|
|
5鱼币
py文件内容
class Tpwz(forms.Form):
class Meta:
model = models.fj
username = forms.CharField(label="名字")
wz=forms.FileField(label="位置")
def wz(request):
if request.method == "GET":
form= Tpwz()
return render(request, "bj2.html",{"form":form})
数据库创建内容
class fj(models.Model):
username = models.CharField(verbose_name="用户名",max_length=32)
wz = models.CharField(verbose_name="位置",max_length=64)
html界面
{% extends 'rootyongh.html' %}
{% block b %}
<body>
<form method="post" enctype="multipart/form-data" novalidate>
{% csrf_token %}
{% for form in form %}
<div class="form-group">
{{ form.label }} : {{ form }}
<span style="color: red:"> {{ form.errors.0 }}</span>
</div>
{% endfor %}
<input type="file" name="aaa">
<button type="submit" class="btn btn-primary">提 交</button>
<input type="reset" name="reset" id="reset" value="重置">
</form>
</body>
{% endblock %}
——————————————————————
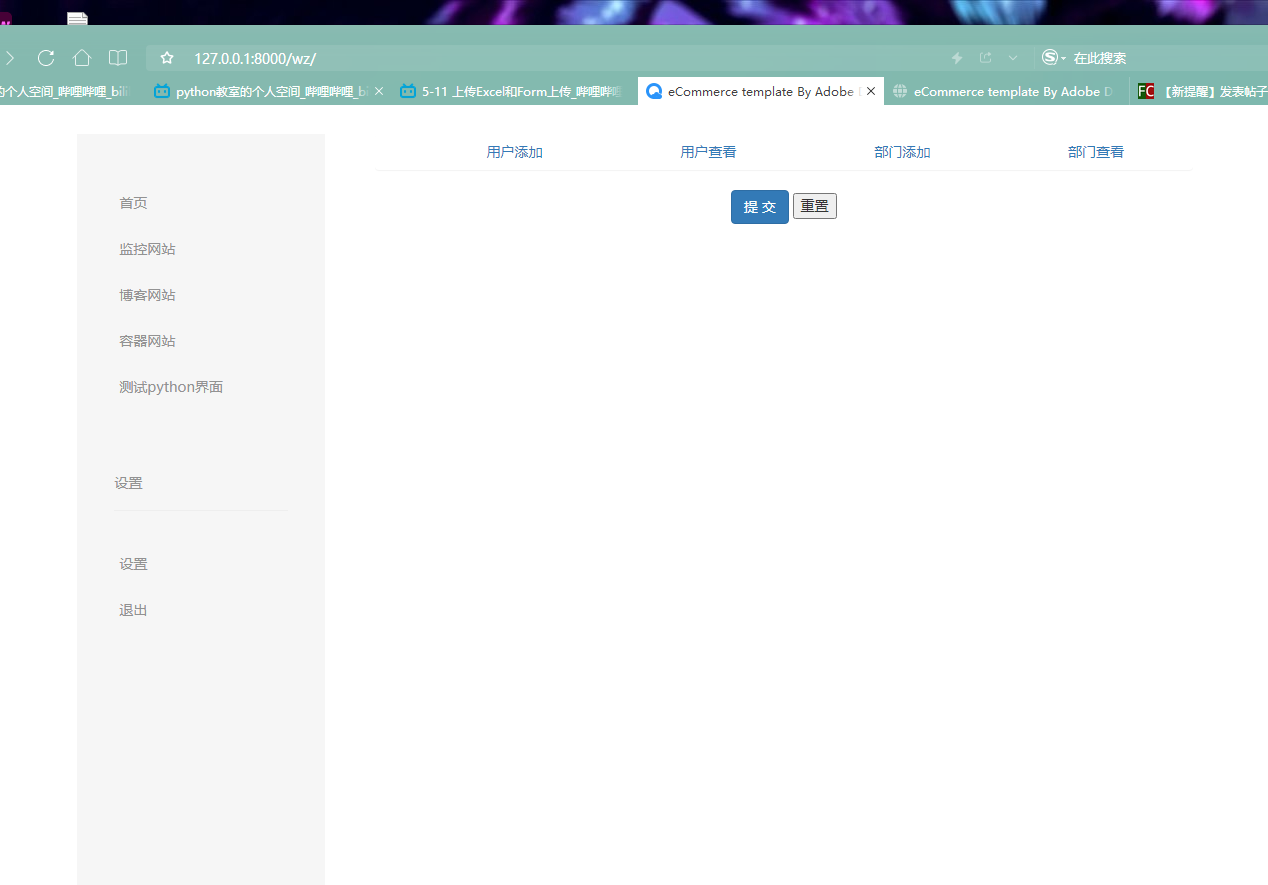
有问题的界面截图

正常应该有个 input的用户名输入框 |
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)