|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2018-10-13 09:57 编辑
Modern Frontend Developer in 2018
2018现代前端开发[/b]
Before we begin with this post, just to give you an idea about me and about this roadmap; I have been doing the Fullstack Development for the past 5 years and currently working as a lead engineer at tajawal where I have to wear many different hats. It is not only my hobby but also one of my job responsibilities to keep an eye on the trends and to keep the other developers well trained. I see a lot of confusion among the beginners (and experienced alike) when it comes to staying up to date. I had lots of friends and emails asking me for guidance back in 2017 on what should they learn if they want to be in this career. So to save myself the hassle and to help the others, I decided to prepare these charts once and for all, so that whenever somebody would ask, I would just share the link to these charts. And this is how these charts were born.
进入正题之前先交代一下我和这张路线图的背景(见下)。过去5年我一直在进行全栈开发,目前是tajawal的首席工程师。关注趋势并且让其他开发者训练得当不仅是我的爱好也是我的工作职责。在如何跟上形势方面我发现有很多新手(也包括一些有经验的)都感到很困惑。2017年的时候我有很多朋友都发邮件给我寻求指导,他们想知道做这一行的话应该学些什么。所以为了避免自己老是要碰到这样的麻烦同时也是为了帮助别人,我决定一劳永逸准备这些图表,这样只要有人问我时就把这些图表的链接发给他们。所以这些图表就是这么诞生的。
Initially they were just flat out recommendations for the tools but I decided yesterday to give them a bit more structure, add details and design them in the steps form so to give you a better idea about what to pick and in what order. 一开始他们只是想要一些工具的推荐,但是昨天我决定给他们一份更加结构化一点的东西,增加了细节并且设计成步骤的形式以便你可以更好地理解该选择什么,按照什么样的次序。
I am still working on the Backend and DevOps parts but the frontend part is ready and you can have a look at it below.
同时我还在制作后端和DevOps部分的路线图,但是前端已经做好了,如下所示。

Just a random image because thumbnail needs to be a part of the article 🙉
因为缩略图需要,所以随便找了一个图充数
Before I go about explaining different sections in the roadmap, let me take the time to put this disclaimer here:
在详细介绍这份路线图的不同部分之前,我先花点时间讲讲我的免责声明:
The purpose of this roadmap is to give you an idea about the landscape and to guide you if you are confused about what to learn next and not to encourage you to learn what is hip and trendy. You should grow some understanding of why one tool would be better suited for some cases than the other and remember hip and trendy never means best suited for the job
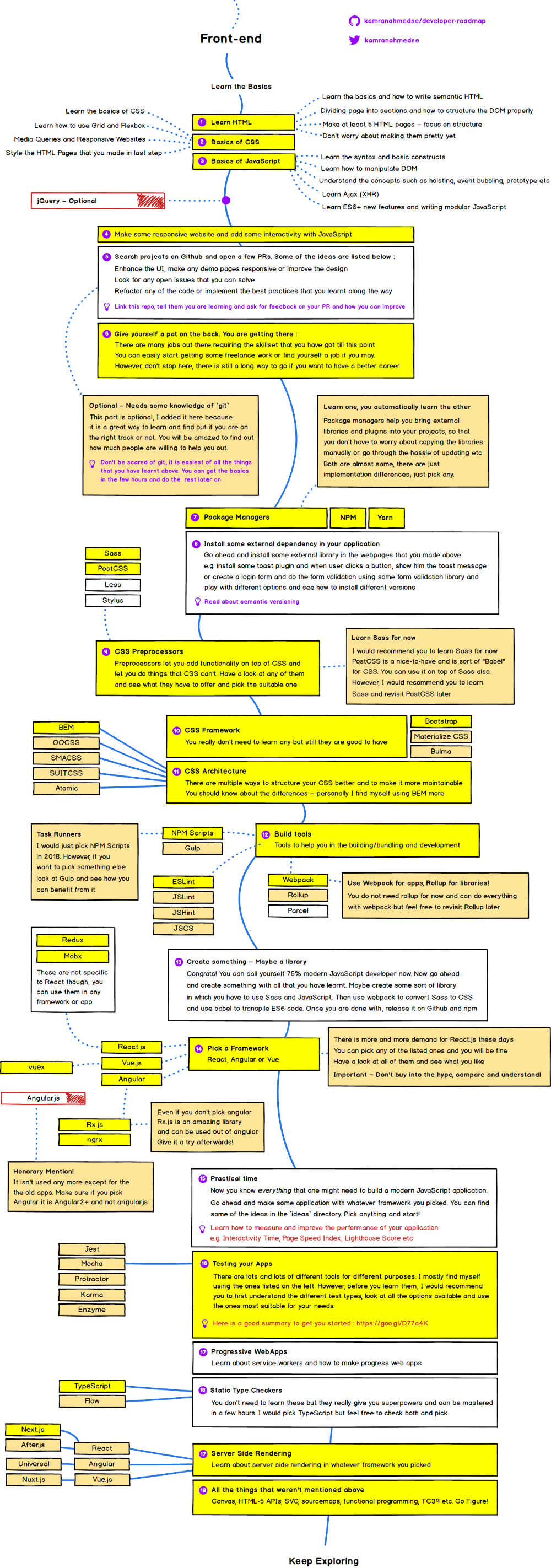
So let’s get started —you can find the detailed image below, however in this article I will explain each step in the roadmap one by one also.
这份路线图的目的是让你了解一下整体情况并且提供指导,如果你对接下来该学什么感到困惑的话。但并不鼓励你用赶时髦的心态去学东西。你应该对为什么一项工具在一些情况下更适合有基本了解,并且要记住时髦的东西从来都不意味着就是最适合你要处理的工作的。

放大高清
First thing that you would want to do is learn the basics which includes learning the basics of HTML, CSS and some familiarization with JavaScript syntax.
你首先想要去做的第一件事是学习一些基础,包括学习HTML、CSS的一点基础知识,以及熟悉一下JavaScript的语法。
Learn the basics of HTML
学习HTML基础
HTML is what gives structure to your pages. Its like the human skeleton that keeps you standing. First thing that you would want to do is learn the syntax and learn everything that it has to offer. You should focus on learning the below:
HTML给你的网页赋予了结构。它就像是人的骨架那样让你保持站立。首先你需要去学习语法以及它必须提供的一切。你的学习应该聚焦在下面这些东西上:
Learn the basics and how to write semantic HTML
学习HTML基础,了解如何编写语义HTML
Understand how to divide page into sections and how to structure the DOM properly
理解如何把网页分成section(段落),以及如何正确组织DOM(文档对象模型)
Task——Once you have learnt the basics of HTML, make at least 5 HTML pages. I would recommend you to pick any website e.g. look at any github profile page or twitter’s login page. And focus on structuring the content properly. It is going to be ugly, but don’t worry about that for now and keep your main focus on proper structure.
任务——一旦你学习了HTML基础,至少要制作5个HTML网页。我建议你随便找一个网站,比如看看Github的档案页或者Twitter的登录页。然后把焦点放在恰当地组织内容上。出来的东西可能会很难看,但是暂时别担心,把你的关注点放在恰当的结构上。
Learn some CSS
学一些CSS
Now that we have learnt how to prepare the skeleton for the page, its time to add some skin on top of it and to make it look beautiful. ——Cascading stylesheets are used to add beauty to your HTML pages.
现在我们已经学会了如何给网页准备好骨架,接下来就是在此基础上添加一些皮肤让它好看一点了。CSS——级联样式表就是用来美化你的HTML页面的。
First thing that you will have to do is learn about the syntax and familiarize yourself with the common CSS properties.
首先要做的是学习语法,熟悉常见的CSS属性。
Learn about the box model and how to prepare layouts using Grid and Flexbox
了解盒模型(box model),掌握如何利用Grid和Flexbox准备布局
Once you are done with that, learn how to make your websites responsive with media queries.
一旦学习完上面的,再学习以下通过媒体查询把网站做成响应式的。
Task——Once you have the basics out of the way, next thing that you should do is style the HTML pages that you made in the last step. For example if you wrote the HTML page for the Github profile, its time to apply the CSS and make it actually look like the actual Github profile page. Do so with all the 5 pages that you wrote in the previous step.
任务——一旦你掌握了基础,接下来就应该设计上一步制作的HTML网页。比方说如果你给Github档案编写了HTML页面的话,现在是时候应用CSS来让它的样子看起来像实际的Github资料页面一样了。前面的那5个页面都要拿来试一下。
Learn the Basics of JavaScript
学习JavaScript基础
JavaScript is what lets you make your HTML pages more interactive. For example all these sliders, popups and toast notifications that you see on websites and when it reloads certain parts of the pages without having to reload the page, it is all done with JavaScript. In this step, you are going to learn the basics of JavaScript to prepare you for the Journey –
JavaScript能让你的HTML页面互动性更强。比方说你在网站上看过的所有那些幻灯片、弹出窗口以及广播通知,以及在没有重载页面的情况下重载页面的特定部分,这些都是用JavaScript做的。在这一步中,你将会学习JavaScript的基础来为后面的旅程做好准备——
Learn the syntax and the basic constructs of the language.
学习这门语言的语法和基本机构。
Learn how to manipulate DOM with JavaScript e.g. how to remove some element from the page, how to add some element, adding and removing classes, applying CSS styles etc with JavaScript.
学习如何用JavaScript来操纵DOM,比方说如何从页面移除一些元素,如何增加一些元素,增加和移除类,通过JavaScript应用CSS样式等。
After you are done with that learn and understand the topics such as scopes, closures, hoisting and event bubbling etc.
完成之后再学习和理解诸如范围、闭包、变量提升以及事件冒泡这样的主题。
Learn how to make HTTP calls with XHR or Ajax. Ajax is what lets you perform certain actions without reloading the page.
学习如何用XHR或者Ajax生成HTTP调用。Ajax可以让你在不需要重载网页的情况下执行特定动作。
After you have learnt that now it is time to learn about all the new features in ES6+. ES6 is just a version of JavaScript which introduced lots of interesting updates to the language e.g. classes, different ways to declare variables, added new methods to arrays, string concatenation etc. Most of the articles that you will find online, they will use Babel to explain ES6 which is a transpiler that converts the new JavaScript to old JavaScript since it is not supported by the old browsers. But don’t worry about Babel for now, just get the idea about the concepts and use them in any of the latest browser which support ES6 for practicing. We will revisit ES6 later on.
学完之后接下来就要了解ES6+的所有新特性。ES6只是JavaScript的一个版本,里面给这门语言引入了大量有趣的更新,比如类、定义变量的多种方式,给数组增加了新的方法,字符串连接等。你们在网上找到的大部分文章都会用Babel来解析ES6,这其实是个转译器,可以将这门新的JavaScript转换为旧的JavaScript,因为有一些旧版的浏览器不支持新版的JS。不过现在先不用担心Babel,只需要了解相关概念,然后用到任何一种支持ES6的最新版浏览器上来练习一下就行。我们后面还会再继续讲ES6的。
You should now be feeling that the things are getting real. You need a pat on the back if you have been following along. These were some of the most important things that you have just learn.
现在你应该已经感觉到东西像是那么一回事了。如果你按照上面的步骤做下来的话应该鼓励一下。这些是你刚刚学到的一些最重要的东西。
Should I learn jQuery?
我应该学jQuery吗?
There was a time when every one was crazy about jQuery and for good reasons; it was a powerful library that provided a wrapper on top of JavaScript and let you perform anything in a browser compatible way. But long gone are those days now, it isn’t being used that much for the new projects but there are still people using it. You don’t have to learn it but it is really easy and it would be beneficial for you if you want to have a look.
曾经有一段时间每个人都对jQuery疯狂,也有充分的理由;这是一个强大的库,在JavaScript基础上提供了一个封装,让你可以用兼容浏览器的方式执行任何东西。不过那些日子已经一去不复返,现在新项目用它已经不是很多了,但是仍然还有人在用。你不是一定要学它,但是这玩意儿的确很容易,如果你想看看的话还是有好处的。
Time to Practice
练习时间
I say this a lot and I will say it here again, you don’t learn anything without practice. You might have a momentary feeling that you understand something but it would soon go away if you don’t practice. Make sure that you practice as much as you can, while you are following this roadmap.
我已经说过很多次但是还是要再说一次,不练习的话你学不到任何东西。你可能随时都会感觉自己已经理解了但是如果不练习的话很快就会忘掉。在按照这份路线图去学习的时候,要确保尽可能多地去上手实践。
Go ahead and make some responsive website and add interactivity with JavaScript. You can copy any existing webpage that you might find interesting online but remember to use everything that you have learnt till this point.
继续做些响应式网站,用JavaScript增加交互性。你可以添加任何感兴趣的现有的网页上去,但记住要利用上目前学到的一切。
Once you have made some of the websites, its time to get into the real business now. So go to github.com and search for some projects and try to open some pull requests on some open-source projects. Some of the ideas for pull requested are listed below :
一旦你制作出了一些网站,接下来就是开始做真正的东西了。你可以到github上面找一些项目打开某些开源项目的pull请求。以下就是一些可以去尝试的pull请求:
Enhance the UI, make any demo pages responsive or improve the design
增强UI,把任何演示页做成响应式或者改进设计
Look at any of the open issues that you can solve
看看有什么开放的issue是你能够解决的
Refactor any of the code that you think can be improved
重构任何你认为自己可以改进的代码
Link this repo, tell them you are learning and ask for feedback on your PR and how you can improve. 就像这个repo一样,告诉他们你正在学习让他们就你的PR以及可以如何加以改进提供反馈。
While I would recommend this Github part, it needs some knowledge of git and is optional. You don’t have to do this but if you do, you will find it really beneficial——you will be amazed that how many people are willing to help you if you just ask. You can find many free resources for git, try this one.
尽管我愿意推荐这个Github库,但是这需要了解一点git的知识,所以这是可选的。你不必做这个但如果你做了的话,你会发现真的很有用——只要你开口你会惊讶地发现居然有那么多人愿意帮助你。那你也可以找到很多有关git的免费资源,比如试试这个。
Give yourself a pat on the Back
鼓励自己一下
You have got the basics out of the way. If you have learnt everything well, you can find yourself some freelance work or maybe a full time job. However, don’t stop here, there is still a long way to go if you want to have a better career.
现在你已经学习了必要的基础了。如果一切都学得不错的话,你就可以去找份自由职业工作或者也许可以去试试能不能找份全职了。然而,如果你想有一份更好的职业的话,现在还不能停止脚步,因为还有很长一段路要走。
Package Managers
包管理器
Before this point, if you were to use some external library e.g. a plugin or any external widget, you have to download the JavaScript and CSS files manually and put them in the project, and then those libraries or plugins release new versions, you have to download the newer files and put them in your projects again, which is an extreme hassle. Package managers take this hassle away from your workflow. They help you bring external libraries and plugins into your projects, so that you don’t have to worry about copying the libraries manually or go through the hassle of updating them when they release new versions. There is yarn and npm available. Both are almost same, there are only implementation, you can pick any of them and once you learnt to use one the other would be just the same.
在此之前,如果你要用到一些外部库比如插件或者任何外部的桌面小部件的话,你得手工下载JavaScript和CSS文件并且将它们放到项目里面,然后那些库或者插件发布新版本的时候,你又得下载更新的文件再放到你的项目里面,这是极其麻烦的事情。包管理器可以干掉这种麻烦。它们帮助你把外部库和插件放到你的项目里面,这样你就不用关心手工复制库或者费事地在它们发布新版时更新文件的事情了。现在有yarn和npm了。这两个几乎是一样的,都只是实现,你可以任选一个,一旦学会了使用其中一个,另一个自然也不成问题。
Let’s use what we have learnt
现在学以致用吧
After you have got the basic understanding of package managers, go ahead and install some external library in the webpages that you made above e.g. install some toast plugin and when user clicks a button, show him the toast message or create a login form and do the form validation using some form validation library and play with different options and see how to install different versions.
在对包管理器有了基本了解之后,你就可以去安装一些外部库到你前面制作的一些网页上了,比如安装一些提示插件,当用户点击某个按钮时显示提示信息,或者创建一个登录表单用一些表单验证库进行表单验证,或者试试不同的选项看看如何安装不同的版本。
While you are at it, make sure to read about semantic versioning
CSS Preprocessors
CSS预处理器
Preprocessors enrich CSS with the functionality that it isn’t capable of by default. There are different many options Sass, Less, Stylus etc. If I were to pick one, I would go for Sass. However, PostCSS has been gaining a lot of traction lately, it is a nice-to-have and is sort of “Babel” for CSS. You can use it stand-alone or on top of Sass also. I would recommend you to learn Sass for now and revisit PostCSS later when you have time.
预处理器以CSS默认不支持的功能丰富了后者。可选项有很多,包括Sass、Less、Stylus等等。要我选的话,我会选择Sass。然而,PostCSS最近的发展势头也不错,这属于一个锦上添花的东西,有点类似于CSS的“Babel”。你可以拿来独立使用或者在Sass的基础上叠加。目前我建议你先学Sass,等后面有时间了再看看PostCSS。
CSS Frameworks
CSS框架
You don’t need to learn CSS frameworks any more, however if you would want to pick any, there is one under every rock. The ones that I liked the most among the ones that I tried are Bootstrap, Materialize and Bulma. But if you look at their demand in market I would pick Bootstrap if I was starting today.
你已经不再需要学习CSS框架了,然而如果你想学一个的话。我会推荐在Bootstrap、Materialize和Bulma里面选。但如果你要考虑它们的市场需求的话,我会选择Bootstrap。
CSS Organization
CSS组织
As your applications grow, CSS start to become messy and unmaintainable. There are multiple ways to structure your CSS better for scalability e.g. there is OOCSS, SMACSS, SUITCSS, Atomic and BEM. You should know about the differences between them but I prefer BEM.
随着你的应用不断膨胀,CSS也开始变得混乱难以维系。有多种手段可以对你的CSS进行组织,让它更好地应对伸缩性,比如OOCSS、SMACSS、SUITCSS、Atomic以及BEM。你应该了解它们之间的不同,但是我更偏好BEM。
Build Tools
构建工具
Tools to help you in the building/bundling and development of JavaScript applications. This category includes linters, task runners and bundlers.
工具可以帮助你进行JavaScript应用的构建/打包以及开发。这一类包括了linter(代码检查)、task runner(自动构建)以及bundler(打包工具)。
For task runners, there used to be different many options including npm scripts, gulp, grunt etc. But at this time, since webpack lets you handle most of the stuff that we used to do with gulp, there is only npm scripts in the task runners now which you can use to automate the tasks that webpack might be capable of doing. You don’t need to learn Gulp, however later on if you find some time, feel free to have a look at it and see if it can help you in your application.
对于自动构建,这个本来是是很多选项的,包括npm代码、gulp、grun等等。不过这一次,既然webpack能够处理gulp能做的大部分东西,所以只有自动构建中的npm代码可以用来对webpack能做的任务进行自动化。你不需要学习Gulp,然而到后面如果你有点时间的话,可以去看看它能否对你的应用有所帮助。
For the linters, again there used to be many options including ESLint, JSLint, JSHint and JSCS. But currently there is mostly ESLint so go for it.
至于linter,再次地也有很多选项,其中包括ESLint、JSLint、JSHint以及JSCS等。但是目前主要是ESLint用得多。
For the module bundlers, again several different options including Parcel, Webpack, Rollup, Browserify etc. If you have to pick one, close your eyes and pick Webpack for now. Rollup is quite common also but it is recommended to be used mostly for the libraries; when it comes to apps, there is webpack. So teach yourself webpack for now and revisit this section for Rollup later on if you want to.
对于模块打包工具,不同的选项包括Parcel、Webpack、Rollup、Browserify等。如果你必须选一个,目前你可以闭着眼睛选Webpack就是。Rollup也很常用但是主要建议用到库上面,至于app,还是以webpack为主。所以现在你就先学习一下webpack吧,后面如果想的话再了解一下Rollup。
Time to Practice——Create something
练习时间——做点什么
Congrats! You can call yourself 75% modern JavaScript developer now. Now go ahead and create something with all that you have learnt. Maybe create some sort of library in which you have to use Sass and JavaScript. Then use Webpack to convert Sass to CSS and use babel in it to transpile ES6 code. Once you are done with, release it on Github and npm.
恭喜你!你现在可以称自己为75%的现代JavaScript开发者了。现在继续用你学到的东西做点什么出来。也许可以做个库将来用到Sass和JavaScript上。然后用Webpack将Sass转换成CSS,用babel转换成ES6代码。一旦你做完了再把它发布到Github和npm上。
Pick a Framework
选一个框架
In the old roadmap, this section used to be next to the basics but I changed it to be after Sass, build tools and package managers because you will be using all of that in the frameworks and without the knowledge, it might seem scary to you.
在旧的路线图中,这个部分往往是紧挨着基础部分的,但是这次我改到放在Sass、构建工具和包管理器后面了,因为在框架中你全都会用上那些东西,如果不具备相应知识的话会吓到你的。
Again in frameworks, there are several options. But commonly used one these days are React, Vue and Angular. There is more and more demand for React.js these days. However, you can pick any of the listed ones and you will be fine. Personally I would pick React or Angular. Just a quick note here, as a beginner you might find Angular to be a bit easier comparatively, probably because it supports almost everything out of the box e.g. powerful router with support for lazy loading, HTTP client with support for interceptors, dependency injection, component CSS encapsulation etc without having to worry about picking external libraries. But React definitely has an upper hand looking at the community around it and the way team at facebook has been working to improve it. Just make sure to not pick anything because of the hype of it, google it, compare and see what suites you best.
框架也有好些选项。不过目前比较常用的是React、Vue和Angular。最近对React.js的需求越来越旺盛。然而,前面列的这几个你随便选一个都不会错。我个人会选React或者Angular。不过特别说明一下,作为初学者你也许会发现相对而言Angular会容易点,也许是因为它支持几乎一切立即可用的东西,比如支持延迟加载的强大路由器,支持拦截器的HTTP客户端,依赖注入,组件CSS封装等而不需要关心选择外部库的问题。不过React在社区方面无疑更有优势,而且Facebook一直都在努力改进它。你需要确保的是不要因为什么东西火就选择什么,要去google一下,对比一下,看看哪一个最适合你。
I will leave the comparison and my personal experience with both for another post but since this post is about learning, here is how you might find the learning curves for Angular and React
这两个的比较以及我的个人体会我要留到下一篇文章再谈了,不过既然这篇文章是谈学习的,我就来讲讲如何找到Angular和React的学习曲线。
Learn curves in the graph below consider the fact that you already have an understanding of TypeScript and basic idea of Rx.JS. For the “why” I will cover that in some future post but mainly it is because of some of the standardization and some of the key features that angular provides out of the box. But that doesn’t mean React is bad, both have their own place, I will cover that extensively in some upcoming post.
Have a look at both and see what suites you best. 下图中的学习曲线考虑了你已经具备TypeScript的知识,而且也懂了一些Rx.JS的基础。至于这种假设的原因我会在将来的文章中解释,不过主要是因为Angular提供的其中的一些即时可用的标准和关键功能。但这并不意味着React就是坏的,它们各自都有自己的地位,我以后会进一步细谈。
你可以看看各自的学习曲线,看看哪个更适合你。
Once you have made your choice for framework, there are certain other things that you might have to learn. For example if you decided to go with React; you might have to learn Redux or Mobx for the state management, depending upon the size of application that you will be working. Mobx is suitable for small to mid-sized applications, Redux is more suitable for larger scale applications. And you might even not need any of them and depend upon the native state management in React if your app allows that.
一旦你选择了自己的框架,当然还有其他一些东西需要你学的。比方说如果你决定学React的话,你可能还得学Redux或者Mobx去了解状态管理,具体选学什么要取决于你要做的应用的规模。Mobx适合中小规模应用,Redux更适合大规模应用。甚至你可能都不需要学,靠React的原生状态管理就行了,如果你的app允许的话。
If you pick Angular, you will have to do TypeScript (you can develop angular applications without it also but it is recommended to use it) and Rx.js which will also benefit you out of your Angular applications. It is a really powerful library and is also suitable for functional programming.
如果你选择Angular,你就得用TypeScript(没有它你也能开发出Angular应用,但是我们还是推荐你使用)和Rx.js,这些除了Angular应用以外在其他地方也能用得上。这都是非常强大的库,也适合于函数编程开发。
And if you pick Vue.js, you might have to learn Vuex which is sort of similar to Redux but for Vue.
如果你选了Vue.js的话,也许还得学习Vuex,这东西有点类似于Redux但是是给Vue用的。
You should note that, Redux, Mobx and Rx.js are not just bound to these frameworks, you can use these out in your vanilla JavaScript apps also. Also, if you pick Angular from the list, make sure it is Angular 2+ and not Angular 1+ 需要注意的是,Redux、Mobx以及Rx.js都不是跟这些框架绑死到一起的,你也可以用到各种JavaScript应用里面。此外,如果你选择了Angular的话,确保你用的是Angular 2+而不是Angular 1+。
Time to Practice
练习时间
Now you know _everything_ that one might need to build a modern JavaScript application. Go ahead and make some application with whatever framework you picked. You can find some of the ideas in the ideas directory in the repository; pick anything and start!
现在你已经知道了开发现代JavaScript应用所需的一切。现在就用你选择的框架做点东西出来吧。你会在库中的idea目录找到一些点子;任选一个然后开始吧!
And once you are done making, read about how to measure and improve performance. For example look at Interactivity Time, Page Speed Index, and Lighthouse Score etc
做完之后,再去看看如何衡量和改进性能。比方说可以看看Interactivity Time、Page Speed Index以及Lighthouse Score等。
Progressive WebApps
渐进式Web应用
And once you are done with all of steps listed above, learn about service workers and how to make progress web apps.
一旦完成了上述所有步骤,再来学习一下service worker以及如何制作渐进式web应用。
Testing your Apps
测试你的应用
There are lots and lots of different tools for different purposes. I mostly find myself using a combination of Jest, Mocha, Karma and Enzyme. However, before you jump and pick any, it would be better if you first understand the different testing types, look at all the options available and use the ones most suitable for your needs.
应用测试有很多工具,各自的用途也不一样。我本人经常是组合使用Jest、Mocha、 Karma及Enzyme。然而,在开始选择工具之前,最好是首先理解有哪些不同的测试类型,看看所有的选项情况,然后从中再选择最适合您需求的一个。
Static Type Checkers
静态类型检查器
Static type checkers help you to add type checking to JavaScript. You don’t need to learn these but they really give you superpowers and can be learnt in a few hours and then you can keep . There is mainly TypeScript and Flow. I love TypeScript and would pick it but feel free to check both and pick one of your liking.
静态类型检查器帮助给JavaScript增加类型检查。你不需要学习这些,不过这些东西可以赋予你超能力,而且学习起来也很快,几个钟头就行了。这方面主要有TypeScript 和 Flow。我喜欢TypeScript ,不过你可以两个都看看,再选你喜欢的。
Server Side Rendering
服务器渲染
The skills that you have got till this point should be sufficient to get you a position for any of the “Frontend Engineering” roles. But don’t stop here!
目前为止,你所学到的技能应该足够你找到一个“前端工程”的位置了。但且慢,你还可以更上一层楼。
Learn about server side rendering in whatever framework you picked. There are different options, depending on what framework you are using. For example if you decided to use React, most notable options are Next.js and After.js. For angular, there is Universal. And for Vue.js there is Nuxt.js.
你还可以在选定的任何框架内再学学服务器端渲染的知识。有不同的选项可选,这要取决于你用什么样的框架。比方说如果你决定用React,最值得关注的选项是Next.js 和 After.js。如果是Angular,你可以选Universal。对于Vue.js,我们有 Nuxt.js。
There could be things still missing in the roadmap but this is all of what you need for any “Frontend Engineering” role. And remember the key is to practicing as much as you can. It will look scarier in the beginning and you will feel like you are not grasping but that is normal and over time you will feel that you are getting better and better. And don’t forget to ask for help if you are stuck, you will be amazed by how much people are willing to help ..or at least I am.
这份路线图可能还会有遗漏的地方,但是足以应付任何“前端工程”角色之所需。还要记住的是,关键是尽可能多地练习。一开始你可能会觉得很吓人,总感觉自己没有掌握,但这是正常的,慢慢你就会觉得自己变得越来越好。还有,陷入困境时别忘了寻求帮助,你会惊喜地发现有多少人愿意帮助你的,或者至少我愿意。
如果热爱Web开发,别忘了评分 : :
|
评分
-
查看全部评分
|

 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)