|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
- from playwright.sync_api import Playwright, sync_playwright, expect
- import time
- def run(playwright: Playwright) -> None:
- browser = playwright.chromium.launch(headless=False)
- context = browser.new_context()
- page = context.new_page()
- page.goto("https://yxcx.cscse.edu.cn/rzyxmd")
- time.sleep(15)
- page.get_by_role("button", name="已 阅").click()
- page.locator("label").filter(has_text="F").click()
- page.get_by_text("法国").click()
- for i1 in range(1, 2):
- for i2 in range(1, 21):
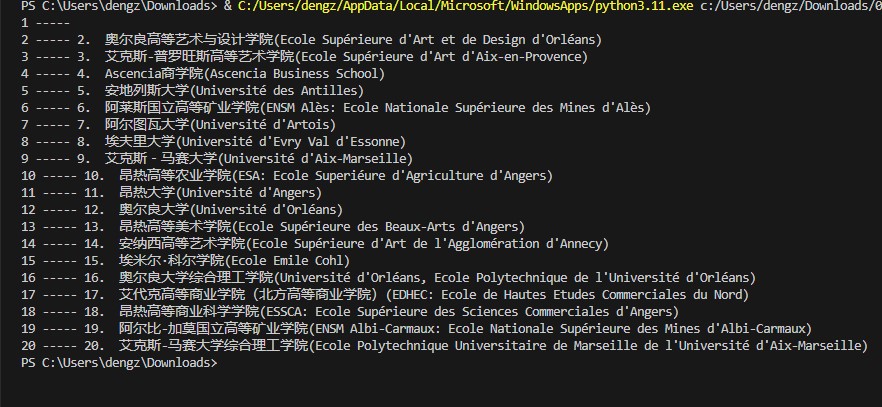
- print(i2, '-----', page.inner_text(f"//*[@id='app']/div/div[3]/div[1]/div/div[2]/div[{i2}]"))
- # print(i2, '-----', page.get_by_text(f"//*[@id='app']/div/div[3]/div[1]/div/div[2]/div[{i2}]"))
- page.close()
- context.close()
- browser.close()
- with sync_playwright() as playwright:
- run(playwright)

如果使用了正确的选择器`#app > div > div.el-card.box-card.is-always-shadow > div.el-card__body > div > div:nth-child(2) > div:nth-child(1)`,但仍然无法取出第一条记录的内容,可能是由于网页加载速度导致的。在你的代码中,使用了`time.sleep(15)`来等待页面加载完成,但这种固定的等待时间并不适合所有情况。
我建议你尝试更稳健的等待策略,例如使用Playwright提供的等待方法`page.wait_for_selector(selector)`来确保元素的可见性和可交互性。这样可以避免由于页面加载时间不确定而导致的问题。下面是修改后的代码示例:
- from playwright.sync_api import Playwright, sync_playwright, expect
- import time
- def run(playwright: Playwright) -> None:
- browser = playwright.chromium.launch(headless=False)
- context = browser.new_context()
- page = context.new_page()
- page.goto("https://yxcx.cscse.edu.cn/rzyxmd")
-
- # 这里可以使用等待方法来等待页面加载完成,确保元素可见和可交互
- page.wait_for_selector("#app > div > div.el-card.box-card.is-always-shadow > div.el-card__body > div > div:nth-child(2) > div:nth-child(1)")
-
- page.get_by_role("button", name="已 阅").click()
- page.locator("label").filter(has_text="F").click()
- page.get_by_text("法国").click()
-
- for i2 in range(1, 21):
- print(i2, '-----', page.inner_text(f"#app > div > div.el-card.box-card.is-always-shadow > div.el-card__body > div > div:nth-child(2) > div:nth-child({i2})"))
- page.close()
- context.close()
- browser.close()
- with sync_playwright() as playwright:
- run(playwright)
请注意,上述代码仅根据你提供的选择器进行了修改。如果选择器仍然无法正确定位到第一条记录,请确保选择器是准确的,并根据你的实际情况进行调整。
以上回复来自 FishC AI 小助理,如未能正确解答您的问题,请继续追问。
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)