马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 weiter 于 2024-7-11 17:10 编辑
声明:本人极度业余,本系列无法实现有条理的编排,文中会出现很多问题,望周知。
<=上篇
道生一 · 补【WebGL API之WebGLRenderingContext.drawArrays()】
上篇拍了大佬的一段代码草草收尾了,没有对代码做出什么解释,这里回来补充一些解释,让自己能看的更明白一些。哼,才不是因为怕你看不懂才补充的。
- //开始绘制,显示器显示结果
- gl.drawArrays(gl.POINTS,0,1);
该方法隶属于WebGLRenderingContext接口,而这个接口的内容还挺丰富的,此处不好展开,只能挑现在会用到几个的说一说。
Mdn上给出的使用说明如下:
WebGL API 中的 WebGLRenderingContext.drawArrays() 方法用于从向量数组中绘制图元。 参数
mode
GLenum 类型,指定绘制图元的方式,可能值如下:
gl.POINTS:绘制一系列点。
gl.LINE_STRIP:绘制一个线条。即,绘制一系列线段,上一点连接下一点。
gl.LINE_LOOP:绘制一个线圈。即,绘制一系列线段,上一点连接下一点,并且最后一点与第一个点相连。
gl.LINES:绘制一系列单独线段。每两个点作为端点,线段之间不连接。
gl.TRIANGLE_STRIP:绘制一个三角带。
gl.TRIANGLE_FAN:绘制一个三角扇。
gl.TRIANGLES:绘制一系列三角形。每三个点作为顶点。
first
GLint 类型,指定从哪个点开始绘制。
count
GLsizei 类型,指定绘制需要使用到多少个点。
返回值
无。
异常
如果 mode 不是一个可接受值,将会抛出 gl.INVALID_ENUM 异常。
如果 first 或者 count 是负值,会抛出 gl.INVALID_VALUE 异常。
如果 gl.CURRENT_PROGRAM 为 null,会抛出 gl.INVALID_OPERATION 异常。
***注意:此处点的编号方式遵循从0开始计数的习惯。
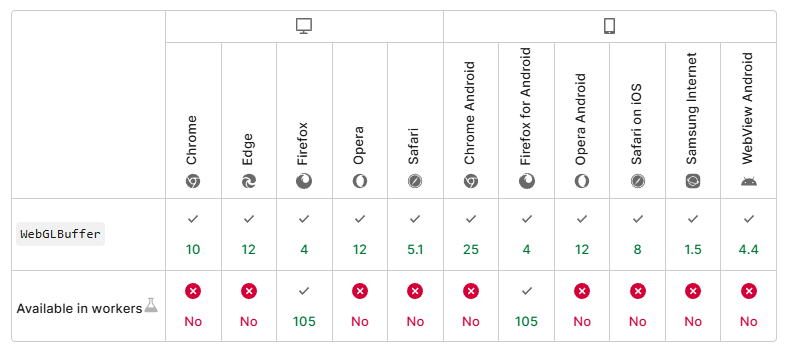
Mdn给出的该方法的浏览器兼容表如下:
所以,有鱼油可以告诉我三角带和三角扇长什么样吗 。诶我是不是可以自己用代码试出来的来着? 。诶我是不是可以自己用代码试出来的来着?
既然已经说明了drawArrys()的用法,那么我们就可以更进一步了。但是从绘制一个点推进到绘制一条线、一个面之前,我们还需要认识WebGL Buffer这个接口。 Mdn给出的介绍如下: WebGLBuffer 接口属于 WebGL API 的一部分,表示一个不透明的缓冲区对象,储存诸如顶点或着色之类的数据。
WebGL对象没有定义任何自己的方法或属性,且内容不能被直接访问。 WebGL Buffer中,我们会用到以下四个方法。 | 方法 | 作用 | 用法 | | WebGLRenderingContext.bindBuffer() | 将给定的WebGLBuffer绑定到目标 | 语法
- void gl.bindBuffer(target, buffer);
参数
targetGLenum指定绑定点 (target)。可能的值:
gl.ARRAY_BUFFER:包含顶点属性的 Buffer,如顶点坐标,纹理坐标数据或顶点颜色数据。
gl.ELEMENT_ARRAY_BUFFER:用于元素索引的 Buffer。
当使用WebGL 2 context时,可以使用以下值:
gl.COPY_READ_BUFFER:从一个 Buffer 对象复制到另一个 Buffer 对像。gl.COPY_WRITE_BUFFER: 从一个 Buffer 对象复制到另一个 Buffer 对象。
gl.TRANSFORM_FEEDBACK_BUFFER:Buffer for transform feedback operations.
gl.UNIFORM_BUFFER:用于存储统一块的 Buffer。
gl.PIXEL_PACK_BUFFER:用于像素传输操作的 Buffer。
gl.PIXEL_UNPACK_BUFFER:用于像素传输操作的 Buffer。
buffer要绑定的 WebGLBuffer 。
返回值无。
异常只有一个目标可以绑定到给定的WebGLBuffer。尝试将缓冲区绑定到另一个目标将引发INVALID_OPERATION错误,并且当前的缓冲区绑定将保持不变。 一个被deleteBuffer标记为删除的WebGLBuffer不可重新被绑定,尝试这样做将生成INVALID_OPERATION错误,并且当前绑定将保持不变。
获取当前绑定
要检查当前的缓冲区绑定,请查询ARRAY_BUFFER_BINDING和ELEMENT_ARRAY_BUFFER_BINDING常量。 e.g. - gl.getParameter(gl.ARRAY_BUFFER_BINDING);
- gl.getParameter(gl.ELEMENT_ARRAY_BUFFER_BINDING);
| | WebGLRenderingContext.createBuffer() | 创建并初始化一个用于储存顶点数据或着色数据的WebGLBuffer对象
| 语法
- WebGLBuffer gl.createBuffer();
参数
无。
返回值
一个用于储存顶点数据或着色数据的WebGLBuffer对象.
| | WebGLRenderingContext.deleteBuffer() | 用于删除给定的WebGLBuffer对象;若给定的WebGLBuffer对象已经被删除了,调用该方法将不会产生任何效果。
| 语法
- void gl.deleteBuffer(buffer);
参数
buffer
要删除的WebGLBuffer对象。
返回值
None.
| | WebGLRenderingContext.isBuffer() | 如果传递的WebGLBuffer有效则返回true,否则返回false。
| 语法
- GLboolean gl.isBuffer(buffer);
参数
buffer (缓冲区)
需要检查的WebGLBuffer 。
返回值
GLboolean指示buffer是否可用。
|
浏览器兼容见下——

一生二 · 前二【GLSL ES之内置变量】 你是否会疑惑,GLSL ES是个神马玩意儿?我知道你很急,但是你先别急寄,还记得前两篇中反复提到过的“GPU执行的着色器程序”、“在GPU上运行”嘛? 其实啊我们用的Javascript是给CPU执行的,GPU是看不懂Javascript代码的,而要想使唤GPU帮我们干活儿,就得发它听得懂的指令——GLSL。 上篇代码中的两个字符串vertexShaderSource和fragShaderSource是WebGL的着色器代码,而—— 着色器代码通过着色器语言GLSL ES编写,对于前端工程来说学习WebGL,还需要学习一门新的语言着色器语言GLSL ES。关于着色器语言的学习,可以跟着课程一边写案例,一边去学习,这样更容易理解。
着色器语言用于计算机图形编程,运行在GPU中,平时所说的大多数语言编写的程序都是运行在CPU中。 与OpenGL API相配合的是着色器语言GLSL,与OpenGL ES API、WebGL API相互配合的是着色器语言GLSL ES。OpenGL标准应用的是客户端 OpenGL ES应用的是移动端,WebGL标准应用的是浏览器平台。
而且听说GLSL ES还是一门对类型转化有着非常严格限制的语言哦。 大致了解了GLSL ES是什么之后,就先给各位简单介绍一下这5个GLSL ES的内置变量吧~这五位因为它们的内置变量身份,在赋值时都不需要进行定义。
一生二 待续
あ窝4簕 ,明天再来把直线画了,被知识的潮水冲昏了头脑。潮水啊,我已归来—— ,明天再来把直线画了,被知识的潮水冲昏了头脑。潮水啊,我已归来——
|  ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)