|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
这个小案列非常简单,图片我就从网上随便找了一个,如果没有在布局文件里随便设置个背景颜色也行。 首先在build.gradle里安装依赖,在dependencies标签下添加一行- compile 'com.android.support:recyclerview-v7:26.+'
然后修改activity_main.xml文件- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:background="#d8e0e8"
- android:orientation="vertical">
- <android.support.v7.widget.RecyclerView
- android:id="@+id/msg_recycleview"
- android:layout_width="match_parent"
- android:layout_height="0dp"
- android:layout_weight="1"
- />
- <LinearLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content">
- <EditText
- android:id="@+id/input_text"
- android:layout_width="0dp"
- android:layout_height="wrap_content"
- android:layout_weight="1"
- android:hint="type something here"
- />
- <Button
- android:id="@+id/send"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="send"/>
- </LinearLayout>
- </LinearLayout>
- package com.example.xinwei.chartactivity;
- /**
- * Created by xinwei on 2017/10/1.
- */
- public class Msg {
- public static final int TYPE_RECEIVED = 0;
- public static final int TYPE_SENT = 1;
- private String content;
- private int type;
- public String getContent() {
- return content;
- }
- public int getType() {
- return type;
- }
- public Msg(String content, int type){
- this.content=content;
- this.type=type;
- }
- }
在布局layout文件夹下新建msg_item.xml文件- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:padding="10dp">
- <LinearLayout
- android:id="@+id/left_layout"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="left"
- android:background="@drawable/message_left">
- <TextView
- android:id="@+id/left_msg"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_margin="10dp"
- android:textColor="#fff"/>
- </LinearLayout>
- <LinearLayout
- android:id="@+id/right_layout"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="right"
- android:background="@drawable/message_right">
- <TextView
- android:id="@+id/right_msg"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:layout_margin="10dp"/>
- </LinearLayout>
- </LinearLayout>
然后创建适配器类,在mainactivity.java旁边新建个MsgAdapter.java文件- package com.example.xinwei.chartactivity;
- import android.support.v7.widget.RecyclerView;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.LinearLayout;
- import android.widget.TextView;
- import java.util.List;
- /**
- * Created by xinwei on 2017/10/1.
- */
- public class MsgAdapter extends RecyclerView.Adapter<MsgAdapter.ViewHolder> {
- private List<Msg> mMsgList;
- static class ViewHolder extends RecyclerView.ViewHolder{
- LinearLayout leftLayout;
- LinearLayout rightLayout;
- TextView leftMsg;
- TextView rightMsg;
- public ViewHolder(View view) {
- super(view);
- leftLayout=(LinearLayout)view.findViewById(R.id.left_layout);
- rightLayout=(LinearLayout)view.findViewById(R.id.right_layout);
- leftMsg=(TextView)view.findViewById(R.id.left_msg);
- rightMsg=(TextView)view.findViewById(R.id.right_msg);
- }
- }
- public MsgAdapter(List<Msg> msgList){
- mMsgList=msgList;
- }
- @Override
- public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
- View view= LayoutInflater.from(parent.getContext()).inflate(R.layout.msg_item,parent,false);
- return new ViewHolder(view);
- }
- @Override
- public void onBindViewHolder(ViewHolder holder, int position) {
- Msg msg = mMsgList.get(position);
- if(msg.getType()==Msg.TYPE_RECEIVED){
- holder.leftLayout.setVisibility(View.VISIBLE);
- holder.rightLayout.setVisibility(View.GONE);
- holder.leftMsg.setText(msg.getContent());
- }else if(msg.getType()==Msg.TYPE_SENT){
- holder.leftLayout.setVisibility(View.GONE);
- holder.rightLayout.setVisibility(View.VISIBLE);
- holder.rightMsg.setText(msg.getContent());
- }
- }
- @Override
- public int getItemCount() {
- return mMsgList.size();
- }
- }
然后修改mainactivity.java中的代码- package com.example.xinwei.chartactivity;
- import android.support.v7.app.AppCompatActivity;
- import android.os.Bundle;
- import android.support.v7.widget.LinearLayoutManager;
- import android.support.v7.widget.RecyclerView;
- import android.view.View;
- import android.widget.Button;
- import android.widget.EditText;
- import java.util.ArrayList;
- import java.util.List;
- public class MainActivity extends AppCompatActivity {
- private List<Msg> msgList = new ArrayList<>();
- private EditText inputText;
- private Button send;
- private RecyclerView msgRecycleView;
- private MsgAdapter adapter;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- initMsgs();
- inputText=(EditText)findViewById(R.id.input_text);
- send=(Button)findViewById(R.id.send);
- msgRecycleView=(RecyclerView)findViewById(R.id.msg_recycleview);
- LinearLayoutManager layoutManager = new LinearLayoutManager(this);
- msgRecycleView.setLayoutManager(layoutManager);
- adapter=new MsgAdapter(msgList);
- msgRecycleView.setAdapter(adapter);
- send.setOnClickListener(new View.OnClickListener() {
- @Override
- public void onClick(View view) {
- String content = inputText.getText().toString();
- if(!"".equals(content)){
- Msg msg=new Msg(content,Msg.TYPE_SENT);
- msgList.add(msg);
- adapter.notifyItemInserted(msgList.size()-1);
- msgRecycleView.scrollToPosition(msgList.size()-1);
- inputText.setText("");
- }
- }
- });
- }
- private void initMsgs() {
- Msg msg1 =new Msg("hello guy",Msg.TYPE_RECEIVED);
- msgList.add(msg1);
- Msg msg2 =new Msg("hello who is that",Msg.TYPE_SENT);
- msgList.add(msg2);
- Msg msg3 =new Msg("This is Tom.Nice talking to you",Msg.TYPE_RECEIVED);
- msgList.add(msg3);
- }
- }
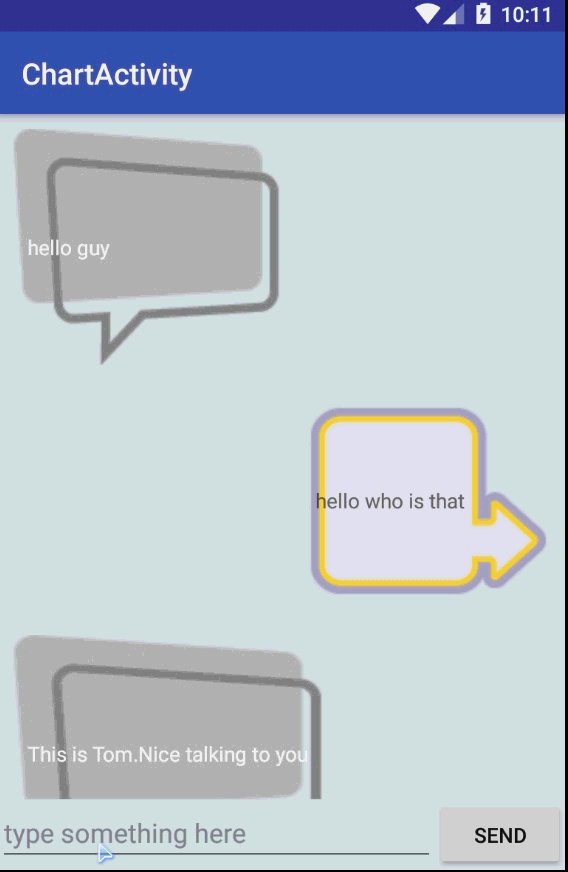
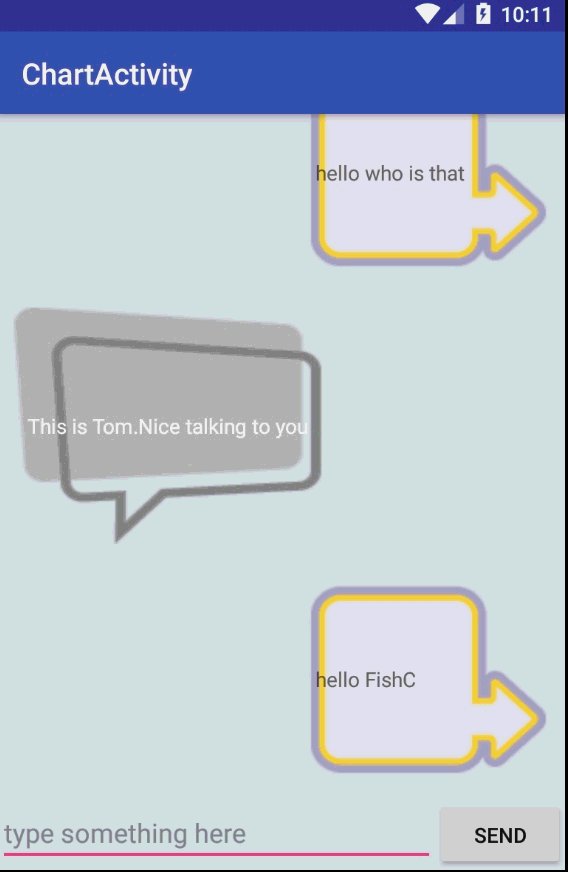
最后最好准备两张图片修改文件名为msg_left.png和msg_right.png放进drawable目录,效果图:

|
评分
-
查看全部评分
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)