|
|

楼主 |
发表于 2017-3-11 16:52:02
|
显示全部楼层
本帖最后由 jerryxjr1220 于 2017-3-11 16:53 编辑
Visual TKinter - Demo
自制的简单计算器

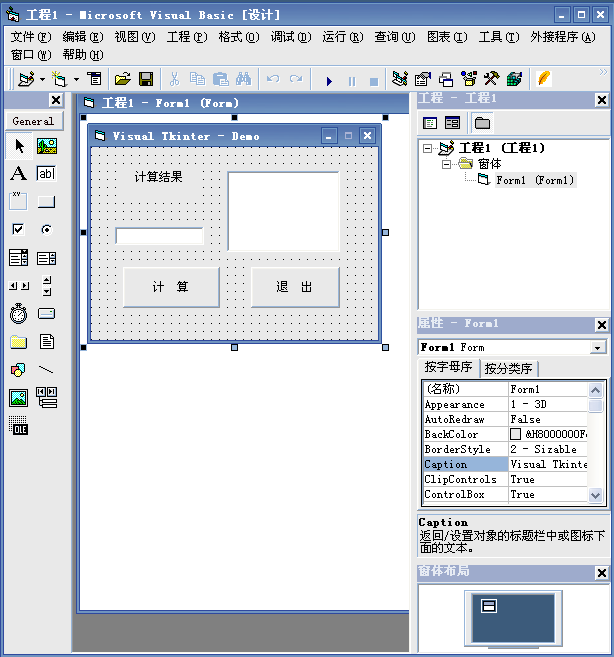
如果这个界面直接在python的节面编辑的话,总感觉不太方便,但是在VB中就非常方便了,控件可以随意拖放,按钮大小、背景颜色,只要VB中可调的,都能设置。
界面设置完以后直接点“生成代码”:
- #!/usr/bin/env python
- #-*- coding:utf-8 -*-
- import os, sys
- try:
- from tkinter import *
- except ImportError: #Python 2.x
- PythonVersion = 2
- from Tkinter import *
- from tkFont import Font
- from ttk import *
- #Usage:showinfo/warning/error,askquestion/okcancel/yesno/retrycancel
- from tkMessageBox import *
- #Usage:f=tkFileDialog.askopenfilename(initialdir='E:/Python')
- #import tkFileDialog
- #import tkSimpleDialog
- else: #Python 3.x
- PythonVersion = 3
- from tkinter.font import Font
- from tkinter.ttk import *
- from tkinter.messagebox import *
- #import tkinter.filedialog as tkFileDialog
- #import tkinter.simpledialog as tkSimpleDialog #askstring()
- class Application_ui(Frame):
- #这个类仅实现界面生成功能,具体事件处理代码在子类Application中。
- def __init__(self, master=None):
- Frame.__init__(self, master)
- self.master.title('Visual Tkinter - Demo')
- self.master.geometry('287x193')
- self.master.resizable(0,0)
- self.createWidgets()
- def createWidgets(self):
- self.top = self.winfo_toplevel()
- self.style = Style()
- self.Text1Var = StringVar(value='')
- self.Text1 = Entry(self.top, textvariable=self.Text1Var)
- self.Text1.place(relx=0.474, rely=0.124, relwidth=0.394, relheight=0.42)
- self.Command2 = Button(self.top, text=u'退 出', command=self.Command2_Cmd)
- self.Command2.place(relx=0.557, rely=0.622, relwidth=0.31, relheight=0.212)
- self.Command1 = Button(self.top, text=u'计 算', command=self.Command1_Cmd)
- self.Command1.place(relx=0.111, rely=0.622, relwidth=0.338, relheight=0.212)
- self.style.configure('Label1.TLabel',anchor='center')
- self.Label1 = Label(self.top, text=u'计算结果', style='Label1.TLabel')
- self.Label1.place(relx=0.111, rely=0.124, relwidth=0.254, relheight=0.13)
- self.Text2Var = StringVar(value='')
- self.Text2 = Entry(self.top, textvariable=self.Text2Var)
- self.Text2.place(relx=0.084, rely=0.415, relwidth=0.31, relheight=0.093)
- class Application(Application_ui):
- #这个类实现具体的事件处理回调函数。界面生成代码在Application_ui中。
- def __init__(self, master=None):
- Application_ui.__init__(self, master)
- def Command2_Cmd(self, event=None):
- #TODO, Please finish the function here!
- pass
- def Command1_Cmd(self, event=None):
- #TODO, Please finish the function here!
- pass
- if __name__ == "__main__":
- top = Tk()
- Application(top).mainloop()
- try: top.destroy()
- except: pass
这段代码就已经自动生成了。
剩下我们要做的就是完善2个Command的命令(生成的代码中已经帮你标示出来了,非常人性化!)
我们修改代码后,直接保存即可。
- #!/usr/bin/env python
- #-*- coding:utf-8 -*-
- import os, sys
- try:
- from tkinter import *
- except ImportError: #Python 2.x
- PythonVersion = 2
- from Tkinter import *
- from tkFont import Font
- from ttk import *
- #Usage:showinfo/warning/error,askquestion/okcancel/yesno/retrycancel
- from tkMessageBox import *
- #Usage:f=tkFileDialog.askopenfilename(initialdir='E:/Python')
- #import tkFileDialog
- #import tkSimpleDialog
- else: #Python 3.x
- PythonVersion = 3
- from tkinter.font import Font
- from tkinter.ttk import *
- from tkinter.messagebox import *
- #import tkinter.filedialog as tkFileDialog
- #import tkinter.simpledialog as tkSimpleDialog #askstring()
- class Application_ui(Frame):
- #这个类仅实现界面生成功能,具体事件处理代码在子类Application中。
- def __init__(self, master=None):
- Frame.__init__(self, master)
- self.master.title('Visual Tkinter - Demo')
- self.master.geometry('287x193')
- self.master.resizable(0,0)
- self.createWidgets()
- def createWidgets(self):
- self.top = self.winfo_toplevel()
- self.style = Style()
- self.Text1Var = StringVar(value='')
- self.Text1 = Entry(self.top, textvariable=self.Text1Var)
- self.Text1.place(relx=0.474, rely=0.124, relwidth=0.394, relheight=0.42)
- gComps['Text1Var'] = self.Text1Var
-
- self.Command2 = Button(self.top, text=u'退 出', command=self.Command2_Cmd)
- self.Command2.place(relx=0.557, rely=0.622, relwidth=0.31, relheight=0.212)
- self.Command1 = Button(self.top, text=u'计 算', command=self.Command1_Cmd)
- self.Command1.place(relx=0.111, rely=0.622, relwidth=0.338, relheight=0.212)
- self.style.configure('Label1.TLabel',anchor='center')
- self.Label1 = Label(self.top, text=u'计算结果', style='Label1.TLabel')
- self.Label1.place(relx=0.111, rely=0.124, relwidth=0.254, relheight=0.13)
- self.Text2Var = StringVar(value='')
- self.Text2 = Entry(self.top, textvariable=self.Text2Var)
- self.Text2.place(relx=0.084, rely=0.415, relwidth=0.31, relheight=0.093)
- gComps['Text2Var'] = self.Text2Var
- class Application(Application_ui):
- #这个类实现具体的事件处理回调函数。界面生成代码在Application_ui中。
- def __init__(self, master=None):
- Application_ui.__init__(self, master)
- def Command2_Cmd(self, event=None):
- try: top.destroy()
- except: pass
- sys.exit()
- def Command1_Cmd(self, event=None):
- txt = gComps['Text1Var'].get()
- result = eval(txt)
- gComps['Text2Var'].set(str(result).decode('utf-8'))
-
- gComps = {}
- if __name__ == "__main__":
- top = Tk()
- Application(top).mainloop()
- try: top.destroy()
- except: pass

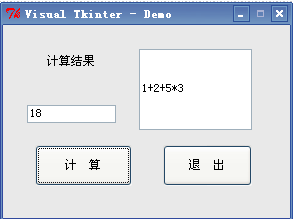
轻松加愉快,整个过程5分钟搞定! |
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)