|
|
 发表于 2017-11-26 21:18:10
|
显示全部楼层
本楼为最佳答案
发表于 2017-11-26 21:18:10
|
显示全部楼层
本楼为最佳答案
本帖最后由 不二如是 于 2017-11-26 21:19 编辑
时间总会有的,别慌~

代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>FishC</title>
- <style>
- h1{
- text-align: center;
- }
- .table{
- margin: 0 auto;
- text-align: center;
- /*背景图尺寸、路径自己调整
- 默认是平铺*/
- background:url("FishC.png");
- }
- /*按需添加类即可完成颜色适配
- 实现见下方代码*/
- .targetFontBlue{
- color: blue;
- }
- .targetFontRed{
- color: red;
- }
- </style>
- </head>
- <body>
- <!--colspan用来指定单元格横向跨越的列数:colspan就是合并"列"的,colspan=2的话就是合并两列。-->
- <!--rowspan用来指定单元格纵向跨越的行数:rowspan就是用来合并"行"的,比如rowspan=2就是合并两行。-->
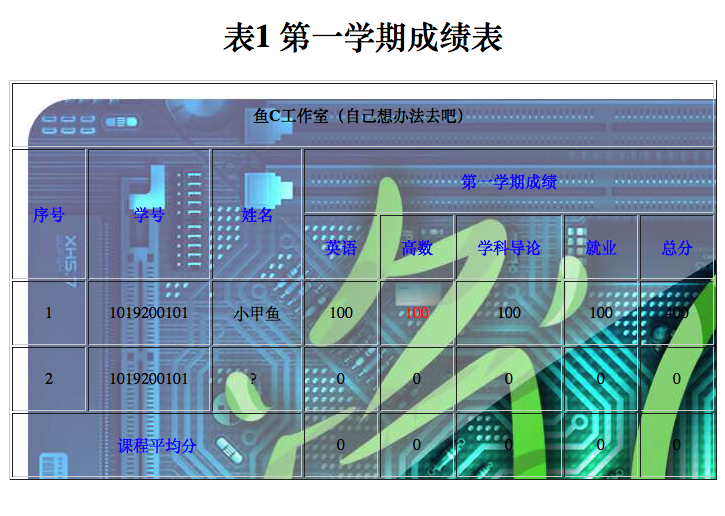
- <h1>表1 第一学期成绩表</h1>
- <table border="1"cellpadding="20px" class="table" >
- <tr>
- <th colspan="8">鱼C工作室(自己想办法去吧)</th>
- </tr>
- <tr class="targetFontBlue">
- <!--纵向合并两行-->
- <th rowspan="2">序号</th>
- <th rowspan="2">学号</th>
- <th rowspan="2">姓名</th>
- <!--横线合并5列-->
- <th colspan="5">第一学期成绩</th>
- </tr>
- <tr class="targetFontBlue">
- <!--前三个被合并了,所有自动从第四位开始-->
- <th>英语</th>
- <th>高数</th>
- <th>学科导论</th>
- <th>就业</th>
- <th>总分</th>
- </tr>
- <tr>
- <td>1</td>
- <td>1019200101</td>
- <td>小甲鱼</td>
- <td>100</td>
- <td class="targetFontRed">100</td>
- <td>100</td>
- <td>100</td>
- <td>400</td>
- </tr>
- <tr>
- <td>2</td>
- <td>1019200101</td>
- <td>?</td>
- <td>0</td>
- <td>0</td>
- <td>0</td>
- <td>0</td>
- <td>0</td>
- </tr>
- <tr>
- <td colspan="3" class="targetFontBlue">课程平均分</td>
- <td>0</td>
- <td>0</td>
- <td>0</td>
- <td>0</td>
- <td>0</td>
- </tr>
- </table>
- </body>
- </html>
以防万一的源码:
 chart.zip
(2.02 MB, 下载次数: 12, 售价: 6 鱼币)
chart.zip
(2.02 MB, 下载次数: 12, 售价: 6 鱼币)
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)