|
|
60鱼币
网页源码如下:
- <div class="ans-cc">
- <p>
- <iframe frameborder="0" scrolling="no" class="ans-module ans-insertvideo-retract ans-attach-online" module="insertvideo" data="{"objectid":"55c9c1d8498e74bf2ff69f8b","name":"\u4e13\u5229\u5236\u5ea6\u7684\u5386\u53f2\uff08\u4e00\uff09-720p.mp4","size":570924363,"hsize":"544.48 MB","type":".mp4","mid":"7981530905631440662124778","_jobid":1440662125256,"jobid":1440662125256,"switchwindow":"true","fastforward":"true","doublespeed":1}" type="online" ywbf="1"> </iframe>
- <br/>
- </p>
- </div>
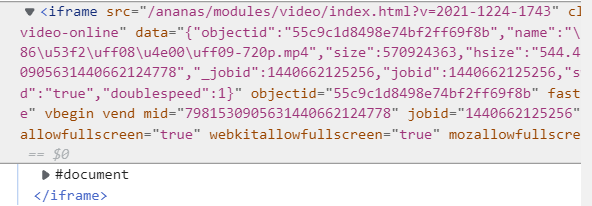
这是html代码,如网页源码所示 iframe 标签里面没有内容,但是在 网页开发者工具里 "审查元素"选项里,却有内容。
如图:

内容就是 “#document里面一大堆内容”
查找资料说是,审查元素里的代码是经过js代码渲染而成的,
那我想问问各位大神怎么定位经过js代码渲染而成的代码,因为我用的是selenium所以需要定位元素,并点击元素
1.下次记得发网站连接,不能实地考察得出的结论可能有误差的
2.只要是审查元素(F12)能找到的元素selenium都能定位,你可以通过该元素的父元素或子元素或兄弟元素进行定位查询,多学学xpath语法就行了,比如这样 //div[@class='测试']/../..
3.如果你实在没办法找到元素,可以通过点击网页坐标的方式解决问题,只需要获取元素所在的相对或绝对坐标进行模拟点击即可
说的有点笼统,要具体细节的话你自己百度吧
|
最佳答案
查看完整内容
1.下次记得发网站连接,不能实地考察得出的结论可能有误差的
2.只要是审查元素(F12)能找到的元素selenium都能定位,你可以通过该元素的父元素或子元素或兄弟元素进行定位查询,多学学xpath语法就行了,比如这样 //div[@class='测试']/../..
3.如果你实在没办法找到元素,可以通过点击网页坐标的方式解决问题,只需要获取元素所在的相对或绝对坐标进行模拟点击即可
说的有点笼统,要具体细节的话你自己百度吧
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)