|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
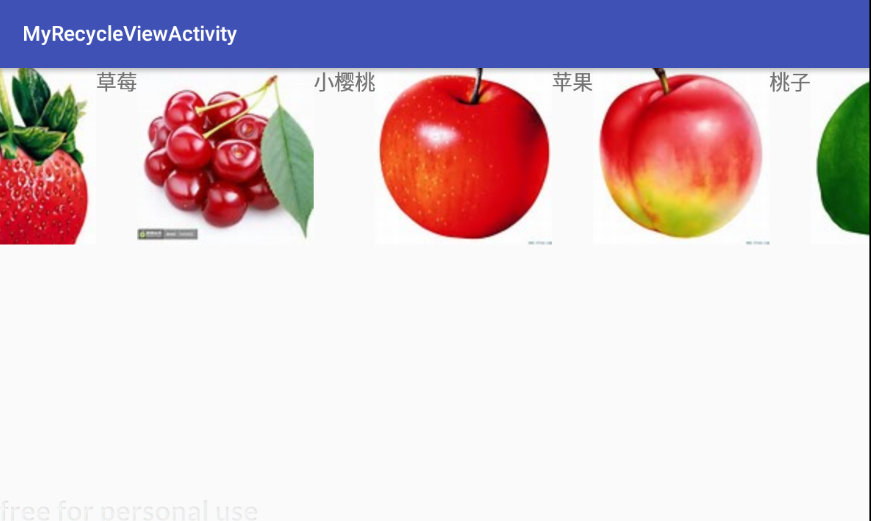
其实调节recycleview的样式非常简单,就在fruit_item.xml文件里修改就行了,把linearlayout标签的属性- android:layout_height="wrap_content"

只要在mainactivity.java里concreate方法里添加- layoutManager.setOrientation(LinearLayoutManager.HORIZONTAL);
- android:layout_width="wrap_content"

怎么翻转屏幕就不说了。
下面做瀑布流效果。先把fruit_item.xml文件修改为- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:layout_margin="5dp">
- <ImageView
- android:id="@+id/fruit_image"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- <TextView
- android:id="@+id/fruit_name"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="left"/>
- </LinearLayout>
然后把mainactivity.java文件修改为- package com.example.xinwei.myrecycleviewactivity;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.support.v7.widget.LinearLayoutManager;
- import android.support.v7.widget.RecyclerView;
- import android.support.v7.widget.StaggeredGridLayoutManager;
- import java.util.ArrayList;
- import java.util.List;
- import java.util.Random;
- public class MainActivity extends AppCompatActivity {
- private List<Fruit> fruitList= new ArrayList<>();
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initFruit();
- RecyclerView recyclerView = (RecyclerView)findViewById(R.id.recycler_view);
- StaggeredGridLayoutManager layoutManager = new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL);
- recyclerView.setLayoutManager(layoutManager);
- FruitAdapter adapter = new FruitAdapter(fruitList);
- recyclerView.setAdapter(adapter);
- }
- private void initFruit() {
- for (int i=0;i<2;i++){
- Fruit a = new Fruit(getRandomLengthName("樱桃"),R.drawable.a);
- fruitList.add(a);
- Fruit b = new Fruit(getRandomLengthName("草莓"),R.drawable.b);
- fruitList.add(b);
- Fruit c = new Fruit(getRandomLengthName("小樱桃"),R.drawable.c);
- fruitList.add(c);
- Fruit d = new Fruit(getRandomLengthName("苹果"),R.drawable.d);
- fruitList.add(d);
- Fruit e = new Fruit(getRandomLengthName("桃子"),R.drawable.e);
- fruitList.add(e);
- Fruit f = new Fruit(getRandomLengthName("青柠檬"),R.drawable.f);
- fruitList.add(f);
- Fruit g = new Fruit(getRandomLengthName("柠檬"),R.drawable.g);
- fruitList.add(g);
- Fruit h = new Fruit(getRandomLengthName("葡萄"),R.drawable.h);
- fruitList.add(h);
- Fruit i1 = new Fruit(getRandomLengthName("梨"),R.drawable.i);
- fruitList.add(i1);
- Fruit j = new Fruit(getRandomLengthName("香蕉"),R.drawable.j);
- fruitList.add(j);
- }
- }
- private String getRandomLengthName(String name){
- Random random = new Random();
- int length = random.nextInt(20)+1;
- StringBuilder builder = new StringBuilder();
- for (int i=0;i<length;i++){
- builder.append(name);
- }
- return builder.toString();
- }
- }

|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)