|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 CSIR 于 2016-5-12 15:27 编辑
- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>无标题文档</title>
- <link rel="stylesheet" href="a.css" />
- </head>
- <div class="aa">
- <div class="bb">居中啊</div>
- </div>
- <body>
- </body>
- </html>
这是HTML
- .aa{
- width: 500px;
- height: 500px;
- border: blue;
- border: 1px solid red;
- margin: 0 auto;
- }
- .aa.bb{
- width: 200px;
- height: 200px;
- background: blue;
- margin: 0 auto;
- }
这是CSS
但是效果并非想象中的那样,
这是为什么? |
-
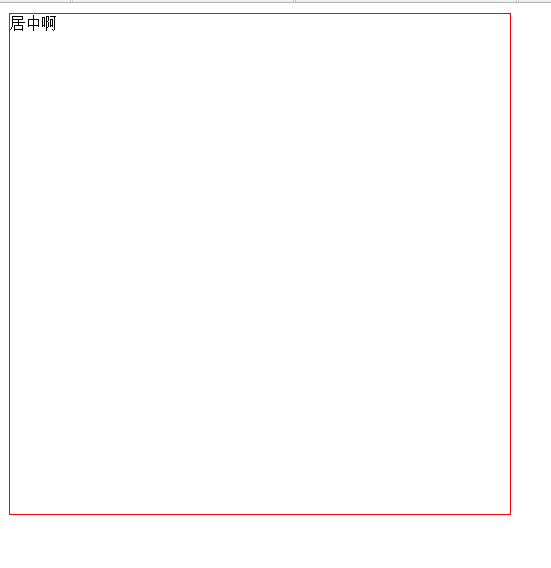
实际显示

-
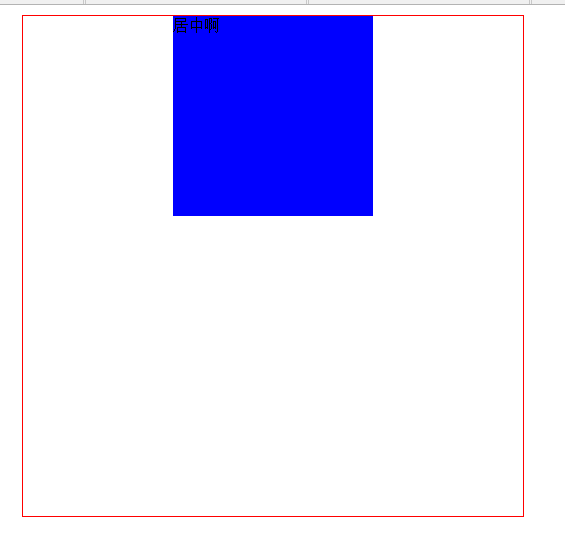
意图显示

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)