|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
<meta>标签中 charset和http-equiv="content-type"在web速查中不是一样的效果么,为什么,下面两段代码,其中代码1的中文是乱码,代码2正常显示,用win10自带的edge浏览器打开,用chrome两种无差别,
代码1:
- <!DOCTYPE html>
- <html>
- <head>
- <title>懒得写(反正你们也看不到)</title>
- <meta http-equiv="content-type" content="text/html charset=UTF-8">
- </head>
- <body>
- <h1>“自适应”演示</h1>
- <p>请分别在PC和手机上打开该页面!</p>
- <img id="target" src="../img/FishC.png" alt="鱼C-Logo" width="256px" height="256px">
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
- proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
- </body>
- </html>
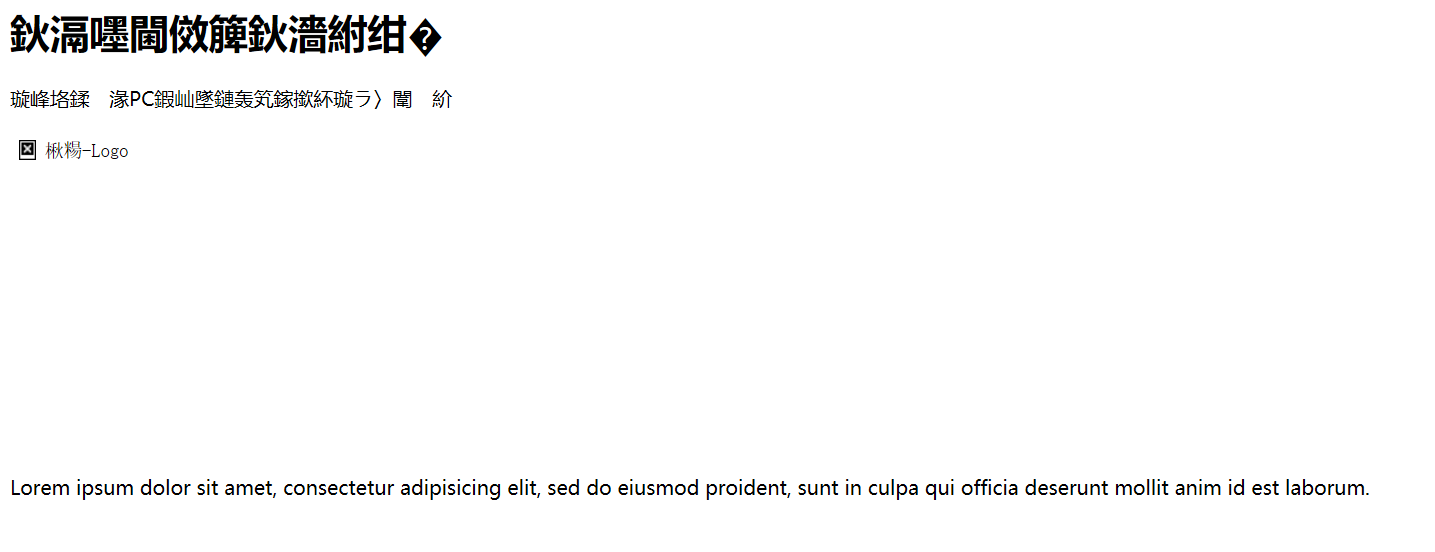
edge显示:

代码2:
- <!DOCTYPE html>
- <html>
- <head>
- <title>懒得写(反正你们也看不到)</title>
- <meta charset="utf-8">
- </head>
- <body>
- <h1>“自适应”演示</h1>
- <p>请分别在PC和手机上打开该页面!</p>
- <img id="target" src="../img/FishC.png" alt="鱼C-Logo" width="256px" height="256px">
- <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
- proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
- </body>
- </html>
只要你在代码2中,有声明meta元素且有charset="utf-8"。
那么用现代浏览器(Chrome,firefox,safari...)就不会出现中文乱码
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)