '风险统计图' + ".xls", // 文件名称
- name: "Excel Document Name.xls",
- exclude_img: true,
- exclude_links: true,
- exclude_inputs: true
- });
- },
- optionToContent:function(option){
- var dataset = option.dataset;
- var axisData = option.xAxis[0].data; //坐标数据
- var tdHeads = '<td style="padding: 0 10px">时间</td>'; //表头第一列
- var tdBodys = ''; //表数据
- //组装表头
- var nameData = new Array("高风险","中风险","低风险");
- for (var i = 0; i < nameData.length; i++) {
- tdHeads += '<td style="padding: 0 10px">' + nameData[i] + '</td>';
- }
- var table = '<table id="tableExcel_Day" border="1" class="table-bordered table-striped" style="width:100%;text-align:center" ><tbody><tr>' + tdHeads + '</tr>';
- //组装表数据
- for (var i = 1; i < 4; i++) {
- for (var j = 1; j < 4 ; j++) {
- var temp = dataset[0].source[i][j];
- if (temp != null && temp != undefined) {
- tdBodys += '<td>' + temp + '</td>';
- } else {
- tdBodys += '<td></td>';
- }
- }
- table += '<tr><td style="padding: 0 10px">' + axisData[i-1] + '</td>' + tdBodys + '</tr>';
- tdBodys = '';
- }
- table += '</tbody></table>';
- return table;
- }},
- restore:{show:true},
- magicType:{type:['bar','line']},
- saveAsImage:{show:true}
- }
- },
- tooltip: {
- },
- xAxis:{
- type:'category',
- data: ['2019','2020','2021']
- },
- yAxis:{
- type:'value'
- },
- dataset:{
- source:[
- ['year','高风险','中风险','低风险'],
- ['2019',RiskNum['2019']['高风险'],RiskNum['2019']['中风险'],RiskNum['2019']['低风险']],
- ['2020',RiskNum['2019']['高风险'],RiskNum['2020']['中风险'],RiskNum['2020']['低风险']],
- ['2021',RiskNum['2021']['高风险'],RiskNum['2021']['中风险'],RiskNum['2021']['低风险']],
- ]
- },
- series: [
- {
- //name: '高风险',
- type: 'bar',
- // 根据stack的值来选取那些柱子堆叠在一起
- stack: '风险等级',
- color: 'red',
- emphasis: {
- focus: 'series'
- },
- //data: [320, 332, 301],
- barWidth: '25%'
- },
- {
- //name: '中风险',
- type: 'bar',
- stack: '风险等级',
- color: 'orange',
- emphasis: {
- focus: 'series'
- },
- //data: [120, 132, 101],
- barWidth: '25%'
- },
- {
- //name: '低风险',
- type: 'bar',
- stack: '风险等级',
- color: 'blue',
- emphasis: {
- focus: 'series'
- },
- //data: [220, 182, 191],
- barWidth: '25%'
- }
- ]
- };
- //把配置项给实例对象
- myChart.setOption(option);
- </script>
- </body>
- </html>
|
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)