|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 戴宇轩 于 2015-7-5 13:01 编辑
上一课答案 - <html>
- <head>
- <title>Mission</title>
- </head>
- <body>
- <h1>宗旨</h1>
- <p>鱼C工作室致力于完全免费编程视频教学,主要推出的课程有零基础入门学习C语言,零基础入门学习汇编语言,Win32汇编语言,零基础入门学习Delphi,零基础入门学习Python,Windows程序设计,SDK编程,解密系列,OD使用教程,密码学</p>
- </body>
- </html>
加一点样式
好的。我们已经有了结构,现在来集中精力关注它的表现。
当浏览器显示HTML时,它会使用内置的样式来显示这个结构,如果完全依赖浏览器,页面看起来会很难看,对吗?
下面就要用到CSS了,利用CSS,可以描述如何表现你的内容。下面动手试试,让这个鱼C的页面更美观!
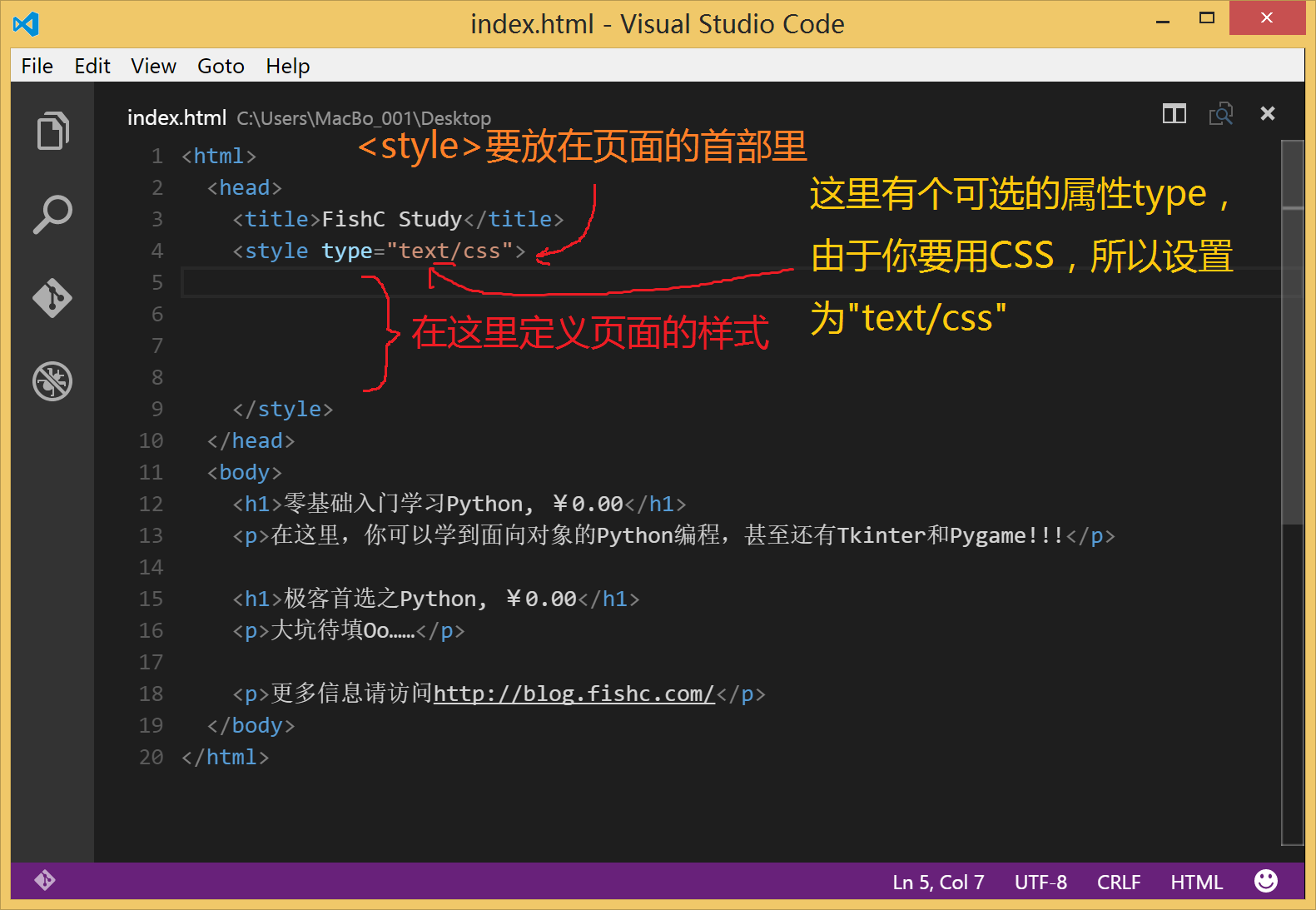
认识style元素
要增加样式,需要在页面上增加一个新的元素——<style>,下面我们回到鱼C的页面,加一些样式,试试看……

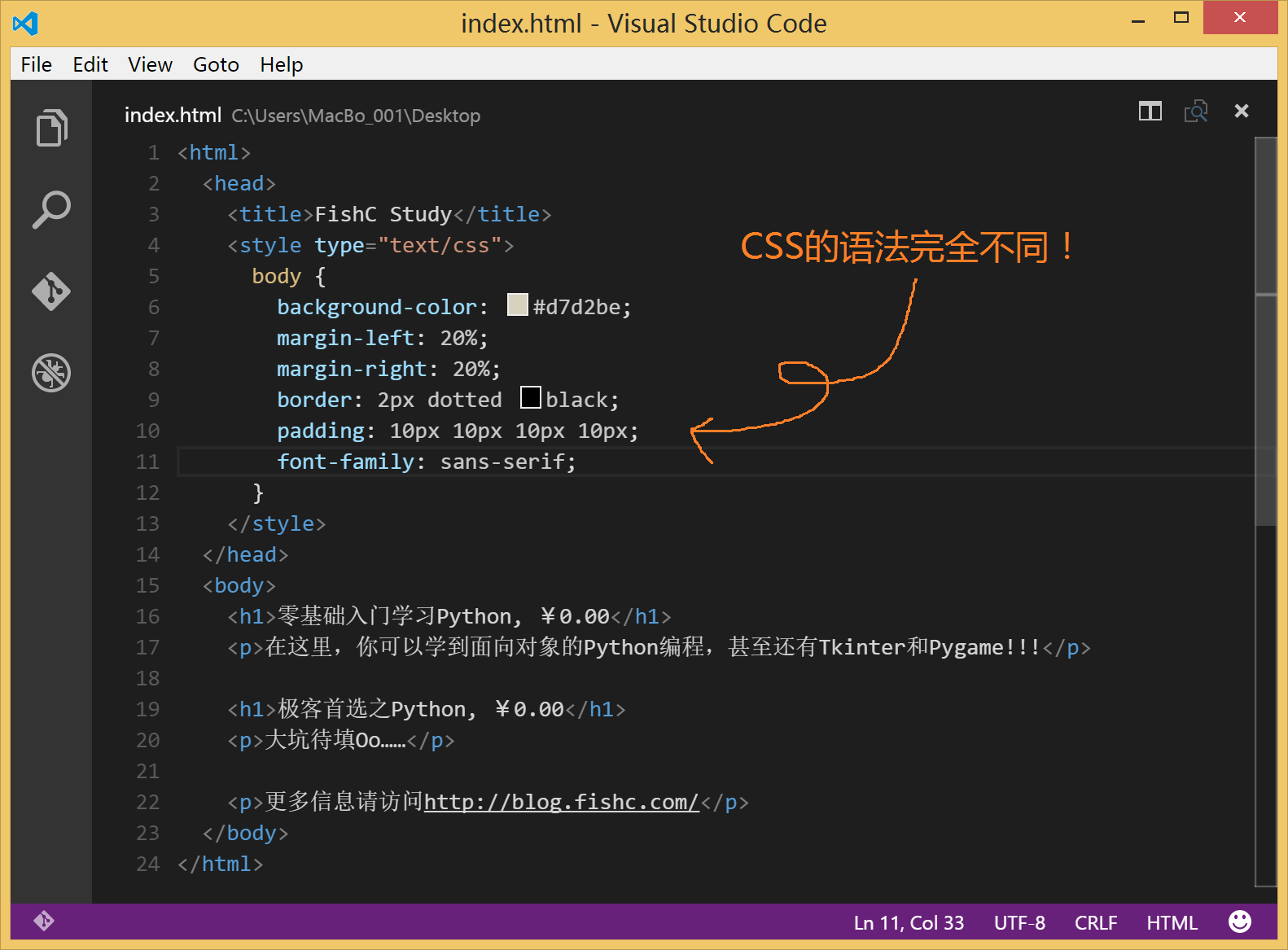
既然你已经有了一个<style>元素,那么你现在要做的就是写下一些CSS,让你的页面更炫!

课件下载:
 SourceCode.zip
(968 Bytes, 下载次数: 203)
SourceCode.zip
(968 Bytes, 下载次数: 203)
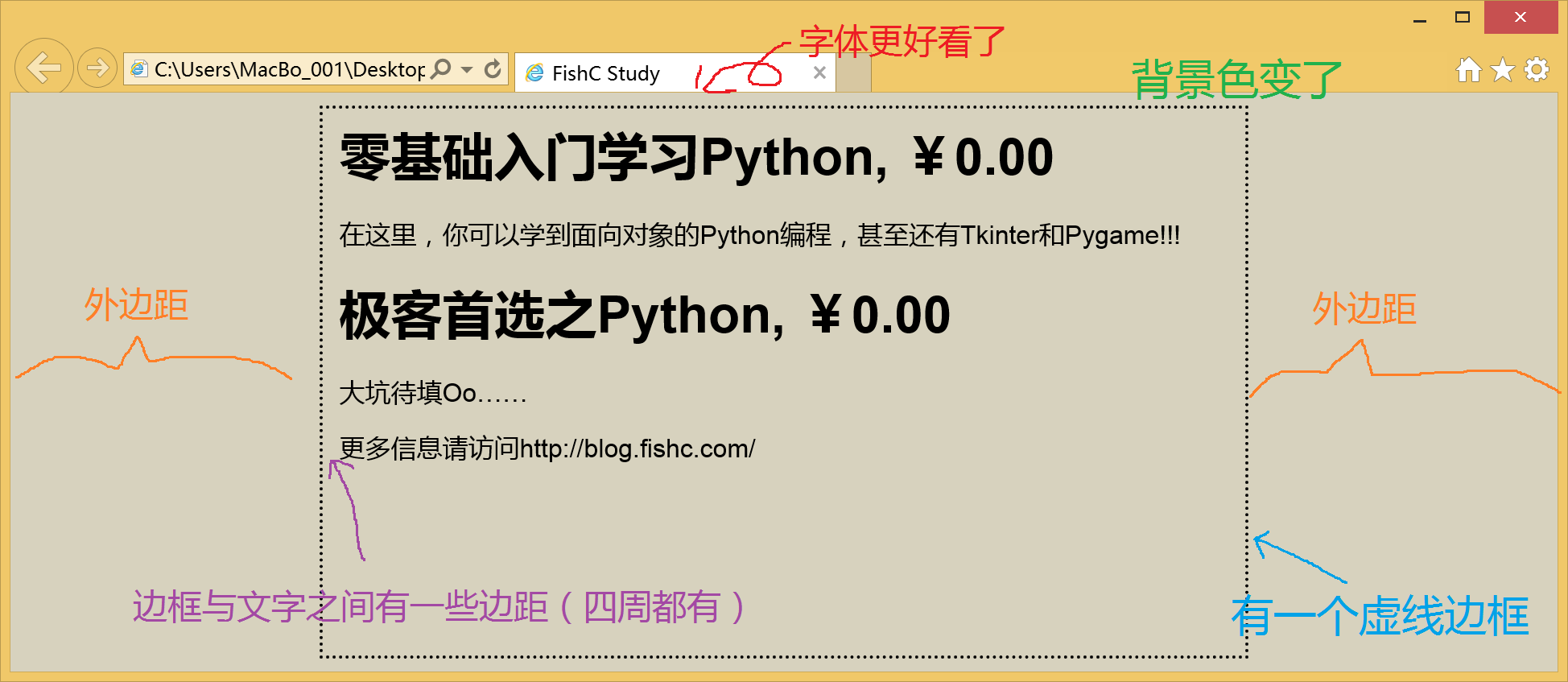
看看页面有什么改变

哇!区区几行CSS就让HTML变得如此漂亮,可见CSS强大的威力了吧!
尽管只是简单地看一眼CSS,就大概可以知道每一句是做什么的,想想看,每一句样式是做什么的。
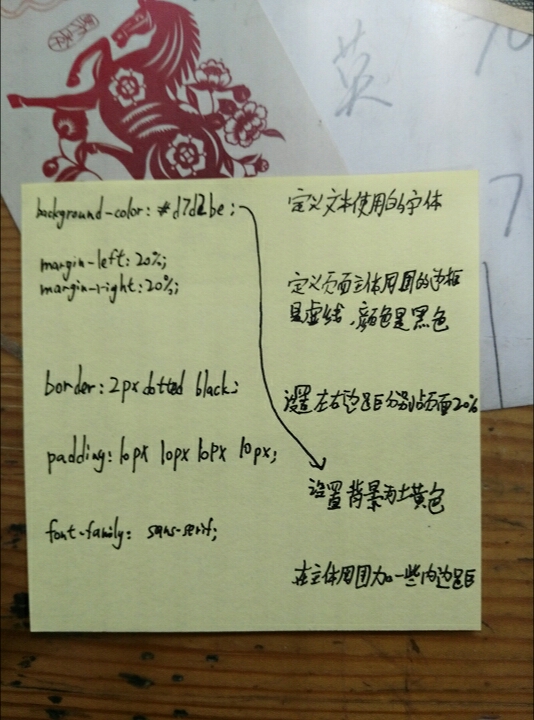
试试看将每一句CSS和其功能联系起来

答案:
小练习 下载这一课课件,尝试将mission.html的样式变得跟index.html一样
|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)