|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 liyifeng295641 于 2024-1-2 15:44 编辑
根据项目文档,还有几个问题未解决。
问题如下:
1.做过题目样式未改变
2.用户答题js事件
3.提交后不能显示正确答案。
index.html:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title></title>
- <link rel="stylesheet" href="css/main.css" />
- <script src="http://libs.baidu.com/jquery/1.9.1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script src="js/myData.js"></script>
- <script src="js/main.js"></script>
- </head>
- <body>
- <div class="header">
- <h1>小学一年级加分测试系统</h1>
- </div>
- <div class="main">
- <div class="divLeft">
- <h2>一.单选题</h2>
- <div>
-
- </div>
- <h2>二.多选题</h2>
- <div>
-
- </div>
- <h2>三.判断题</h2>
- <div>
-
- </div>
- </div>
- <div class="divRight">
- <h2></h2>
- <div class="options">
-
- </div>
- <div class="message"></div>
- <div class="ordeer">
- <button id="previous">上一题</button>
- <button id="next">下一题</button>
- </div>
- </div>
- </div>
- <div class="footer">
- <div class="send">
- <button id="btnsend">提交</button>
- </div>
- </div>
- </body>
- </html>
main.css:
main.js:
- $().ready(function(){
- //左侧生成题目序号的div
- for(var i = 0; i < initData.length; i++){
- for(var j = 0; j < initData[i].length; j++){
- var questioni = `<div class= 'question' id='${ initData[i][j].id}'> ${ initData[i][j].id}</div>`
- $(".divLeft>div:eq("+i+")").append(questioni)
- }
- }
- //数组的数组不太方便实现上一题,下一题功能,所以合并称为一个数组
- let initDataAll = initData[0].concat(initData[1]).concat(initData[2])
- let index =0 // 存储现在正在显示的数目
- showQuestion(index) //页面打开默认显示第1题
- /**2
- 显示第i个题目的函数
- @param n;第几个题目被选中
- */
-
- function showQuestion(n){
- //设置被选中题目的样式
- $(".question").removeClass("questionNumberSelected")
- $(".question:eq("+ n + ")").addClass("questionNumberSelected")
- //右侧显示第i个题目
- $(".divRight h2").html(`<span style ='color:red'>第${initDataAll[n].id}题.</span>${initDataAll[n].title}`)
- $(".options").empty()
- //显示第i个题目的选项
- for(var i = 0; i < initDataAll[n].options.length;i++){
- if(n >= 15 && n < 20){ // 多选题显示复选框
- $(".options").append(`
- <div>
- <label> <input type = 'checkbox' name = 'option'/>
- ${ String.fromCharCode(65 + i)} .${ initDataAll[n].options[i]}
- </label>
- </div>
- `)
- }else{//单选题和判断题使用单选按钮
- $(".options").append(`
- <div>
- <label> <input type = 'radio' name='option'/>
- ${String.fromCharCode(65+i)}.${initDataAll[n].options[i]}</label>
- </div>`)
- }
- }
- }
- //设置做过的题目的样式
- function setAnswered(){
- for(var i = 0; i < initDataAll.length; i++){
- if(initDataAll[i].userAnswer.length !== 0)
- $(".question:eq(" + i + ")").addClass("answered")
- }
- }
- //用户进行答题
- //这里需要给生成的元素绑定事件,普通的click只有第一次点击有效果,这里需要用document的on事件来实现
- $(document).on("click","options div label",function(e){
- //点击label的时候,事件冒泡一次,同时会触发关联的input的click事件,导致事件再次冒泡
- //判断事件来源,如果是label,则阻止
- if($(e.target).is('label')){
- return;
- }
- //index 记录的当前题目在所有数据中的序号
- if(index>=0 && index<15){//单选题
- initData[0][index].userAnswer = $(this).parent().index();
- }
- else if(index>14 && index<20){//多选题
- //获得多选的答案
- initData[1][index-15].userAnswer =[]
- $('input[type=checkbox]').each(function(i){
- if($(this).prop("checked"))
- initData[1][index-15].userAnswer.push(i);
- })
- }
- else{//判断题
- initData[2][index-20].userAnswer = $(this).parent().index();
- }
- //更新initDataAll
- initDataAll = initData[0].concat(initData[1]).concat(initData[2])
- setAnswered()
- })
- //显示用户已经选择的答案
- function showUserAnswer(i){
- //显示用户的选项(显示在单选按钮或复选框中)
- if(initDataAll[i].userAnswer.length !==0){
- if(i>=15 && i<20){ // 单选题和判断题
- var u = initDataAll[i].userAnswer
- for(var j = 0; j < u.length;j++){
- $(".options input:eq(" + u[j] + ")").prop("checked",true)
- }
- }
- else{ // 多选题
- $(".options input:eq(" + initDataAll[i].userAnswer + ")").prop("checked",true)
- }
- }
- }
- //上一题
- $("#previous").click(function(){
- index = index == 0 ? 0 : index -1
- showQuestion(index)
- showUserAnswer(index)
- if( $("#btnsend").is(":hidden")){
- showAnswerMessage(index)
- }
- })
- //下一题
- $("#next").click(function(){
- index = index == 24 ? 24 : index + 1
- showQuestion(index)
- showUserAnswer(index)
- if($("#btnsend").is(":hidden")){
- showAnswerMessage(index)
- }
- })
- //点击题号切断题目
- $(".question").click(function(){
- index = $(".question").index(this)//获得点击了第几个question元素
- showQuestion(index)
- showUserAnswer(index)
- if($("#btnsend").is(":visible") == false){
- showAnswerMessage(index)
- }
- })
- //提交
- $("#btnsend").click(function(){
- //获得未答的题目的个数
- var x = initDataAll.length- $(".answered").length
- //如果有未答的题目,则提示是否需要提交,如果不提交,则返回
- if(x>0){
- if(confirm("你还有" + x + "道题目未答,是否需要提交?") == false)
- return
- }
- //计算正确的题目个数:
- var result = 0
- for(var i = 0; i < initDataAll.length; i++){
- if(initDataAll[i].answerIndex === initDataAll[i].userAnswer)
- result++
- }
- alert("答题正确:" + result + "个,总分:" + result * 4)
- //隐藏提交按钮
- $(this).hide()
- //用不同的颜色区分正确的题目和错误的题目
- for(var i = 0; i < initDataAll.length; i++){
- if(initDataAll[i].answerIndex.toString()=== initDataAll[i].userAnswer.toString())
- $(".question:eq(" + i + ")").css({
- "backgroundColor": "green"
- })
- else{
- $(".question:eq(" + i + ")").css({
- "backgroundColor": "red"
- })
- }
- }
- //所有题目编号的颜色改统一
- $(".question").css({
- color:"white",
- border:"1px solid black",
- })
- showAnswerMessage(0)
- })
- })
- /*显示正确答案*/
- function showAnswerMessage(i){
- $(".message").html("")
- if(i>15 && i <20){
- var useranswer = initDataAll[i].userAnswer , u = ''
- var rightAnswer = ""
- for(var j = 0; j < initDataAll[i].answerIndex.length;j++){
- rightAnswer += String.fromCharCode(65 + initDataAll[i].answerIndex[j])
- }
- for(var j = 0; j < useranswer.length; j ++){
- u += String.fromCharCode(65 + Number( useranswer[j]))
- }
- if( rightAnswer !== u){
- if(useranswer === '')
- $(",message").html("正确答案:" + rightAnswer + ",你的答案:")
- else{
- $(".message").html("正确答案:" + rightAnswer + ",你的答案:" + u)
- }
- }
- }
- else{
- useranswer = initDataAll[i].userAnswer
- if(initDataAll[i].answerIndex !== initDataAll[i].userAnswer){
- if(useranswer === '')
- $(".message").html("正确答案:" + String.fromCharCode(65 + initDataAll[i].answerIndex) + ",你的答案")
- else{
- $(".message").html("正确答案:" + String.fromCharCode(65 + initDataAll[i].answerIndex) + ",你的答案:" + String.fromCharCode(65 + initDataAll[i].userAnswer))
- }
- }
- }
- }
myData.js
- let initData = [
- [
- //单选题
- {
- id: 1,
- title: '1+1=?',
- options: [1, 2, 3, 4],
- answerIndex: 1,
- userAnswer: ''
- },
- {
- id: 2,
- title: '2+1=?',
- options: [1, 2, 3, 4],
- answerIndex: 2,
- userAnswer: ''
- },
- {
- id: 3,
- title: '2+2=?',
- options: [1, 2, 3, 4],
- answerIndex: 3,
- userAnswer: ''
- },
- {
- id: 4,
- title: '2+3=?',
- options: [3, 4, 5, 6],
- answerIndex: 2,
- userAnswer: ''
- },
- {
- id: 5,
- title: '2+4=?',
- options: [6, 2, 3, 4],
- answerIndex: 0,
- userAnswer: ''
- },
- {
- id: 6,
- title: '2+7=?',
- options: [2, 7, 9, 20],
- answerIndex: 2,
- userAnswer: ''
- },
- {
- id: 7,
- title: '2+8=?',
- options: [2, 7, 9, 10],
- answerIndex: 3,
- userAnswer: ''
- },
- {
- id: 8,
- title: '12+7=?',
- options: [10, 7, 19, 20],
- answerIndex: 2,
- userAnswer: ''
- },
- {
- id: 9,
- title: '11+1=?',
- options: [12, 7, 9, 20],
- answerIndex: 0,
- userAnswer: ''
- },
- {
- id: 10,
- title: '2+17=?',
- options: [2, 7, 19, 20],
- answerIndex: 2,
- userAnswer: ''
- },
- {
- id: 11,
- title: '3+8=?',
- options: [2, 11, 9, 20],
- answerIndex: 1,
- userAnswer: ''
- },
- {
- id: 12,
- title: '11+2=?',
- options: [2, 13, 9, 20],
- answerIndex: 1,
- userAnswer: ''
- },
- {
- id: 13,
- title: '8+7=?',
- options: [2, 7, 9, 15],
- answerIndex: 3,
- userAnswer: ''
- },
- {
- id: 14,
- title: '6+7=?',
- options: [13, 7, 9, 20],
- answerIndex: 0,
- userAnswer: ''
- },
- {
- id: 15,
- title: '1+9=?',
- options: [2, 7, 9, 10],
- answerIndex: 3,
- userAnswer: ''
- }
- ],
- [
- //多选题
- {
- id: 16,
- title: '下列计算正确的是( )',
- options: ['1+1=2', '1+2=3', '1+3=3', '2+3=5'],
- answerIndex: [0, 1, 3],
- userAnswer: []
- },
- {
- id: 17,
- title: '下列计算结果为 10 的是( )',
- options: ['1+9', '2+8', '3+6', '5+4'],
- answerIndex: [0, 1],
- userAnswer: []
- },
- {
- id: 18,
- title: '下列计算正确的是( )',
- options: ['8+1=2', '1+2=3', '1+3=3', '2+3=5'],
- answerIndex: [0, 1, 3],
- userAnswer: []
- },
- {
- id: 19,
- title: '下列计算正确的是( )',
- options: ['1+1=2', '1+2=3', '0+3=3', '2+3=5'],
- answerIndex: [0, 1, 3],
- userAnswer: []
- },
- {
- id: 20,
- title: '下列计算正确的是( )',
- options: ['4+1=2', '3+2=3', '1+3=3', '2+3=5'],
- answerIndex: [0, 1, 3], userAnswer: []
- }
- ],
- [
- // 判断题
- {
- id: 21,
- title: '78+17=19 是否计算正确?',
- options: ['对', '错'],
- answerIndex: 0,
- userAnswer: ''
- },
- {
- id: 22,
- title: '2+17=18 是否计算正确?',
- options: ['对', '错'],
- answerIndex: 1,
- userAnswer: ''
- },
- {
- id: 23,
- title: '2+17=19 是否计算正确?',
- options: ['对', '错'],
- answerIndex: 0, userAnswer: ''
- },
- {
- id: 24,
- title: '8+17=19 是否计算正确?',
- options: ['对', '错'],
- answerIndex: 0,
- userAnswer: '',
- },
- {
- id: 25,
- title: '89+17=19 是否计算正确?',
- options: ['对', '错'],
- answerIndex: 0,
- userAnswer: ''
- }
- ]
- ]
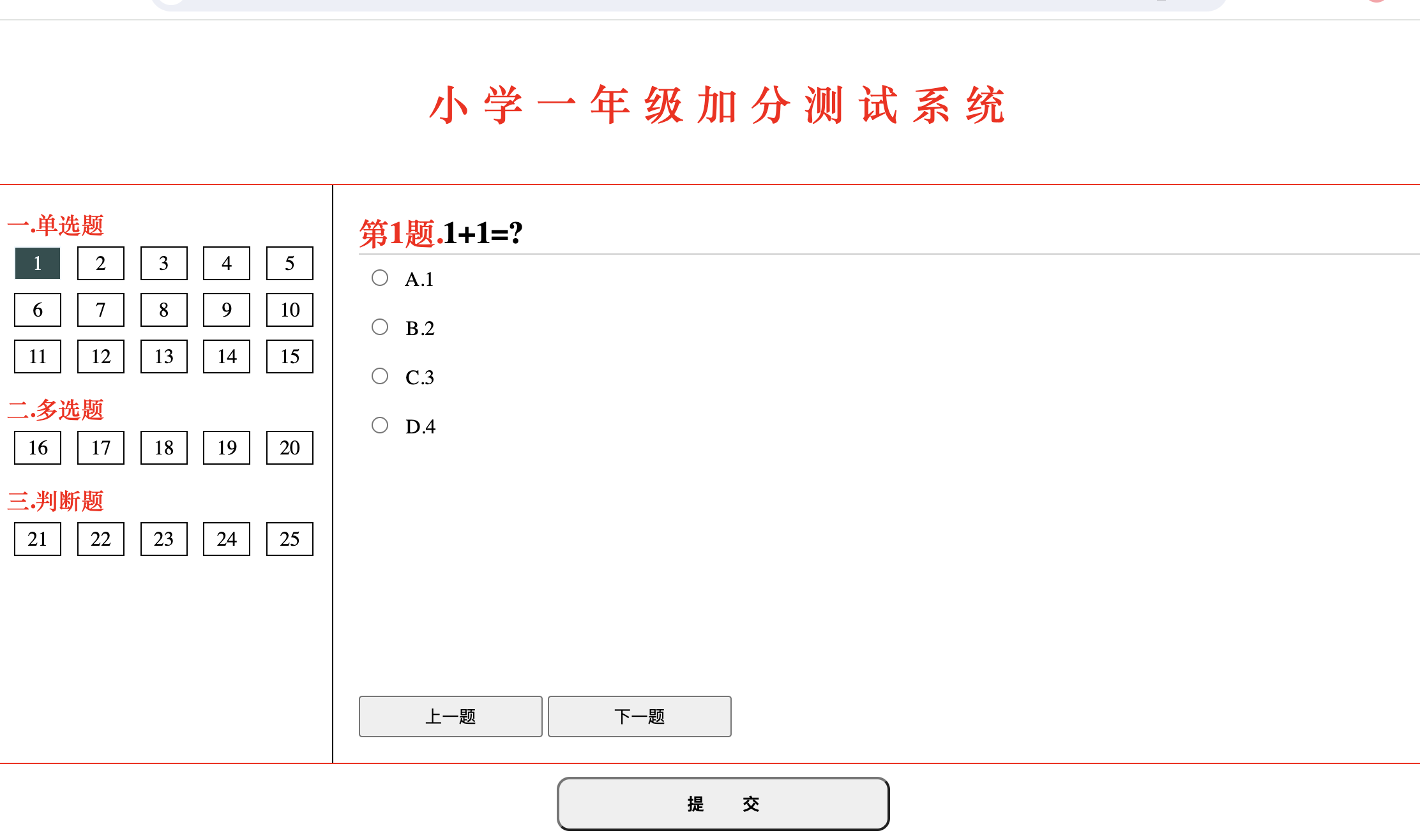
执行后:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)