|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x

0. 哪里来的野生便便!赶紧把这一坨铲出去!!!
虽然它长得还算羞涩,不过还是要铲出去!!
1. OK,PyQt中可木有便便,只有像便便一样堆在一起的,呃……部件。
他们看起来可能像这样

为了不让便便存在于窗口上,PyQt提供了一些让这些部件老实的管理人员:
QVBoxLayout,QHBoxLayout,QGridLayout。
2. QVBoxLayout。
根据深厚的内功心法武功绝学……(在扯淡拖出去切了!)
好吧,根据这货的英文,这应该是一个垂直布局。
vertical box layout。
跟我一起念: 垂直! 盒子! 布局!
好好,我不扯淡。。
他的用法呢也很简单。
- self.mainLayout = QVBoxLayout()
这样就创建了一个垂直布局框。说是框,其实什么也看不出来。此框只在你心中!!
- self.btn_1 = QPushButton('我叫Btn1', self)
- self.btn_2 = QPushButton('我叫Btn2', self)
- self.btn_3 = QPushButton('我叫Btn3', self)
- self.btn_4 = QPushButton('我叫Btn4', self)
- self.btn_5 = QPushButton('我叫Btn5', self)
- self.btn_6 = QPushButton('我叫Btn6', self)
创建好6个btn试试效果。
- def set_layout(self):
- self.mainLayout.addWidget(self.btn_1)
- self.mainLayout.addWidget(self.btn_2)
- self.mainLayout.addWidget(self.btn_3)
- self.mainLayout.addWidget(self.btn_4)
- self.mainLayout.addWidget(self.btn_5)
- self.mainLayout.addWidget(self.btn_6)
别忘了调用~。
看看效果。

咦?说好的垂直呢?
呃,还少一条。
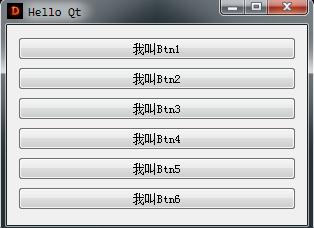
- self.setLayout(self.mainLayout)
这句规定了当前窗口使用的布局规则。不过也有这条不能规定的窗口,那个之后再说。

一个不少都有了。
3. 这货就这点能耐?
当然不会。
addLayout(Layout) 添加一个布局。把QHBoxLayout加进去就能当网格用了。
(Q: 等等! QHBoxLayout是啥?
A: 大声跟我念: horizontal! box! layout!
O:  ) )
addStretch(int) 添加int个拉伸到里面。这个拉伸至于他怎么拉不大好说,1个或者多个效果差不多。总之如果插在中间他会把组件放在两头。
addSpacing(int) 添加int个空白到里面。注意是空白不是空格,总之10个以下的效果不明显。0 0
setStretch(int, int) 规定某布局占用的布局比例,这个还是比较实用的,注意下标是从0开始的呦,呃,数学不好,目测又不准建议比例直接按像素,比如(0, 100) (1, 200)化简神马的才不会动脑子!
自然,介绍的比较少,还是附上可(e)爱(xin)的文档~~。
我这么可爱,当然是点我。
4. QGridLayout。
这个更白话一些,网格布局。
同样,他和上面那俩的属性基本一样。只不过参数有些多。
addWidget(widget, int row, int column) 按规则添加到网格的话这俩参数就够了,从0开始计数。
addWidget(widget, int row, int column, Alignment) 会指定此widget的位置,在这一列(行),如果指定多个在同列(行)会按先后排下去。
注意: 第三个参数接受 Qt.AlignTop之类的。 需要先导入QtCore。完整的是QtCore.Qt.AlignTop。
- self.mainLayout.addWidget(self.btn_1, 0, 0, Qt.AlignTop | Qt.AlignRight)
- self.mainLayout.addWidget(self.btn_2, 0, 1, Qt.AlignTop | Qt.AlignRight)

其他的用到的时候翻翻文档吧 。 。
别打我,不是我要来的。
相关链接:
点我。
点我!
还有我。
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)