|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 拽猫的尾巴 于 2022-10-27 10:30 编辑
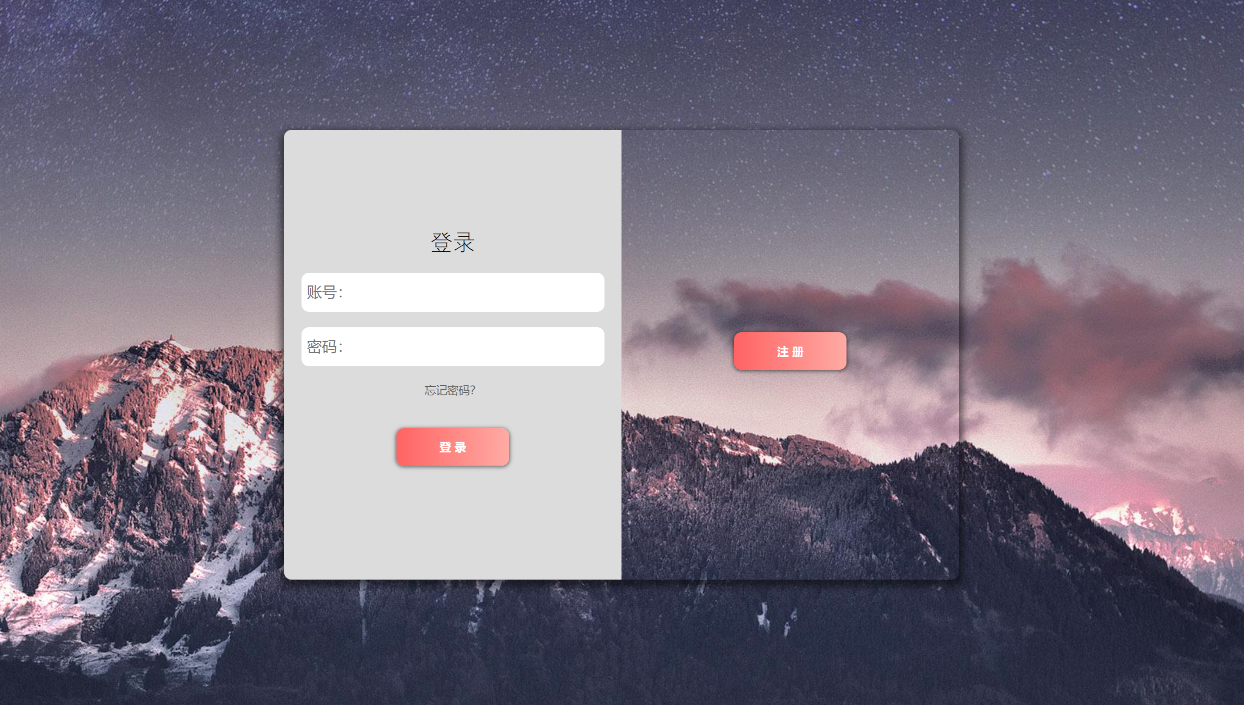
我css样式时内嵌样式的时候时可以正常显示背景的,如下图所示:

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>登录界面</title>
- <script>
- function hide() {
- var h = document.getElementById("login_interface");
- h.style.display="none";
- }
- function show() {
- var e = document.getElementById("login_interface");
- e.style.display="block";
- }
- </script>
- <style>
- body {
- background-image: url(D:/画/电脑壁纸/1.jpg);
- background-size: 3000px;
- background-position: center 20%;
- }
- #login_enroll {
- width: 900px;
- height: 600px;
- border-radius: 10px;
- box-shadow: 0px 5px 10px 5px rgb(0, 0, 0, 0.5);
- position: absolute;
- top: 0;
- bottom: 0;
- left: 0;
- right: 0;
- margin: auto;
- }
- #login_interface {
- background-color: rgb(220, 220, 220);
- width: 450px;
- height: 600px;
- border-radius: 10px 0px 0px 10px;
- }
- #enroll_interface {
- background-color: rgb(255, 180, 180~1);
- width: 450px;
- height: 600px;
- border-radius: 0px 10px 10px 0px;
- }
- .son {
- float: left;
- }
- .fo {
- margin-top: 30%;
- text-align: center;
- }
- h2 {
- font-family: "等线";
- font-size: 30px;
- font-weight: 100;
- }
- input {
- width: 400px;
- height: 50px;
- font-size: 20px;
- border-style: none;
- border-radius: 10px;
- }
- a {
- text-decoration: none;
- color: rgb(94, 94, 94);
- font-size: 15px;
- }
- button {
- width: 150px;
- height: 50px;
- font-size: 15px;
- font-weight: 900;
- color: #fff;
- border-radius: 10px;
- border-style: none;
- background: repeating-linear-gradient(to left, rgb(255, 170, 163), rgb(255, 97, 97));
- box-shadow: 0px 1px 5px 1px rgb(0, 0, 0, 0.5);
- }
- #zhuce {
- text-align: center;
- margin-top:60%;
- }
- </style>
- </head>
- <body>
- <div id="login_enroll">
- <div id="login_interface" class="son">
- <form action="*" method="post" name="登录界面" class="fo">
- <h2>登录</h2>
- <input type="text" placeholder=" 账号:" name="account"><br><br>
- <input type="password" placeholder=" 密码:" name="password"><br><br>
- <a href="" target="_blank">忘记密码?</a><br><br><br>
- <button type="button" onclick="hide();">登 录</button>
- </form>
- </div>
- <div id="enroll_interface" class="son">
- <div id="zhuce"><button type="button" onclick="show();">注 册</button></div>
- </div>
- </div>
- </body>
- </html>
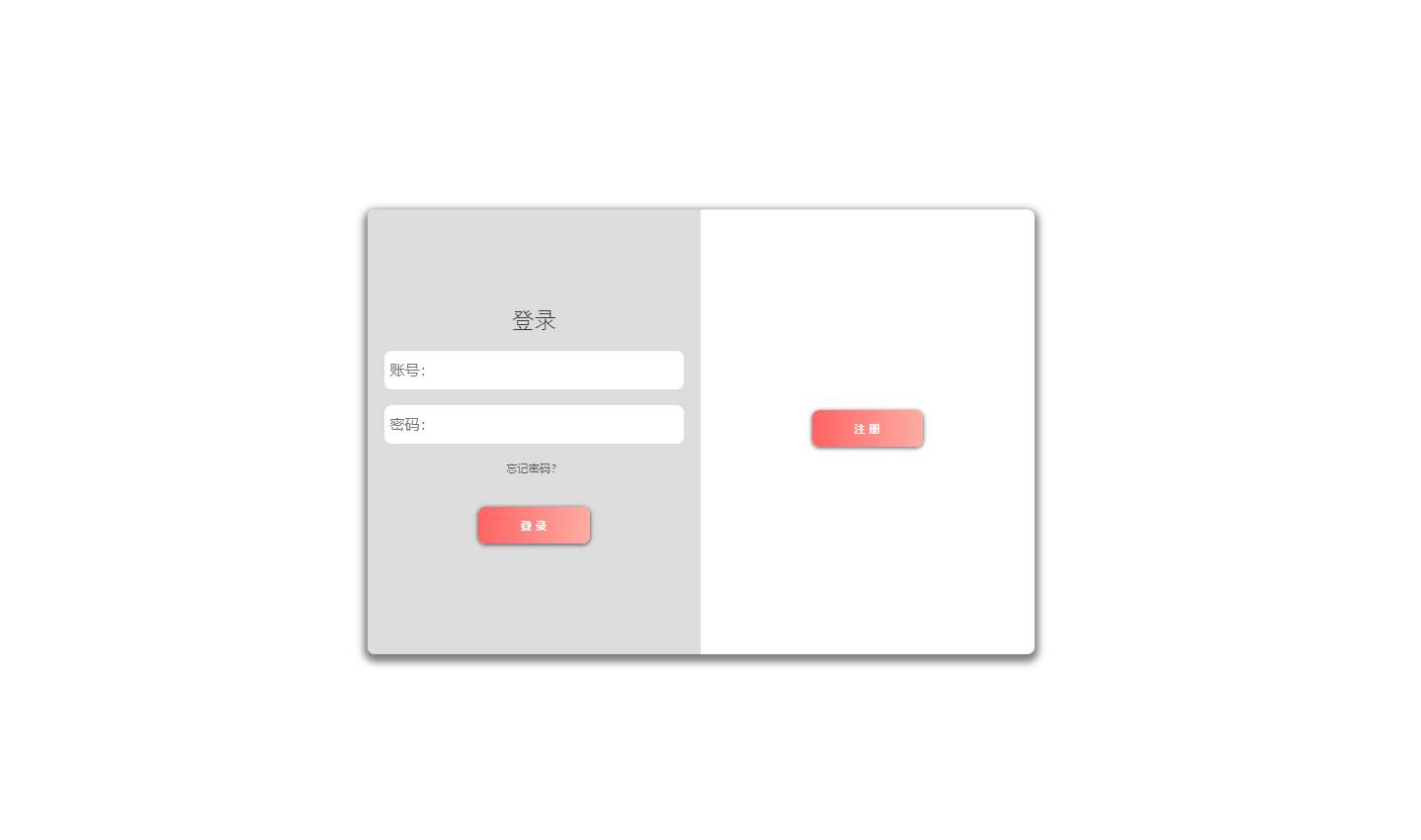
但是当我从外部链接css文件的时候,只显示了部分效果,背景没了,如下图:

html代码如下:
- <!DOCTYPE html>
- <html>
- <head>
- <title>登录界面</title>
- <link rel="stylesheet" href="./登录界面.css">
- <body>
- <div id="login_enroll">
- <div id="login_interface" class="son">
- <form action="*" method="post" name="登录界面" class="fo">
- <h2>登录</h2>
- <input type="text" placeholder=" 账号:" name="account"><br><br>
- <input type="password" placeholder=" 密码:" name="password"><br><br>
- <a href="" target="_blank">忘记密码?</a><br><br><br>
- <button type="button" onclick="hide();">登 录</button>
- </form>
- </div>
- <div id="enroll_interface" class="son">
- <div id="zhuce"><button type="button" onclick="show();">注 册</button></div>
- </div>
- </div>
- </body>
- </html>
css文件代码如下(文件位置应该没错,背景图片在同一个文件夹下,绝对/相对路径都试过了):
- <style>
- body {
- background-image: url(./1.jpg);
- background-size: 3000px;
- background-position: center 20%;
- }
- #login_enroll {
- width: 900px;
- height: 600px;
- border-radius: 10px;
- box-shadow: 0px 5px 10px 5px rgb(0, 0, 0, 0.5);
- position: absolute;
- top: 0;
- bottom: 0;
- left: 0;
- right: 0;
- margin: auto;
- }
- #login_interface {
- background-color: rgb(220, 220, 220);
- width: 450px;
- height: 600px;
- border-radius: 10px 0px 0px 10px;
- }
- #enroll_interface {
- background-color: rgb(255, 180, 180~1);
- width: 450px;
- height: 600px;
- border-radius: 0px 10px 10px 0px;
- }
- .son {
- float: left;
- }
- .fo {
- margin-top: 30%;
- text-align: center;
- }
- h2 {
- font-family: "等线";
- font-size: 30px;
- font-weight: 100;
- }
- input {
- width: 400px;
- height: 50px;
- font-size: 20px;
- border-style: none;
- border-radius: 10px;
- }
- a {
- text-decoration: none;
- color: rgb(94, 94, 94);
- font-size: 15px;
- }
- button {
- width: 150px;
- height: 50px;
- font-size: 15px;
- font-weight: 900;
- color: #fff;
- border-radius: 10px;
- border-style: none;
- background: repeating-linear-gradient(to left, rgb(255, 170, 163), rgb(255, 97, 97));
- box-shadow: 0px 1px 5px 1px rgb(0, 0, 0, 0.5);
- }
- #zhuce {
- text-align: center;
- margin-top:60%;
- }
- </style>
你把外部样式表的<style></style>删除就好了
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)