|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
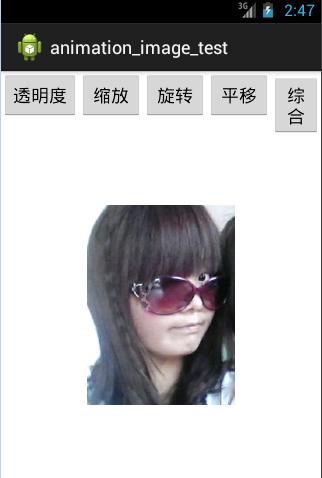
1.布局文件:
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:tools="http://schemas.android.com/tools"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical"
- tools:context=".MainActivity" >
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- >
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="透明度"
- android:onClick="alpha"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="缩放"
- android:onClick="scale"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="旋转"
- android:onClick="rotate"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="平移"
- android:onClick="translate"
- />
- <Button
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="综合"
- android:onClick="all"
- />
- </LinearLayout>
-
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:gravity="center"
- >
- <ImageView
- android:id="@+id/iv"
- android:layout_width="200dp"
- android:layout_height="200dp"
- android:src="@drawable/mm"
- />
- </LinearLayout>
- </LinearLayout>
2.activity程序的实现:
- package com.example.animation_image_test;
- import android.os.Bundle;
- import android.app.Activity;
- import android.view.Menu;
- import android.view.View;
- import android.view.animation.AlphaAnimation;
- import android.view.animation.Animation;
- import android.view.animation.AnimationSet;
- import android.view.animation.RotateAnimation;
- import android.view.animation.ScaleAnimation;
- import android.view.animation.TranslateAnimation;
- import android.widget.ImageView;
- public class MainActivity extends Activity {
- private ImageView iv;
-
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
-
- this.iv = (ImageView) this.findViewById(R.id.iv);
-
- }
-
- public void alpha(View v) //透明度
- {
- AlphaAnimation an = new AlphaAnimation(0, 1);
- an.setDuration(3000);
- iv.startAnimation(an);
- }
-
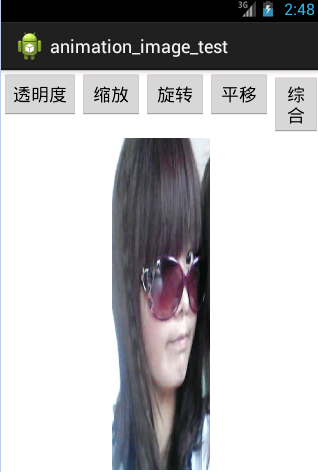
- public void scale(View v) //缩放
- {
- ScaleAnimation an = new ScaleAnimation(0, 2,2,1, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
- an.setDuration(3000);
- iv.startAnimation(an);
- }
-
- public void rotate(View v) //旋转
- {
- RotateAnimation an=new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
- an.setDuration(3000);
- iv.startAnimation(an);
- }
-
- public void translate(View v) //平移
- {
- TranslateAnimation an=new TranslateAnimation(Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0.2f, Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0.2f);
- an.setDuration(3000);
- iv.startAnimation(an);
- }
-
- public void all(View v) //综合
- {
- AlphaAnimation an=new AlphaAnimation(0, 1);
- an.setDuration(3000);
- ScaleAnimation sc=new ScaleAnimation(0, 3, 1, 1, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
- sc.setDuration(3000);
- RotateAnimation ra=new RotateAnimation(0, 270, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
- ra.setDuration(3000);
- TranslateAnimation ta=new TranslateAnimation(Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0.2f, Animation.RELATIVE_TO_PARENT, 0, Animation.RELATIVE_TO_PARENT, 0.2f);
- ta.setDuration(3000);
-
- AnimationSet animation=new AnimationSet(true);
- //将效果加入到AnimationSet里面
- animation.addAnimation(an);
- animation.addAnimation(sc);
- animation.addAnimation(ra);
- animation.addAnimation(ta);
- iv.startAnimation(animation); //执行动画效果
- }
- }




|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)