|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
效果演示会与源码放在附件后,或者直接前往gethub观看。
本人仍然处于前端知识学习阶段,项目总结目的是巩固前端基础知识,如有错误遗漏欢迎指教。
html代码

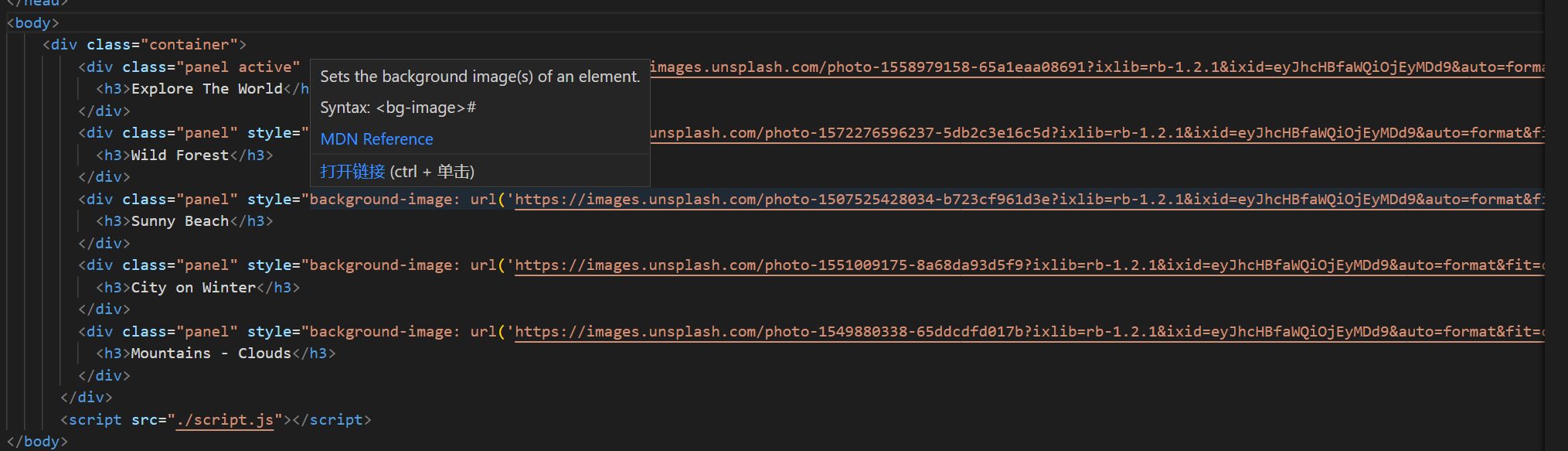
HTML部分用大盒子套住五个小盒子,分别设定背景图片,唯一注意点是js文件应该在所有div之后引用。
css总体代码

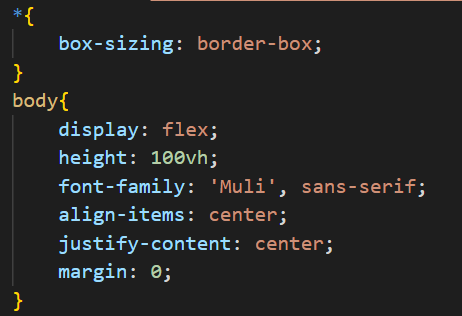
首先box-sizing的目的是将标准盒子换成ie盒子类型。
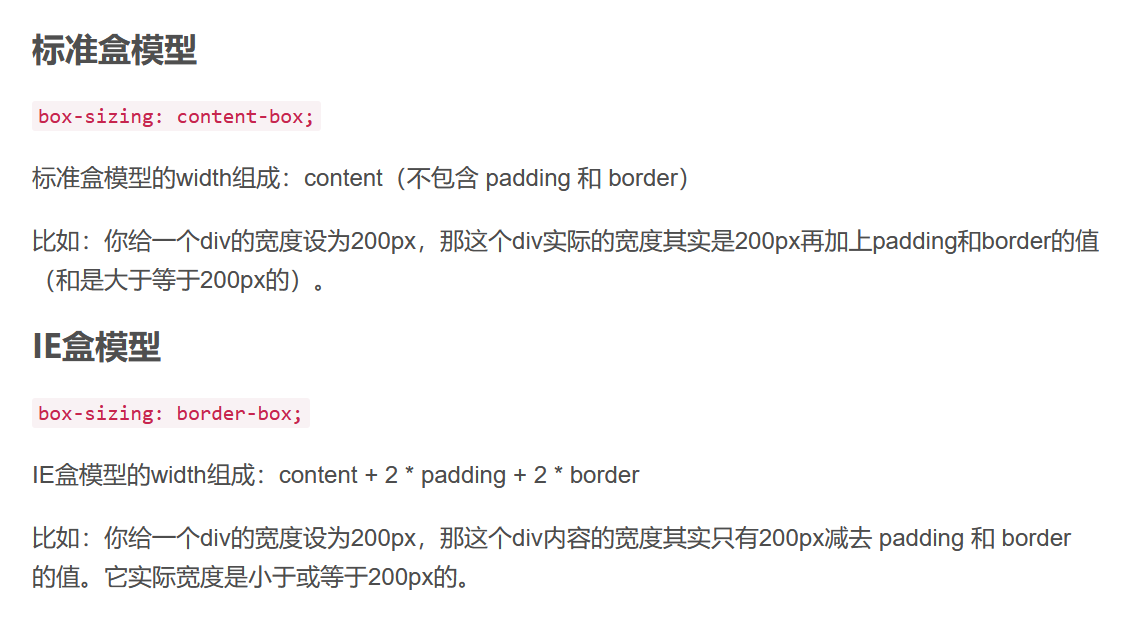
box-sizing

标准盒子即content-box,他的内外边距不仅在外面,而且设置的盒子宽高影响的是盒子的内容框。
ie盒子border-box,首先你所设置的宽高就是你的盒子宽高并且内外边距只会挤压内容不会影响盒子布局。
所以当我们遇到要将多个盒子并排放置的情况时,首先要记得改变盒子类型box-sizing,其次应该想到flex布局的可行性。
所以在body中我们设置了display:flex。启用弹性布局。
之后的height:100vh与height 100%几乎没有区别,但是前者即使在没有内容的时候也可以保证撑开100%的高度!
font-family是外部字体的引用。
align-items: center;
justify-content: center;
提起以上两个属性,就要复习一下,弹性布局的主要属性。
flex-direction
这个属性主要是用来定义布局主轴的方向
flex-wrap
决定一行无法容纳所有的盒子时是否换行
flew-flow
其为前两个属性的
justify-content
决定了对齐形式,在这里我们设置了居中对齐
align-items
决定从哪里开始对齐,这个属性用盒子对角交叉线作为划分,这里我们设置了居中
align-content
这个属性设置了多个交叉线的情况下的对齐设置,目前还没有用过。
panel

首先我们要知道,我们的图片有展开和收缩两种形态。我们将缩小的形态叫做常态,我们最先要得到的是五个常态化的图片。
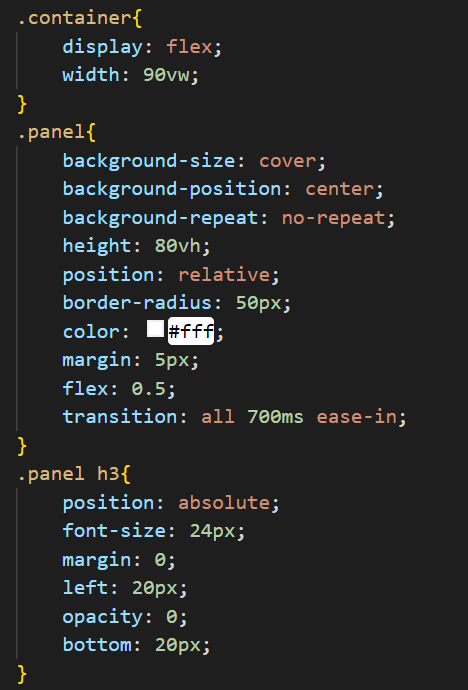
那么我们先将设置好背景图片,.container的代码对宽度的调整只是美观性的调整结构简单。而在.panel中background-size: cover
设置图片以原比例铺满盒子,随后设置背景居中,背景不铺开。
高度的设置则是为了与上下留下一些空白更加美观。,随后的圆角边框,边距无需多言。
动画部分我们暂时不想,下一步我们设置h3的样式,h3的样式比较简单,但是因为用到了绝对定位,要谨记子绝父相原则。
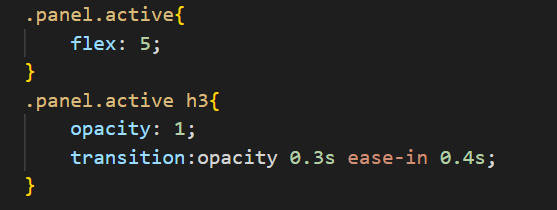
active

这个时候常态已经编辑完成,我们要考虑到动态的设置,所以我们设置.panel.active,这个时候其实JS的思路也已经非常清楚了。
通过点击事件的绑定,对active样式属性的增加与减少,就可以控制常态与动态之间的切换了。
这个时候我们会发现一个属性flex,往前看在常态中也出现了flex。之前我们忽视他,原因是在此之前,我们界面上是有五个常态的,
而flex属性在全部一样的时候是没有实际效果的。所以在你添加active前,你把flex设置为0.5或者1你的界面不会有任何改变。
但是当active里有一个属性不同的flex时,flex就有了实际意义。flex实际上是三种属性的合体。但是我们大可以用份数来理解他。
当flex为0.5时各个盒子之间是0.5:0.5:0.5实际上就是1:1:1,大家在空间中有同样的分量。这个时候active一个flex是5的家伙横空出世。
这个时候比例变成了0.5:5:0.5。比例是1:10:1。他会拥有其他盒子的十倍空间,其他盒子也会适应他减少自己的空间。而这就是弹性布局的
方便之处。你不用考虑空间里盒子之间的变化会导致什么难以预料的后果。盒子在flex布局中是弹性的可以量化的。
最后在常态与动态中补上ease-in的动画即可。
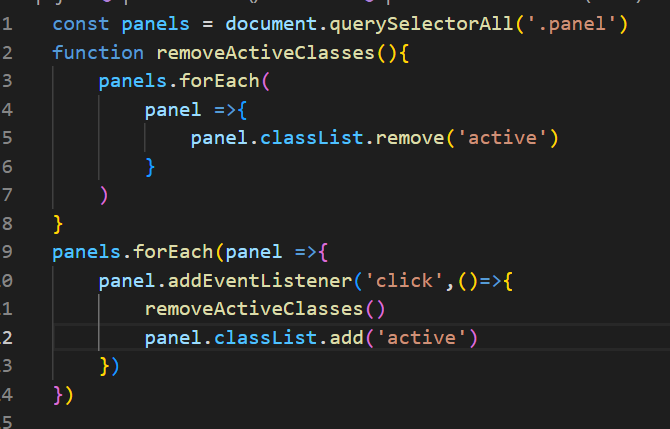
js

JS代码唯一要注意的是通过foreach方法遍历绑定click后,在添加active前要记得先清除掉active。
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)