|
|
10鱼币
{% extends 'rootyongh.html' %}
{% block b %}
<div class="bs-example" data-example-id="panel-without-body-with-table">
<div class="panel panel-default">
<!-- Default panel contents -->
<div class="panel-heading">用户信息
<form method="get">
</form>
<div class="input-group">
<input type="text" name="q" class="form-control" placeholder="Search for...">
</form>
<span class="input-group-btn">
<button class="btn btn-default" type="submit"><span class="glyphicon glyphicon-search" aria-hidden="true"></span></button>
</span>
</div><!-- /input-group -->
</div><!-- /.col-lg-6 -->
</div><!-- /.row -->
<!-- Table -->
<table class="table">
<tr>
{% for s in deat %}
<td align="left">{{ s.id }}</td>
<td align="left">{{ s.get_j_display }}</td>
<td align="left">{{ s.bt }}</td>
<td align="left">{{ s.detail }}</td>
<td align="left">{{ s.user }}</td>
<td>
{# <a href="http://127.0.0.1:8000/edit/{{ s.id }}/edit">编辑</a>#}
<input uid="{{ s.id }}" class="btn btn-danger btn-xs btn-delete" type="button" value="编辑"
data-toggle="modal" data-target="#view">
<div class="modal fade" id="view" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">编辑数据</h4>
</div>
<div class="modal-body">
<form id="view1" novalidate>
{% for f in form %}
<div class="form-group">
{{ f.label }} : {{ f }}
<span class="error-msg" style="color:red; postition:absolute;"></span>
</div>
{% endfor %}
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-primary">提交</button>
<input type="reset" name="resetBtn" id="resetBtn" value="重置">
</div>
</div>
</div>
</div>
<input uid="{{ s.id }}" class="btn btn-danger btn-xs btn-delete" type="button" value="删除"
data-toggle="modal" data-target="#deleteuid">
</td>
<div class="modal fade" id="deleteuid" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="myModalLabel">删除</h4>
</div>
<div class="modal-body">
确认要删除吗?
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
{# <button uid="{{ s.id }}" id="delete12" type="submit"class="btn btn-danger btn-xs btn-delete"#}
{# onclick="delete1()">确认</button>#}
<button id="date2" type="submit" class="btn btn-primary">提交</button>
</div>
</div>
</div>
</div>
</tr>
{% endfor %}
</table>
<ul class="pagination">
{{ ymm }}</ul>
</tr>
</tbody>
</table>
</div>
</div>
<script type="text/javascript">
var DELETE_ID;
$(function () {
console.log("aja2 function called");
{#$('#Modal').modal('show');#}
{# btn4();#}
{# btn412();#}
delete1();
view();
})
var csrfToken = "{{ csrf_token }}";
function delete1() {
$(".btn-delete").click(function() {
{#alert("sc")#}
$('#deleteuid').modal('show');
DELETE_ID=$(this).attr("uid");
var uid=$(this).attr("uid");
console.log(uid);
});
}
$(function () {
$("#date2").click(function() {
$.ajax({
url: "/ajdelete",
type: "GET",
data: {
uid: DELETE_ID
},
dataType: "JSON",
success: function (res) {
if (res.status) {
location.reload(); // 刷新界面的js代码
} else {
alert(res.error);
}
}
});
});
});
function view() {
$(".btn-delete").click(function() {
var uid = $(this).attr("uid");
{#alert("sc")#}
$.ajax({
url: '/ajaview',
type: "get",
data: {uid: uid },
dataType: "JSON",
headers: {
"X-CSRFToken": csrfToken // 将CSRF令牌添加到请求头部
},
success: function (res) {
if (res.status) {
$('#view').modal('show');
}
else
{
alert(res.error);
}
}
})
{#DELETE_ID=$(this).attr("uid");#}
{#var uid=$(this).attr("uid");#}
{#console.log(uid);#}
});
}
</script>
{% endblock %}
上面的是html界面
#################################################################################
def ajxs(request):
from app.fenye import Cs
form = Aj()
n = request.GET.get('q', "")
ss = models.aj.objects.filter(
Q(id__icontains=n)
)
css = Cs(request, ss, n)
cz = {"deat": css.ssxs, "ymm": css.html,"form":form}
return render(request, "ajxs.html",cz)
def ajdelete(request):
uid=request.GET.get('uid')
exists=models.aj.objects.filter(id=uid).exists()
if not exists:
return JsonResponse({"status":False,"error":"not"})
models.aj.objects.filter(id=uid).delete()
return JsonResponse({"status":True})
def ajaview(request):
uid = request.GET.get("uid")
row = models.aj.objects.filter(id=1111).filter()
if not row:
return JsonResponse({"status":False,"error":"not11"})
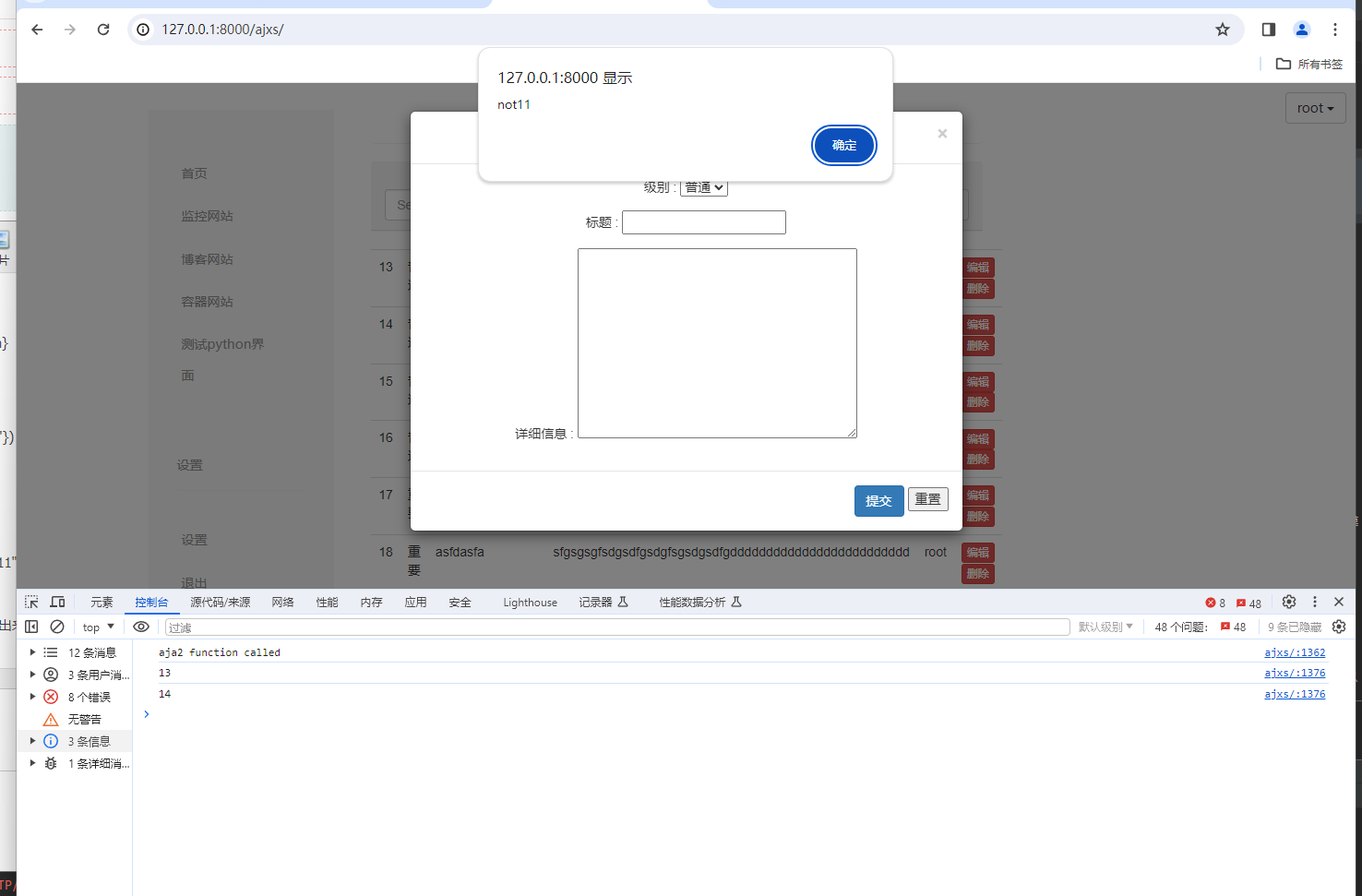
目前情况是 点击web前面的编辑按钮 原本的动态框也出来了 然后过几秒 报错的也出来了 麻烦大佬看看

非常抱歉没有提供详细的说明。以下是更详细的解释和示例代码:
首先,在您的编辑按钮上添加`onclick="openModal(id)"`来调用`openModal`函数,其中`id`是您要编辑的元素的唯一标识符。例如:
- {% for s in deat %}
- <!-- 其他内容 -->
- <button onclick="openModal({{ s.id }})">编辑</button>
- <!-- 其他内容 -->
- {% endfor %}
接下来,在JavaScript代码中定义`openModal`函数。这个函数将获取模态框元素并将其显示出来。示例代码如下:
- function openModal(id) {
- var modal = document.getElementById("view" + id);
- modal.classList.add("show");
- modal.style.display = "block";
- document.body.classList.add("modal-open");
- }
在上面的代码中,`openModal`函数接受一个参数`id`,它表示要编辑的元素的唯一标识符。然后,通过`getElementById`方法获取相应的模态框元素,并更新其样式,使其可见。
最后,确保在HTML页面中正确设置了模态框的id。例如:
- <!-- 模态框部分 -->
- <div id="view{{ s.id }}" class="modal">
- <!-- 模态框内容 -->
- </div>
在上述示例中,`s.id`是根据您的数据模型中的唯一标识符来设置的。请确保设置了正确的id,以便在`openModal`函数中使用。
请将上述代码应用到您的项目中,并根据您的具体需求进行相应的调整。当您点击编辑按钮时,模态框应该会弹出并显示相应的内容。希望这可以帮助到您!如有进一步问题,请随时提问。
以上回复来自 FishC AI 小助理,如未能正确解答您的问题,请继续追问。
|
最佳答案
查看完整内容
非常抱歉没有提供详细的说明。以下是更详细的解释和示例代码:
首先,在您的编辑按钮上添加`onclick="openModal(id)"`来调用`openModal`函数,其中`id`是您要编辑的元素的唯一标识符。例如:
接下来,在JavaScript代码中定义`openModal`函数。这个函数将获取模态框元素并将其显示出来。示例代码如下:
在上面的代码中,`openModal`函数接受一个参数`id`,它表示要编辑的元素的唯一标识符。然后,通过`getElementById`方法 ...
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)