|
|

楼主 |
发表于 2023-7-26 12:36:45
|
显示全部楼层
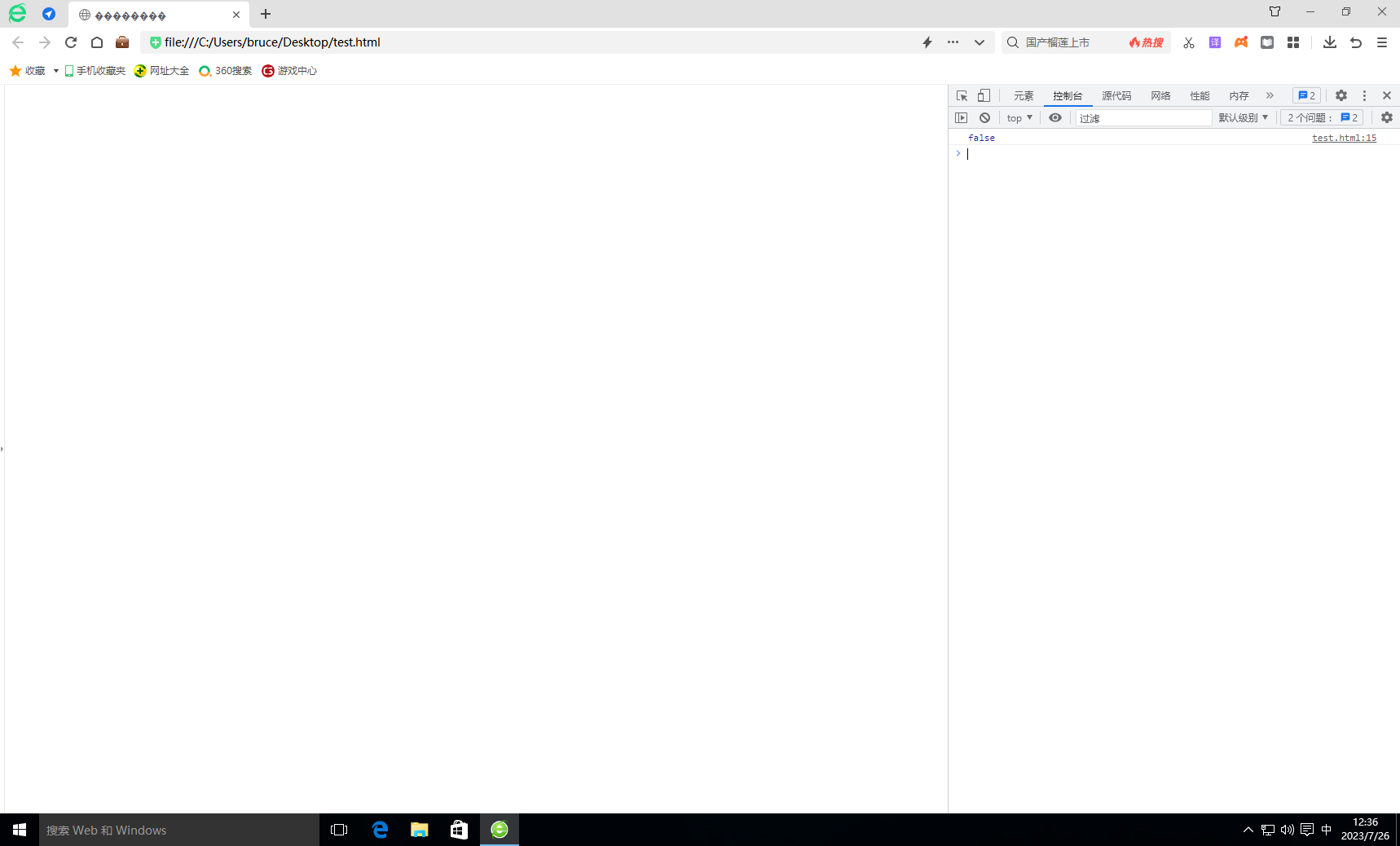
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>浏览器检测</title>
- </head>
- <script>
- window.onload = function () {
- //application/vnd.chromium.remoting-viewer 可能为360特有
- var is360 = _mime("type", "application/vnd.chromium.remoting-viewer");
- console.log(is360);
- if (isChrome() && is360) {
- alert("检测到是360浏览器");
- }
- }
- //检测是否是谷歌内核(可排除360及谷歌以外的浏览器)
- function isChrome(){
- var ua = navigator.userAgent.toLowerCase();
- return ua.indexOf("chrome") > 1;
- }
- //测试mime
- function _mime(option, value) {
- var mimeTypes = navigator.mimeTypes;
- for (var mt in mimeTypes) {
- if (mimeTypes[mt][option] == value) {
- return true;
- }
- }
- return false;
- }
- </script>
- <body>
- </body>
- </html>

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)