马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 blackantt 于 2023-4-11 18:13 编辑

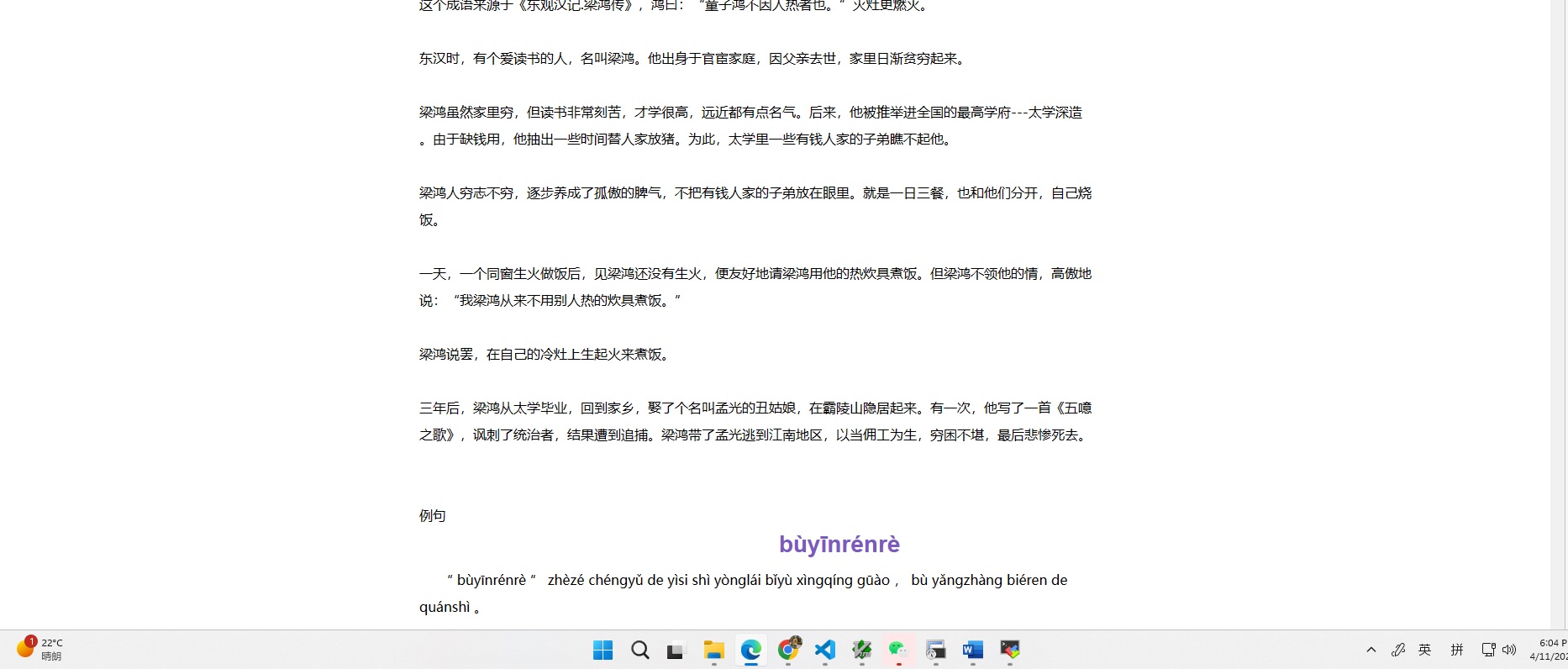
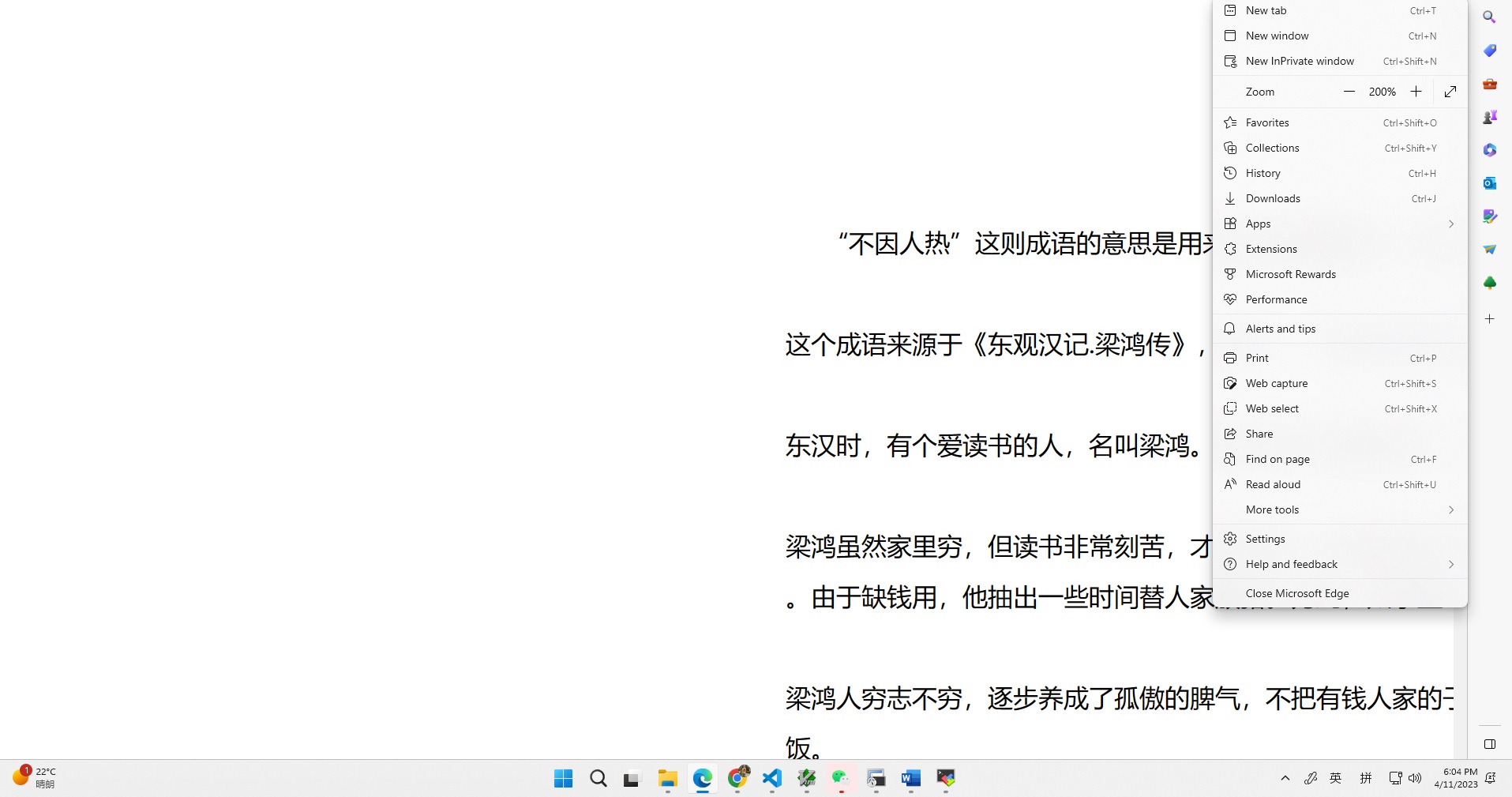
放大到200%后,就全挤到右半边了。

css如下
.small_img {
width: 300px;
}
/*#close {
position: absolute;
left: 10px;
top: -5px;
font-size: 12px;
color: red;
cursor: pointer;
}*/
body { width:800px; text-align:center; margin-top: 50px; margin-right: 100px; margin-bottom: auto; margin-left: 500px;}
.articleH2 { font-size:28px; text-align:center; display:block; font-weight:bold; color:#7B59C0; margin-bottom:10px; }
.articleContent { width:800px; text-align:left; overflow:hidden; margin-top:10px; font-size:15px; line-height:20px; }
.articleContent h2,.articleContent h3,.articleContent h4{ display:block; text-indent: 2em; font-size:17px; font-weight:bold; color:#F00; font-family: "Microsoft YaHei", "微软雅黑",
"Arial", "SimSun", "宋体"; }
.articleContent p { text-indent: 1.5em; margin:7px 0px 10px 0px; font-family: "Microsoft YaHei", "微软雅黑", "Arial", "SimSun", "宋体"; font-size:16px; line-height:2em; }
.articleContent img{ max-width:99%;}
html如下
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Pinyin story</title>
<meta http-equiv="Cache-Control" content="no-transform">
<link rel="stylesheet" type="text/css" href="../book-css/a1.css">
<body>
<p class="toggleButton">Show Pīnyīn</p>
<h2 class="articleH2">不因人热</h2>
<div class="articleContent"><p>“不因人热”这则成语的意思是用来比喻性情孤傲,不仰仗别人的权势。<br><br>这个成语来源于《东观汉记.梁鸿传》,鸿曰:“童子鸿不因人热者也。”灭灶更燃火。
<br><br>东汉时,有个爱读书的人,名叫梁鸿。他出身于官宦家庭,因父亲去世,家里日渐贫穷起来。<br><br>梁鸿虽然家里穷,但读书非常刻苦,才学很高,远近都有点名气。后来,他被推举进全国的最高学
府---太学深造。由于缺钱用,他抽出一些时间替人家放猪。为此,太学里一些有钱人家的子弟瞧不起他。<br><br>梁鸿人穷志不穷,逐步养成了孤傲的脾气,不把有钱人家的子弟放在眼里。就是一日三餐,也>和他们分开,自己烧饭。<br><br>一天,一个同窗生火做饭后,见梁鸿还没有生火,便友好地请梁鸿用他的热炊具煮饭。但梁鸿不领他的情,高傲地说:“我梁鸿从来不用别人热的炊具煮饭。”<br><br>梁鸿说罢
,在自己的冷灶上生起火来煮饭。<br><br>三年后,梁鸿从太学毕业,回到家乡,娶了个名叫孟光的丑姑娘,在霸陵山隐居起来。有一次,他写了一首《五噫之歌》,讽刺了统治者,结果遭到追捕。梁鸿带了孟
光逃到江南地区,以当佣工为生,穷困不堪,最后悲惨死去。<br><br> <br>例句<br></p>
</div>
</body>
</html>
从您提供的CSS代码来看,当页面放大时,内容会偏移到右边,这是因为body的margin-left属性设置为了500px。
这会导致body元素始终保持在左侧500px的空白距离。当页面放大时,这个固定的距离会导致内容被挤到右侧。
为了解决这个问题,您可以将margin-left属性更改为auto,这样当页面放大时,内容会在页面中心保持居中。
您可以将body的CSS样式更改为:
body {
width: 800px;
text-align: center;
margin-top: 50px;
margin-right: auto;
margin-bottom: auto;
margin-left: auto;
}
这样一来,当页面放大时,内容应该会保持居中显示,而不会被挤到右侧。
|  ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)