|
|
50鱼币
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- div{
- color: red;
- width: 100px;
- height: 100px;
- background: url("6.png");
- }
- </style>
- </head>
- <body>
- <div>
- 哈哈
- </div>
- </body>
- </html>
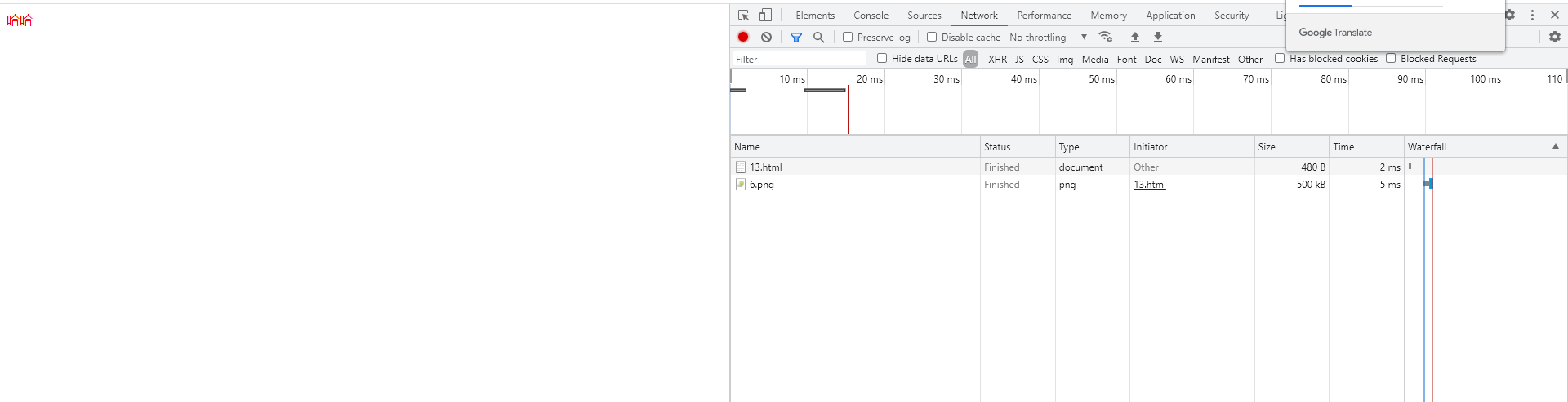
图片不论是绝对路径还是相对路径都不行,vs code和浏览器都不报错
请帮帮我
加个background_size就好了
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
- <title>Document</title>
- <style>
- div{
- color: red;
- width: 100px;
- height: 100px;
- background-image: url("6.png");
- background-size: 100px 100px;
- }
- </style>
- </head>
- <body>
- <div>
- 哈哈
- </div>
- </body>
- </html>
|
-
图片:6.png

-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)