|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 某一个“天” 于 2024-1-30 11:21 编辑
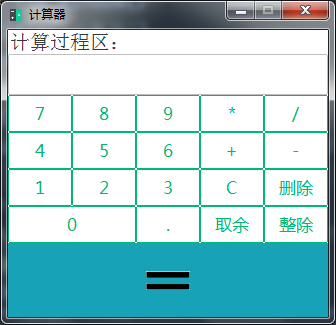
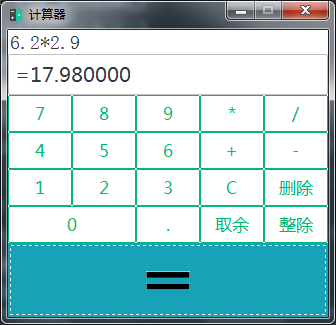
加上效果图啦
注:需要用到两张图片(ico图标和等于号) 大家可以自行换上自己喜欢的图片- '''frame框架布局
- 在frame内部,可以重新进行一次布局'''
- import ttkbootstrap as ttk
- from ttkbootstrap.constants import *
- from PIL import ImageTk,Image
- win = ttk.Window()
- win.title("计算器")
- win.geometry("320x287+500+200")
- win.resizable(width=False,height=False) # 设置不能调整窗口大小
- # 设置窗体图标
- win.iconbitmap("./py_pic/jsq3.ico")
- style = ttk.Style()
- style.configure("TButton",font=("微软雅黑",13))
- def calcu(e):
- txt = str(e.widget["text"])
- if txt == "取余":
- txt = "%"
- elif txt == "整除":
- txt = "//"
- if len(varEntry1.get()) < 19 or txt == "C" or txt == "删除":
- if txt == "C": # 清空
- varLabel0.set("")
- varEntry1.set("")
- elif txt == "删除":
- s = entry1.get()[:-1]
- varEntry1.set(s)
- elif txt in ("+","-","*","/","%","//"):
- if "=" in varEntry1.get():
- varEntry1.set("")
- varLabel0.set(get_result() + txt)
- elif ("+"in varLabel0.get() or "-" in varLabel0.get() or
- "*"in varLabel0.get() or "/" in varLabel0.get() or
- "%" in varLabel0.get()or"//" in varLabel0.get()):
- if txt in ("+","-"):
- try:
- varLabel0.set(get_result() + txt)
- varEntry1.set("")
- except:
- varEntry1.set("错误")
- else:
- varLabel0.set(varLabel0.get()+varEntry1.get()+txt)
- varEntry1.set("")
- else:
- varLabel0.set(varEntry1.get()+txt)
- varEntry1.set("")
- elif varEntry1.get() == "错误":
- varEntry1.set(txt)
- elif "=" in varEntry1.get():
- varLabel0.set("")
- varEntry1.set(txt)
- else:
- varEntry1.set(varEntry1.get() + txt)
- def get_result():
- result = eval(varLabel0.get() + varEntry1.get())
- result = format(result, ".6f") # .6f保留6位小数
- return result
- def theEqual_Click():
- try:
- if len(varEntry1.get()) > 19:
- varEntry1.set("错误")
- result = get_result()
- varLabel0.set(varLabel0.get()+varEntry1.get())
- varEntry1.set("=" + result)
- except :
- varEntry1.set("错误")
- # 显示结果部分
- varLabel0 = ttk.StringVar()
- varLabel0.set("计算过程区:")
- label0 = ttk.Label(win,font=("宋体",15),textvariable=varLabel0)
- label0.grid(sticky=ttk.EW) # 东西方向填充
- varEntry1 = ttk.StringVar()
- entry1 = ttk.Entry(win,font=("微软雅黑",15),textvariable=varEntry1)
- entry1.grid(sticky=ttk.EW) # 东西方向填充
- # 按钮部分
- # 创建frame框架
- box = ttk.Frame(win)
- box.grid(row=2,column=0)
- # 按钮文本的列表
- btnText = ["7","8","9","*","/","4","5","6","+","-","1","2","3","C","删除"]
- # 行和列
- ri = 0
- ci = 0
- # 通过循环批量制作按钮
- for v in btnText:
- if ci != 0 and ci % 5 == 0:
- ri += 1 # 换行
- ci = 0 # 列变为0
- '''单击事件绑定
- 1.command只能绑定一个,如果要传参可以用lambda表达式
- 2.bind可以传当前控件事件到自定义函数'''
- btn1 = ttk.Button(box,text=v,width=4,bootstyle=(SUCCESS, OUTLINE))
- btn1.bind("<Button-1>",calcu) # 左键单击事件
- btn1.grid(row=ri,column=ci,rowspan=1)
- ci += 1
- #0,.,取余,CE,=
- btn_0 = ttk.Button(box,text="0", style='success-outline')
- btn_0.bind("<Button-1>",calcu)
- btn_0.grid(row=ri+1,column=0,columnspan=2,sticky=ttk.EW)
- btnDP = ttk.Button(box,text=".", style='success-outline')
- btnDP.bind("<Button-1>",calcu)
- btnDP.grid(row=ri+1,column=2,sticky=ttk.EW)
- btnTS = ttk.Button(box,text="取余", style='success-outline')
- btnTS.bind("<Button-1>",calcu)
- btnTS.grid(row=ri+1,column=3,sticky=ttk.EW)
- btnCE = ttk.Button(box,text="整除", style='success-outline')
- btnCE.bind("<Button-1>",calcu)
- btnCE.grid(row=ri+1,column=4,sticky=ttk.EW)
- pic_equal = Image.open("./py_pic/等于号.png") # 载入图片对象
- w,h = pic_equal.size
- pic_equal = pic_equal.resize((225,60)) # 一个元组
- pic_equal = pic_equal.convert("RGBA")
- data = pic_equal.getdata()
- new_data = []
- for item in data:
- if item[0] == 255 and item[1] == 255 and item[2] == 255: # 判断像素是否为白色
- new_data.append((255, 255, 255, 0)) # 将白色像素设为透明
- else:
- new_data.append(item)
- pic_equal.putdata(new_data)
- pic_equal = ImageTk.PhotoImage(pic_equal) # 变成适合ttk的图片格式
- btnEqual = ttk.Button(box,image=pic_equal,command=theEqual_Click, style='info-solid')
- btnEqual.grid(row=ri+2,column=0,columnspan=5,sticky=ttk.EW)
- win.mainloop()
|
-

-

评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)