|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2023-6-15 18:34 编辑

段落是文本的重要组成部分,它用 <p> 标签来表示。
Bootstrap 重置了段落标签的外边距,上外边距设置为 0rem,下外边距设置为 1rem,这会使文字更易于阅读。
如果想突出显示重要的段落,可以给 <p> 标签使用 .lead 类:
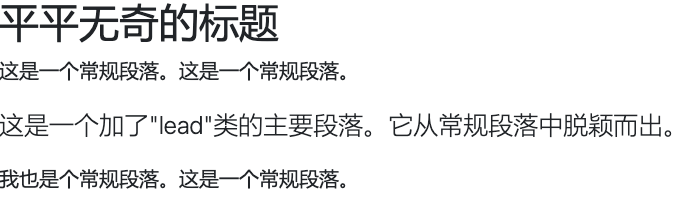
- <h2>平平无奇的标题</h2>
- <p>这是一个常规段落。这是一个常规段落。</p>
- <p class="lead">
- 这是一个加了"lead"类的主要段落。它从常规段落中脱颖而出。
- </p>
- <p>我也是个常规段落。这是一个常规段落。</p>
效果:

很多常用的内联文本,例如下画线、强调、加粗、斜体、缩略语、快引用等相关处理。
Bootstrap 也提供了美观的样式:
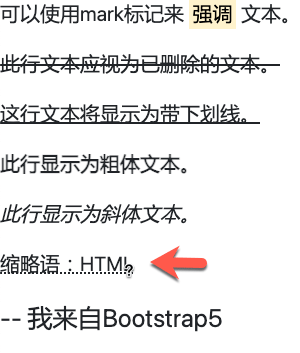
- <p>可以使用mark标记来 <mark>强调</mark> 文本。</p>
- <p><del>此行文本应视为已删除的文本。</del></p>
- <p><u>这行文本将显示为带下划线。</u></p>
- <p><strong>此行显示为粗体文本。</strong></p>
- <p><em>此行显示为斜体文本。</em></p>
- <p><abbr title="HyperText Markup Language">缩略语:HTML</abbr></p>
- <blockquote class="blockquote">
- <p>-- 我来自Bootstrap5</p>
- </blockquote>
效果:

注意图中箭头所指为 abbr 元素实现效果。
以上只是文本样式的最基础用法,更多的设置方法,比如颜色、大小等的设置方法,我们后面来说。
这位鱼油,如果喜欢本帖子,请订阅>>> 专辑 <<<( 不喜欢更要订阅 )
官方 Web 课程:
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)