|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 戴宇轩 于 2015-7-29 22:13 编辑
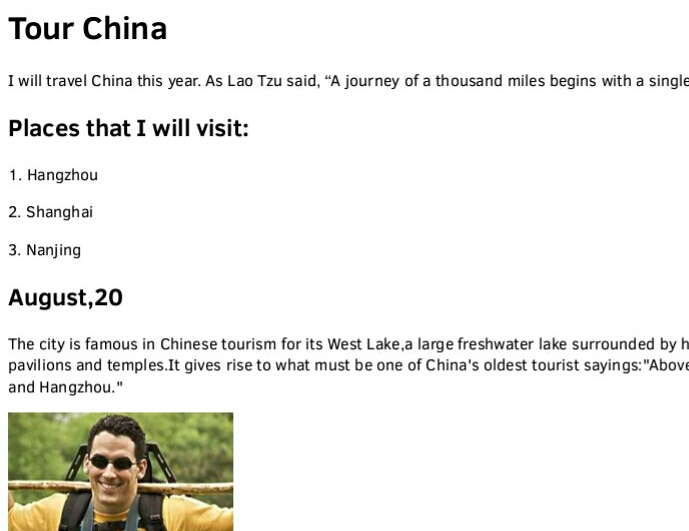
外国朋友说,他在日记开头加入了他此行的游览顺序

课件下载:
 旅游顺序.zip
(94.95 KB, 下载次数: 53)
旅游顺序.zip
(94.95 KB, 下载次数: 53)
为了达到这种效果,我们用到了之前学过的段落,我们将学习并使用HTML内置的列表元素来创建列表
头脑风暴 为什么不用<p>创建列表?(多选题)
A. HTML专门提供了一个列表元素。如果使用这个元素,浏览器会知道这是一个列表,就能用最佳方式来显示。
B. 段落元素显示的是文本段落,而不是列表。
C. 可能看上去不是一个列表,而是一堆有编号的段落。
D. 如果想改变列表顺序,或者插入一个新的列表项,就要必须对所有列表项重新编号,这太麻烦了。
有序列表
要使用有序列表,我们先修改源代码,黄色代表修改部分
原来的代码
<p>1. Hangzhou</p>
<p>2. Shanghai</p>
<p>3. Nanjing</p>
首先把编号去掉,然后将<p>改为<li>
<li>Hangzhou</li>
<li>Shanghai</li>
<li>Nanjing</li>
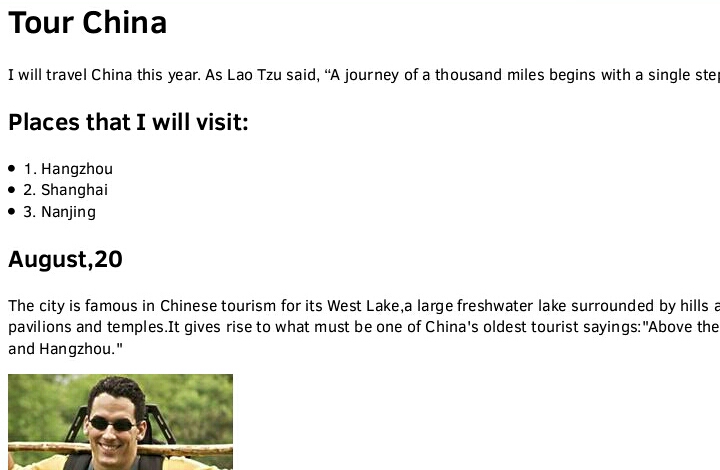
最后用<ol>包围它们
<ol>
<li>Hangzhou</li>
<li>Shanghai</li>
<li>Nanjing</li>
</ol>
打开页面看看,是不是更像是一个列表了?

实际上还有一个无序列表<ul>
记下来
unordered list = ul (无序列表)
ordered list = ol(有序列表)
list item = li (列表元素)
小练习 他还告诉你,他还随身携带了iPod touch 5,iPad Air 2,iPhone 6 Plus,Apple Watch,想让你做成一个列表放在旅游行程下面,你能做到吗?(TIP: 这里适合用无序列表<ul>)
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)