马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 青玄 于 2014-11-28 17:40 编辑
本案例是实现大致的百度地图的效果!首先需要下载百度地图的sdk与api,在下载之前应该申请一个密钥:http://developer.baidu.com/map/i ... ndroidsdk/guide/key然后就可以下载了:http://lbsyun.baidu.com/sdk/download
接下来只需要以下几步就可以完成一个简单的地图显示:
工程配置第一步:在工程里新建libs文件夹,将开发包里的baidumapapi_vX_X_X.jar拷贝到libs根目录下,将libBaiduMapSDK_vX_X_X.so拷贝到libs\armeabi目录下(官网demo里已有这两个文件,如果要集成到自己的工程里,就需要自己添加),拷贝完成后的工程目录如下图所示; 注:liblocSDK3.so和locSDK_3.1.jar为百度定位SDK所使用资源,开发者可根据实际需求自行添加。 第二步:在工程属性->Java Build Path->Libraries中选择“Add External JARs”,选定baidumapapi_vX_X_X.jar,确定后返回。 通过以上两步操作后,您就可以正常使用百度地图SDK为您提供的全部功能了。 注意:由于adt插件升级,若您使用Eclipse adt 22的话,需要对开发环境进行相应的设置,方法如下: 1. 在Eclipse 中选中工程,右键选 Properties->Java Build Path->Order and Export 使 Android Private Libraries处于勾选状态; 2. Project -> clean-> clean all . 显示百度地图百度地图SDK为开发者提供了便捷的显示百度地图数据的接口,通过以下几步操作,即可在您的应用中使用百度地图数据: 第一步:创建并配置工程(具体方法参见工程配置部分的介绍); 第二步:在AndroidManifest中添加开发密钥、所需权限等信息; (1)在application中添加开发密钥 - <application>
- <meta-data android:name="com.baidu.lbsapi.API_KEY" android:value="开发者 key" />
- </application>
2)添加所需权限 - <uses-permission android:name="android.permission.GET_ACCOUNTS" /> <uses-permission android:name="android.permission.USE_CREDENTIALS" /> <uses-permission android:name="android.permission.MANAGE_ACCOUNTS" /> <uses-permission android:name="android.permission.AUTHENTICATE_ACCOUNTS" /> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.INTERNET" /> <uses-permission android:name="com.android.launcher.permission.READ_SETTINGS" /> <uses-permission android:name="android.permission.CHANGE_WIFI_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /> <uses-permission android:name="android.permission.BROADCAST_STICKY" /> <uses-permission android:name="android.permission.WRITE_SETTINGS" /> <uses-permission android:name="android.permission.READ_PHONE_STATE" />
第三步,在布局xml文件中添加地图控件; - <font color="#000000"><com.baidu.mapapi.map.MapView android:id="@+id/bmapView" android:layout_width="fill_parent" android:layout_height="fill_parent" android:clickable="true" /></font>
第四步,在应用程序创建时初始化 SDK引用的Context 全局变量: - public class MainActivity extends Activity {
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //在使用SDK各组件之前初始化context信息,传入ApplicationContext
- //注意该方法要再setContentView方法之前实现
- SDKInitializer.initialize(getApplicationContext());
- setContentView(R.layout.activity_main);
- }
- }
注意:在SDK各功能组件使用之前都需要调用 SDKInitializer.initialize(getApplicationContext());,因此我们建议该方法放在Application的初始化方法中 第五步,创建地图Activity,管理地图生命周期; - <font face="微软雅黑, Helvetica, Arial, sans-serif"><font style="font-size: 12px"><font color="#000000">public class MainActivity extends Activity {
- MapView mMapView = null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //在使用SDK各组件之前初始化context信息,传入ApplicationContext
- //注意该方法要再setContentView方法之前实现
- SDKInitializer.initialize(getApplicationContext());
- setContentView(R.layout.activity_main);
- //获取地图控件引用
- mMapView = (MapView) findViewById(R.id.bmapView);
- }
- @Override
- protected void onDestroy() {
- super.onDestroy();
- //在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
- mMapView.onDestroy();
- }
- @Override
- protected void onResume() {
- super.onResume();
- //在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
- mMapView.onResume();
- }
- @Override
- protected void onPause() {
- super.onPause();
- //在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
- mMapView.onPause();
- } </font>
- <font color="#626262"> }</font></font></font>
地图类型百度地图Android SDK为您提供了两种类型的地图资源(普通矢量地图和卫星图),开发者可以利用BaiduMap中的mapType()方法来设置地图类型。核心代码如下: - mMapView = (MapView) findViewById(R.id.bmapView); mBaiduMap = mMapView.getMap(); //普通地图 mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL); //卫星地图 mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
activity程序的整个代码- <font color="#000000">package com.example.baidu_map;
- import com.baidu.mapapi.SDKInitializer;
- import com.baidu.mapapi.map.BaiduMap;
- import com.baidu.mapapi.map.BaiduMap.OnMarkerDragListener;
- import com.baidu.mapapi.map.BitmapDescriptor;
- import com.baidu.mapapi.map.BitmapDescriptorFactory;
- import com.baidu.mapapi.map.MapView;
- import com.baidu.mapapi.map.Marker;
- import com.baidu.mapapi.map.MarkerOptions;
- import com.baidu.mapapi.map.OverlayOptions;
- import com.baidu.mapapi.model.LatLng;
- import android.os.Bundle;
- import android.app.Activity;
- import android.view.Menu;
- public class MainActivity extends Activity {
- MapView mMapView = null;
- BaiduMap mBaiduMap;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- //在使用SDK各组件之前初始化context信息,传入ApplicationContext
- //注意该方法要再setContentView方法之前实现
- SDKInitializer.initialize(getApplicationContext());
- setContentView(R.layout.activity_main);
- mMapView = (MapView) findViewById(R.id.bmapView);
- mBaiduMap = mMapView.getMap();
- //普通地图
- //mBaiduMap.setMapType(BaiduMap.MAP_TYPE_NORMAL);
- //卫星地图
- mBaiduMap.setMapType(BaiduMap.MAP_TYPE_SATELLITE);
- mBaiduMap.setTrafficEnabled(true);
-
- //定义Maker坐标点
- LatLng point = new LatLng(39.963175, 116.400244);
- //构建Marker图标
- BitmapDescriptor bitmap = BitmapDescriptorFactory
- .fromResource(R.drawable.biao);
- //构建MarkerOption,用于在地图上添加Marker
- OverlayOptions option = new MarkerOptions()
- .position(point)
- .icon(bitmap)
- .zIndex(9)
- .draggable(true);
- //在地图上添加Marker,并显示
- mBaiduMap.addOverlay(option);
- mBaiduMap.setOnMarkerDragListener(new OnMarkerDragListener() {
- public void onMarkerDrag(Marker marker) {
- //拖拽中
- }
- public void onMarkerDragEnd(Marker marker) {
- //拖拽结束
- }
- public void onMarkerDragStart(Marker marker) {
- //开始拖拽
- }
- });
- }
- @Override
- protected void onDestroy() {
- // TODO Auto-generated method stub
- super.onDestroy();
- //在activity执行onDestroy时执行mMapView.onDestroy(),实现地图生命周期管理
- mMapView.onDestroy();
- }
- @Override
- protected void onPause() {
- // TODO Auto-generated method stub
- super.onPause();
- //在activity执行onPause时执行mMapView. onPause (),实现地图生命周期管理
- mMapView.onPause();
- }
- @Override
- protected void onResume() {
- // TODO Auto-generated method stub
- super.onResume();
- //在activity执行onResume时执行mMapView. onResume (),实现地图生命周期管理
- mMapView.onResume();
- }
-
-
- }</font><font color="#0a8021">
- </font>
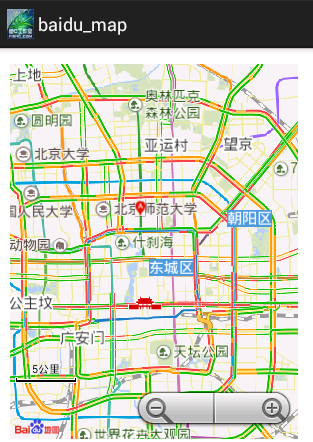
普通地图效果

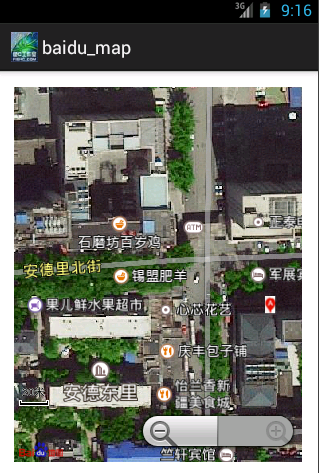
卫星地图效果

| 
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)