|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
我有个朋友让我帮它爬个网站的图片。是的,是我朋友让我帮忙的。
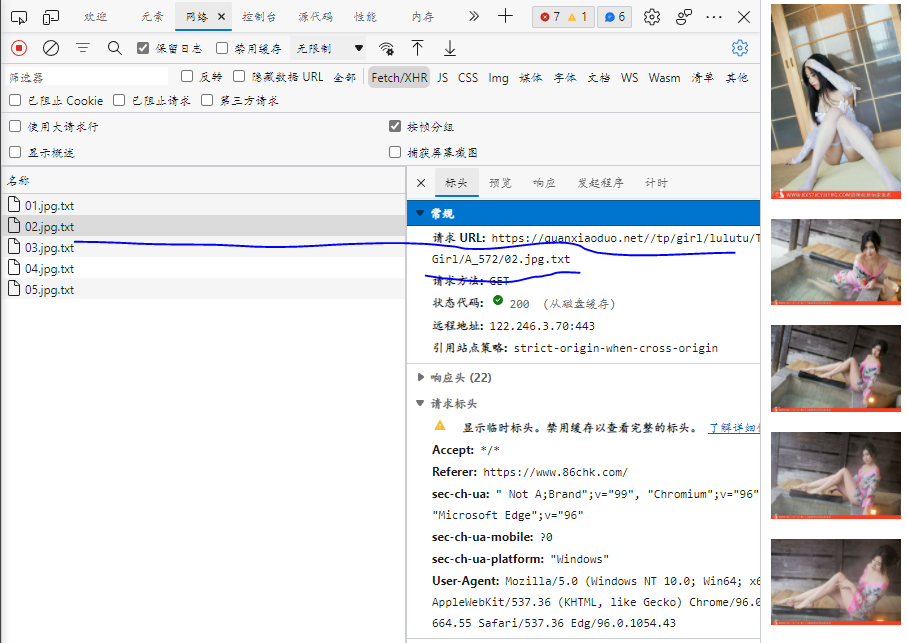
我在分析网站图片src时发现这网站图片时懒加载的

图上荧光笔的src时图片加载出来后的真src,但是下面蓝线的src时假的
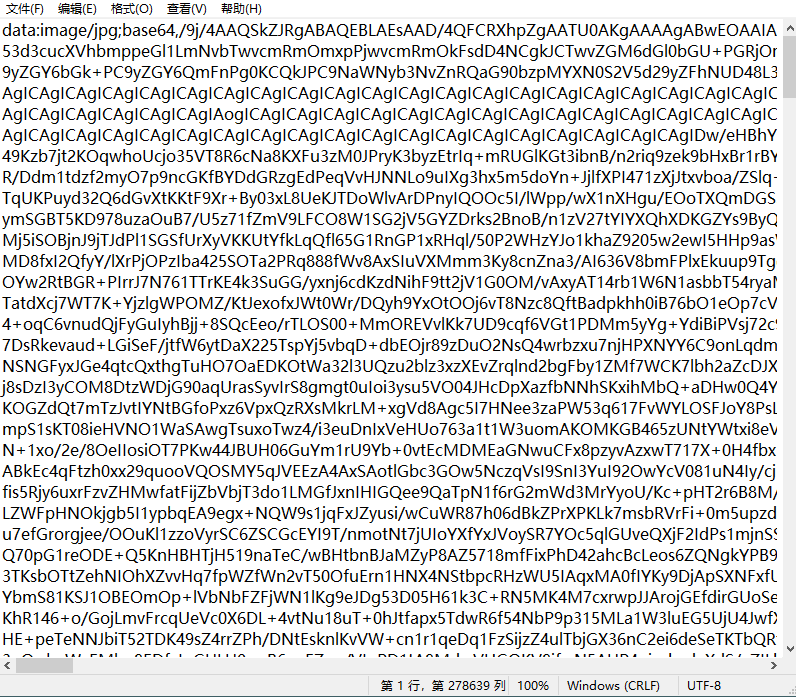
图片的真src是特别长的一串,放txt里都有这么多。直接将这串特别长的代码复制到url可以的到图片。

而假src="https://3js.cheqiao.cc/3/assets/images/default/loading/248x355.jpg"
分析标签,本以为真src会在data-original里,从多张图的data-original规律来看也也对的上
- <img class="videopic lazy" data-aes="true" src="https://3js.cheqiao.cc/3/assets/images/default/loading/248x355.jpg" data-original="https://quanxiaoduo.net//tp/girl/lulutu/TuiGirl/A_572/11.jpg.txt" title="推女郎第1162期11">
- data-original="https://quanxiaoduo.net//tp/girl/lulutu/TuiGirl/A_572/11.jpg.txt"
在抓包的时候,发现在加载图片的时候,url为data-original的请求包,

如果猜的没错的话,图片的真sre应该是向data_original发起请求获取的吧。
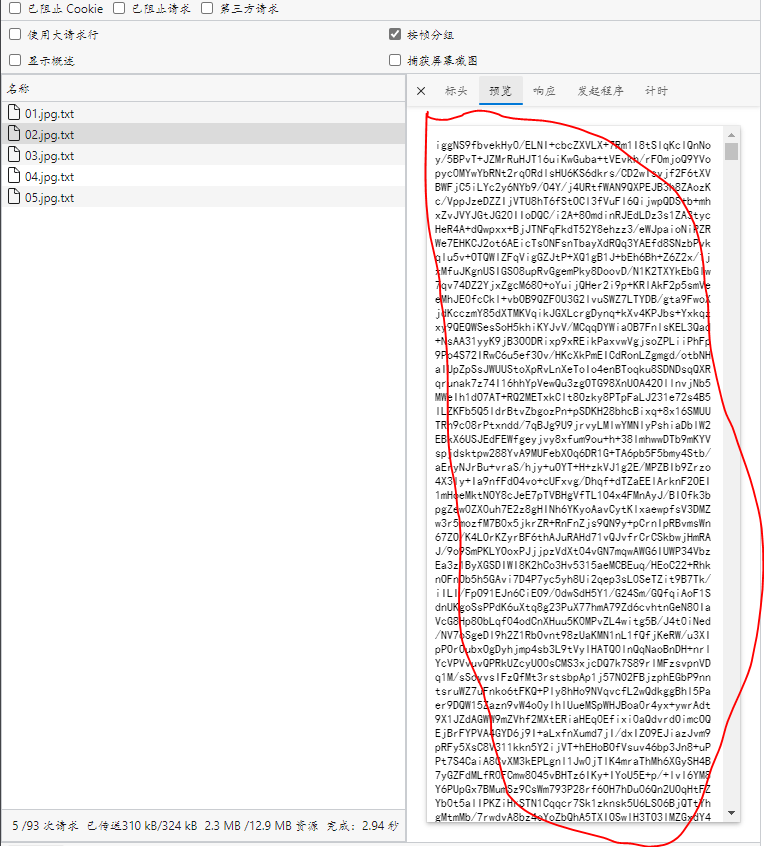
但是在查看这些包的响应时我懵逼了,无论我是将data_original复制到url,还是通过requests.get(data_original),得到的都是图片里圈出来的内容
并不是上面真src样式,将的到的这串代码复制下来没法直接使用。

这真的sre,和向data_original发起请求的到的代码有什么关系?是需要解码?还是需要什么别的技术?请大神帮忙看看
我代码我就在直接取在网页下载图片那段了。
- import requests
- from lxml import etree
- from fake_useragent import UserAgent
- import random
- import re
- import os
- url = 'https://www.86chk.com'
- ua = UserAgent(verify_ssl=False)
- headers = {'User-Agent':ua.random}
- def get_html(url):
- res = requests.get(url=url,headers=headers)
- res.encoding = 'UTF-8'
- html = res.text
- return html
- def get_img(img_url):
- img_html = get_html(img_url)
- m = etree.HTML(img_html)
- img_clear = '//div[@class="content"]/img'
- img_class_clear = '//head/meta[3]/@content'
- img = m.xpath(img_clear)
- img_class = m.xpath(img_class_clear)
- path = r'E:\boom\图片\{}'.format(img_class)
- try:
- os.makedirs(path)
- except:
- pass
- os.chdir(path)
- img_name = 0
- for i in img:
- img_name += 0
- img_data = i.xpath('./@data-original')[0]
- img_resource = requests.get(url=img_data)
- #就卡在这一步,如何才可以得到真正src呢?
- img_src = img_resource.text
- img_aes = requests.get(img_src, headers=headers).content
- with open(str(img_name), 'wb') as f:
- f.write(img_aes)
- img_url = 'https://www.86chk.com/tupian/174438.html'
- get_img(img_url)
这是技术贴,单纯的就向咨询下爬虫与反爬技术:黄某与赌毒不共戴天。不要删我贴哈~~~~
看了下txt,确实是base64,但解码出的东西似乎是一个专用的文件,不是图片。
这个得研究研究js是如何使用这个文件的。
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)