|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
- import React, { Component } from 'react';
- import {
- AppRegistry,
- View,
- Text,
- TouchableHighlight,
- StyleSheet,
- Button,
- Animated
- } from 'react-native';
- export default class myreact extends Component {
- constructor(props) {
- super(props);
- this.state = {
- action:0,
- a:new Animated.Value(0)
- }
-
- };
- render() {
- return (
- <View style={styles.container}>
- <Button
- onPress={()=>{
- this.setState({action:this.state.a})
- Animated.timing(
- this.state.a,
-
- {toValue: 360,
- duration: 5000}
-
- ).start()
- }
- }
- style={styles.btn}
- title="moving right"
- color="#841584"
- />
- <Animated.Text
- style={{fontSize: 25,marginTop: 100,
- transform:[{
- translateX:this.state.action
- },{translateY:this.state.action}]}}>
- 我走了88...
- </Animated.Text>
-
- </View>
- );
- }
- }
- const styles=StyleSheet.create({
- container:{
- flex:1,
- flexWrap: 'wrap',
- backgroundColor: '#f0f0f0',
- alignItems: 'center',
- marginTop: 50
- },
- btn:{
- backgroundColor: 'gray',width: 150,height: 90,
- justifyContent: 'center',
- alignItems: 'center'
- },
- })
- AppRegistry.registerComponent('myreact', () => myreact);
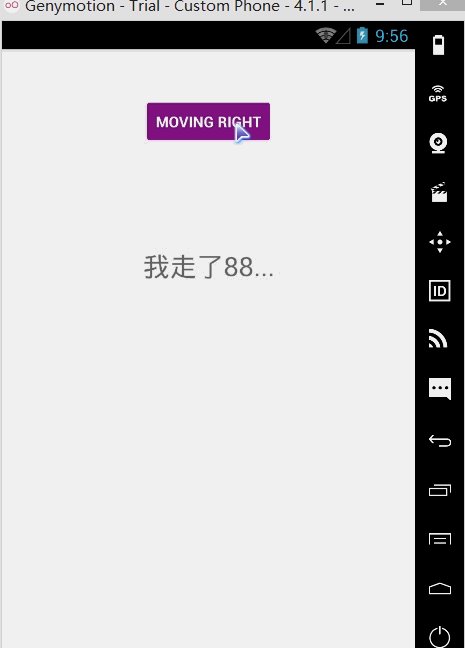
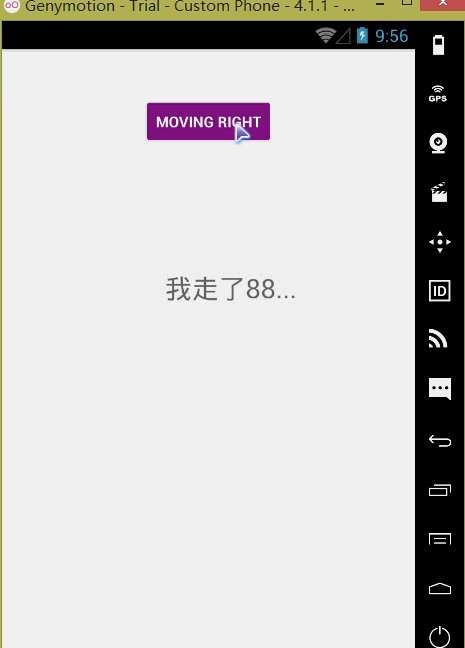
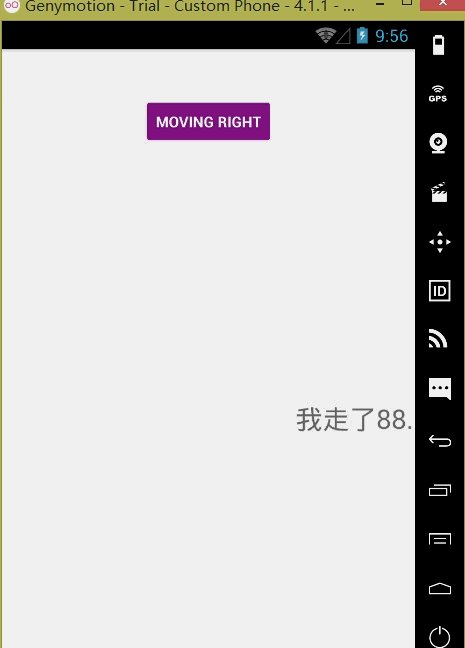
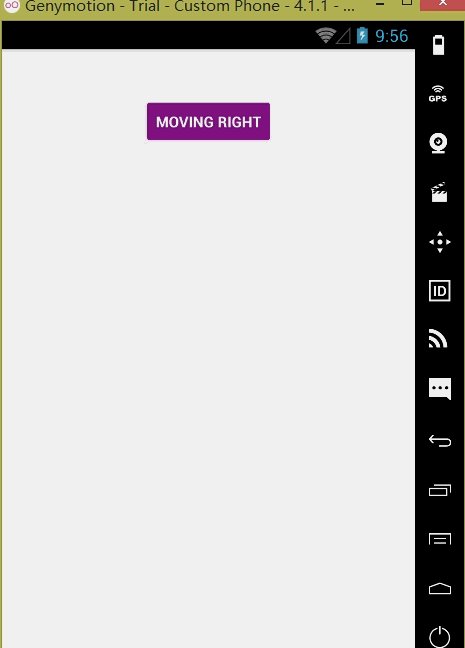
再向大家介绍一个Button组件,这是RN官方为我们做好的一个按钮组件,非常漂亮。RN动画有点像我以前讲的Qt动画制作,非常简单效率,它的原理是用js代码实现的网页动画。做一下广告http://bbs.fishc.com/forum.php?m ... d=570&fromop=my这是我的Qt动画制作的淘专辑。主要动画代码在第25行onPress事件里,先把action状态设置成a这个变量的值,a变量会随着时间自增,5秒钟从0加到360,原理就是这么简单。还有文字动画必须使用Animated.Text标签才行,标签采用css3的样式,translateX 和 translateY分别是向右移动和向下移动,如果反方向就设置成负数,这回上下左右移动就都会了吧?看效果图:

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)