|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
最近在学习 前后端数据交互 通过ajax 向后端提交数据, 然后 把数据返回给前端 的 echarts 配置项目;
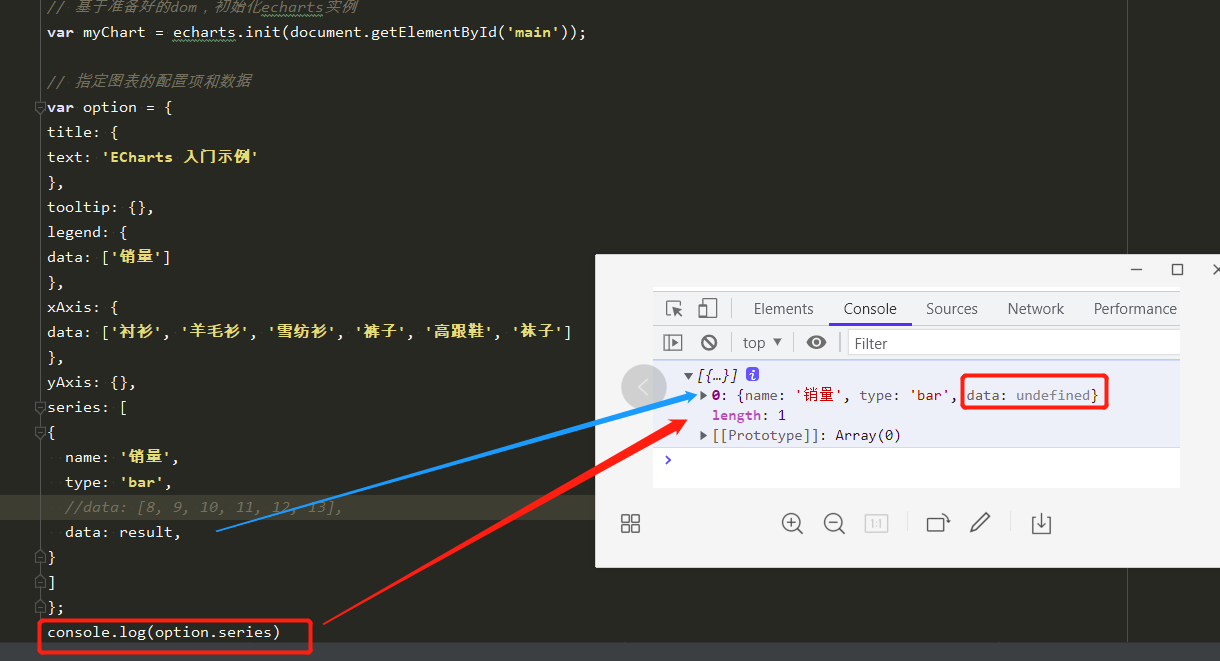
前后端数据交互 都没有问题, 就是返回来的数据给到 echarts 时 , 却是undefinded...
附上 JS代码- var result; //定义全局变量 用于接收 ajax 返回的数据集
- function sub(){
- var Stime = document.getElementById("start_time");
- var Etime = document.getElementById("end_time");
- var obj = document.getElementById("sort"); // 定位select 对象
- var index = obj.selectedIndex; // 选中索引
- var text = obj.options[index].text; // 选中文本
- var value = obj.options[index].value; // 选中值
- var data={
- data: JSON.stringify({
- 'x': Stime.value,
- 'y': Etime.value,
- 'z': text,
- }),
- };
- $.ajax({
- url:"/index",
- type:"get",
- data:data,
- dataType: 'json',
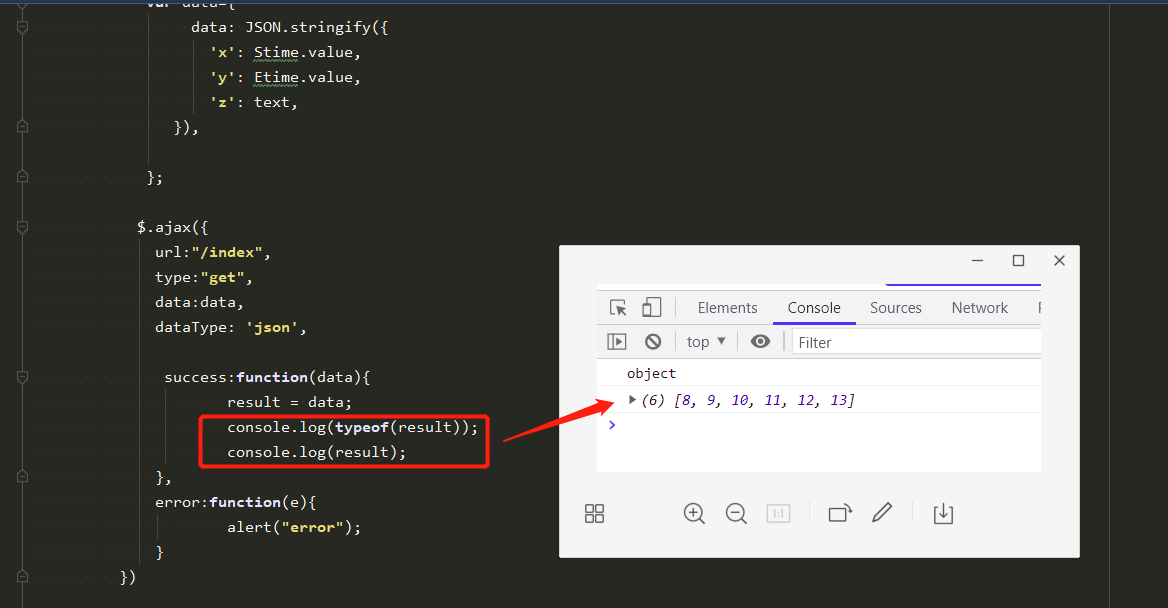
- success:function(data){
- result = data;
- //console.log(typeof(result));
- //console.log(result);
- },
- error:function(e){
- alert("error");
- }
- })
- }
- // 基于准备好的dom,初始化echarts实例
- var myChart = echarts.init(document.getElementById('main'));
- // 指定图表的配置项和数据
- var option = {
- title: {
- text: 'ECharts 入门示例'
- },
- tooltip: {},
- legend: {
- data: ['销量']
- },
- xAxis: {
- data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
- },
- yAxis: {},
- series: [
- {
- name: '销量',
- type: 'bar',
- //data: [8, 9, 10, 11, 12, 13],
- data: result,
- }
- ]
- };
- console.log(option.series)
- // 使用刚指定的配置项和数据显示图表。
- myChart.setOption(option);
你要把下面的代码都移到success里,不然,还没来得及result = data就直接访问result,当然undefined
- var result //定义全局变量 用于接收 ajax 返回的数据集
- function sub() {
- var Stime = document.getElementById('start_time')
- var Etime = document.getElementById('end_time')
- var obj = document.getElementById('sort') // 定位select 对象
- var index = obj.selectedIndex // 选中索引
- var text = obj.options[index].text // 选中文本
- var value = obj.options[index].value // 选中值
- var data = {
- data: JSON.stringify({
- x: Stime.value,
- y: Etime.value,
- z: text
- })
- }
- $.ajax({
- url: '/index',
- type: 'get',
- data: data,
- dataType: 'json',
- success: function (data) {
- result = data
- //console.log(typeof(result));
- //console.log(result);
- // 基于准备好的dom,初始化echarts实例
- var myChart = echarts.init(document.getElementById('main'))
- // 指定图表的配置项和数据
- var option = {
- title: {
- text: 'ECharts 入门示例'
- },
- tooltip: {},
- legend: {
- data: ['销量']
- },
- xAxis: {
- data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
- },
- yAxis: {},
- series: [
- {
- name: '销量',
- type: 'bar',
- //data: [8, 9, 10, 11, 12, 13],
- data: result
- }
- ]
- }
- console.log(option.series)
- // 使用刚指定的配置项和数据显示图表。
- myChart.setOption(option)
- },
- error: function (e) {
- alert('error')
- }
- })
- }
|
-

-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)