|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 wei_Y 于 2015-5-15 21:23 编辑

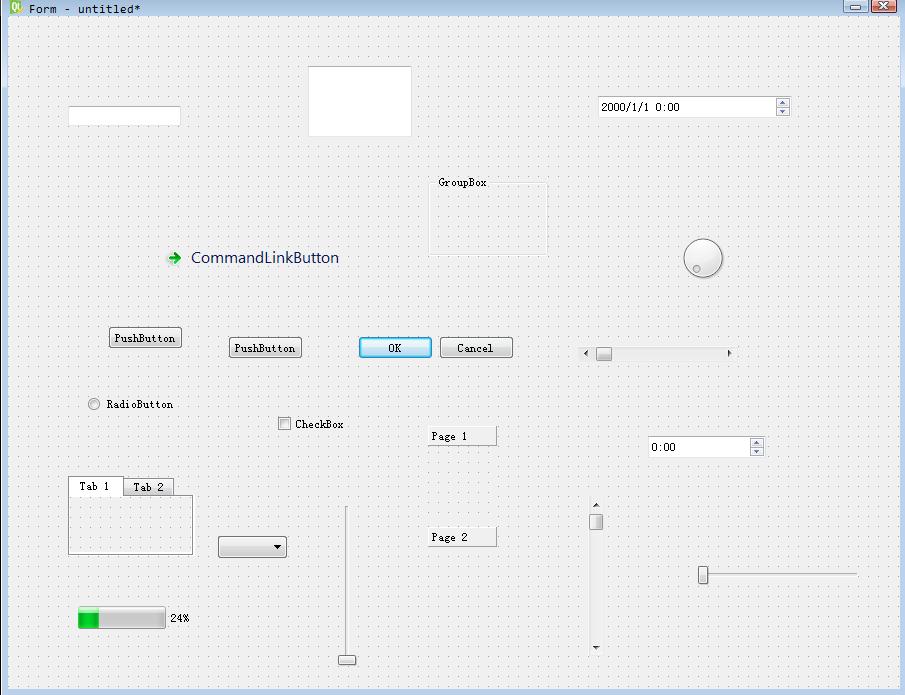
Qt上的控件一般都比较难看。。真的,不信你看,

这样的颜值已经不足以取悦大众了!!但是在designer上并没有发现任何可以修改他样式的地方。
这让人有点失望,Qt咋连样式都改不了,这到底是什么$^%$%^$%^$%#$%!!
0. QSS!
原来Qt借鉴CSS的思路,让Qt也使用类似CSS的结构。让界面和美化分离。QSS也和CSS差不多。(CSS应该功能更强大些。)
OK,能美化就好嘛~。
1. QSS怎么玩?
窗口部件里有个函数,专门设置样式。
设置样式表,奏是辣么直接。
它接受字符串,估计二进制的不接受。
让我们敲上他走起~!
- import sys
- from PyQt5.QtWidgets import *
- from PyQt5.QtGui import *
- class Main(QWidget):
- def __init__(self, parent=None):
- super(Main, self).__init__(parent)
- self.setObjectName('main')
- self.setWindowTitle('Hello Qt')
- self.setWindowIcon(QIcon('../pic/e.jpg'))
- self.resize(300, 300)
- self.setStyleSheet("")
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- main = Main()
- main.show()
- sys.exit(app.exec_())

呃,好像并没有什么变化!(
 特么废话,啥也没设置会出现啥变化。)
特么废话,啥也没设置会出现啥变化。)
2. 咱也是有背景的窗口!
让我们首先创建一只QSS文件,window.qss(其实不用.qss后缀,正常编码的文件都可以。神马.txt .py .gif .avi .rmvb只不过这些看起来好混淆了,用QSS也可以让其他人知道这文件是个啥。)
好啦,话不多说写上几行试试手。
- QWidget#main{
- background: black;
- }
#代表某控件的名字,就是setObjectName设置的那个名字。如果不设置会给所有的这个控件都设置这个效果。
让我们走起。

哎?你说你的还是个白框?那你肯定忘了
- with open('window.qss', 'r') as q:
- self.setStyleSheet(q.read())
关于颜色代码问题,请百度 颜色代码。( 要不你#000000-#FFFFFF一个个试也可以。)关于颜色搭配问题,请百度 颜色搭配。 要不你#000000-#FFFFFF一个个试也可以。)关于颜色搭配问题,请百度 颜色搭配。
3. 图片!颜色神马的根本彰显不了本窗口的地位!
- QWidget#main{
- background-image: url(../pic/e.jpg);
- }
但是并没有期望的图片出现。(路径打错除外,图片没有除外。)
那是因为QWidget创建的窗口并不会有图片,不过他的子窗口都会继承这个图片(不指定名字的话)。至于QWidget为毛不能设置上图片,原因不清楚。。
目前找到两种方法解决这个问题。
第一个是换一个继承类。
窗口部件还有QMainWindow可以用,也可以继承QFrame。
第二个是在QWidget中添加一个QFrame让QFrame覆盖住QWidget。然后其他东西在QFrame上写。
不过这样不如直接继承QFrame。
那改成QFrame类:
- import sys
- from PyQt5.QtWidgets import *
- from PyQt5.QtGui import *
- class Main(QFrame):
- def __init__(self, parent=None):
- super(Main, self).__init__(parent)
- self.setObjectName('main')
- self.setWindowTitle('Hello Qt')
- self.setWindowIcon(QIcon('../pic/e.jpg'))
- self.resize(658, 658)
- with open('window.qss', 'r') as q:
- self.setStyleSheet(q.read())
- if __name__ == '__main__':
- app = QApplication(sys.argv)
- main = Main()
- main.show()
- sys.exit(app.exec_())

如果是空白请检查是否存在此图片,路径是否正确。
../表示相对于这层目录的上层,如果是在本层目录下就什么都不要加,否则会变成根目录。
4. 关于背景的其他属性。
background-position: 设置背景的位置。top bottom left right 可组合使用。
background-repeat:
设置背景是否可以重复。 repeat-x可横向重复沿x轴,repeat-y可纵向重复沿y轴,repeat可沿x,y轴重复,no-repeat不可重复。默认是repeat。选个小点的背景图再把窗口弄大点可看到效果。
background-origin:
设置背景的组织。 margin 外边距 border 边框 padding 内边距 content 内容部分。
background-attachment:
设置背景附件。 scroll 滚动,fixed填充。这在一个滚动的区域是让背景图片(一般是图片,颜色的话看不出来。)是让他滚动还是不滚。
background-clip:
这个具体属性貌似和origin一样,效果没试过,英语渣看的也不是太懂,附上原文。
- The widget's rectangle, in which the background is drawn.
- This property specifies the rectangle to which the background-color and background-image are clipped.
- This property is supported by QAbstractItemView subclasses, QAbstractSpinBox subclasses, QCheckBox, QComboBox, QDialog, QFrame, QGroupBox, QLabel, QPushButton, QRadioButton, QSplitter, QTextEdit, QToolTip, and plain QWidgets.
- If this property is not specified, the default is border.
渣翻译:
这个矩形控件(不知道为啥叫矩形还是说翻译的不对,还是另有深意,知道的说下啦。),是在有背景的情况下使用的。
这个属性指示这个矩形的背景颜色和背景图片修剪样子。
这个属性支持QAbstractItemView的子类,QAbstractSpinBox的子类,QCheckBox,QComboBox, QDialog, QFrame, QGroupBox, QLabel,
QPushButton, QRadioButton, QSplitter, QTextEdit, QToolTip, 和绘画控件。
如果这个属性不被指示,那么默认为边框。
Q: 你在哪找的这玩意?
A: 官方文档: 点我
Q: 有中文版么?
A: 或许以后会有。。
Q: 有木有视频教程?
A: 可以看看css,基本差不多应该。。
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)