|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 华丽转身123 于 2018-5-5 10:41 编辑
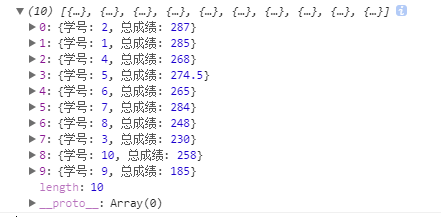
console.log()里的内容
(10) [{…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}, {…}]
0
:
{学号: 2, 总成绩: 287}
1
:
{学号: 1, 总成绩: 285}
2
:
{学号: 4, 总成绩: 268}
3
:
{学号: 5, 总成绩: 274.5}
4
:
{学号: 6, 总成绩: 265}
5
:
{学号: 7, 总成绩: 284}
6
:
{学号: 8, 总成绩: 248}
7
:
{学号: 3, 总成绩: 230}
8
:
{学号: 10, 总成绩: 258}
9
:
{学号: 9, 总成绩: 185}
length
:
10
__proto__
:
Array(0)
innerHTML打印出来都成
[object Object]
[object Object]
[object Object]
[object Object]
[object Object]
[object Object]
[object Object]
[object Object]
[object Object
**********************************************
我要怎样才能把console.log的内容正常输出呢
修改:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>学生成绩</title>
- <style type="text/css">
- div {
- width: 200px;
- width: 500px;
- float: left;
- }
- </style>
- </head>
- <body>
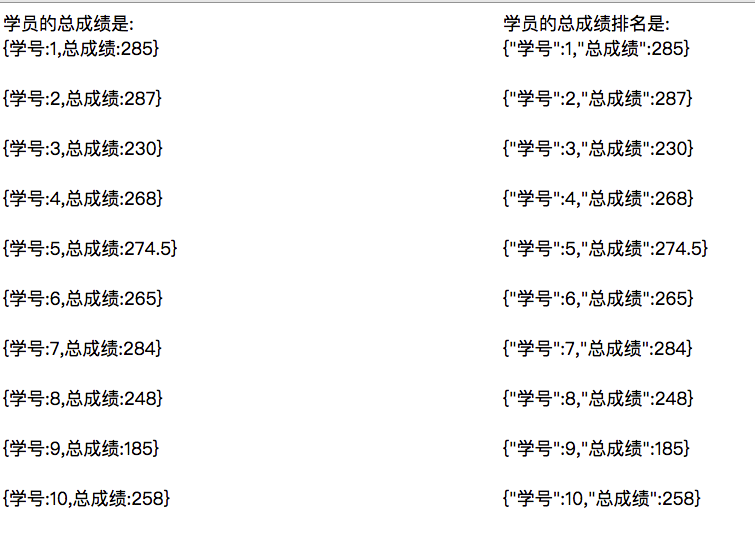
- <div id="output">学员的总成绩是:</div>
- <div id="ssput">学员的总成绩排名是:</div>
- <script>
- var out = document.getElementById("output");
- var oss = document.getElementById("ssput");
- var stu1 = [];
- var ss = [];
- var tt = null;
- var stu = [{学号: 1, 语文: 105, 数学: 62, 英语: 118},
- {学号: 2, 语文: 89, 数学: 78, 英语: 120},
- {学号: 3, 语文: 86, 数学: 64, 英语: 80},
- {学号: 4, 语文: 78, 数学: 99, 英语: 91},
- {学号: 5, 语文: 107.5, 数学: 97, 英语: 70},
- {学号: 6, 语文: 112, 数学: 61, 英语: 92},
- {学号: 7, 语文: 101, 数学: 79, 英语: 104},
- {学号: 8, 语文: 71, 数学: 72, 英语: 105},
- {学号: 9, 语文: 56, 数学: 68, 英语: 61},
- {学号: 10, 语文: 98, 数学: 83, 英语: 77}];
- // 成绩求和
- stu.map(function (item) {
- stu1.push('{' + '学号:' + item.学号 + ',' + '总成绩:' + eval(item.语文 + item.数学 + item.英语) + '}');
- });
- // 左边"学好:x,总成绩:x"的创建
- function strToJson(str) {
- var json = eval('(' + str + ')');
- return json;
- }
- //console.log(typeof(ss[i]));
- for (var i = 0; i < ss.length - 1; i++) {
- // console.log(typeof(status[i]))
- if (ss[i].总成绩 < ss[i + 1].总成绩) {
- tt = ss[i];
- ss[i] = ss[i + 1];
- ss[i + 1] = tt;
- //
- };
- };
- // 遍历将学号和总成绩录入到ss数组
- for (var i = 0; i < stu1.length; i++) {
- ss.push(strToJson(stu1[i]));
- }
- // 输出stu1中的对象,左边所示
- for (var i = 0; i < stu1.length; i++) {
- out.innerHTML += '<br>' + stu1[i] + '<br>';
- }
- // ss此时为一个对象,无法直接输出,要转换为string
- //利用原生的JSON.stringify()
- for (var i = 0; i < ss.length; i++) {
- oss.innerHTML += '<br>' + JSON.stringify(ss[i]) + '<br>';
- }
- </script>
- </body>
- </html>

问题:
object对象无法直接输出到页面,需要进行处理。
stu1有处理,而ss没有:
找到问题,答案就是怎么将object转换为string——》原生:JSON.stringify()
|
-

|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)