|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 不二如是 于 2018-5-28 08:14 编辑
上一件很简单的介绍事件对象,这次我们来好好地介绍一下事件。
首先到底什么是事件呢?
从功能上说:
事件是视图层到逻辑层的通讯方式。
事件可以将用户的行为反馈到逻辑层进行处理。
事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
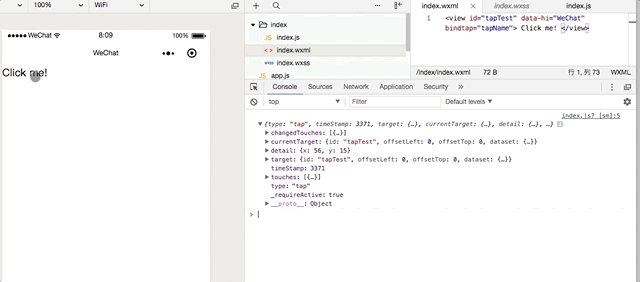
事件对象可以携带额外信息,如 id, dataset, touches。
那怎么使用呢?
很简单,我们可以:
在组件中绑定一个事件处理函数。
在相应的Page定义中写上相应的事件处理函数,参数是event。
如bindtap,当用户点击该组件的时候会在该页面对应的Page中找到相应的事件处理函数。
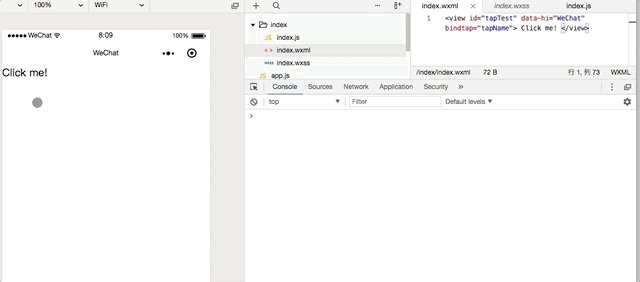
示例:
- <view id="tapTest" data-hi="WeChat" bindtap="tapName"> Click me! </view>
- Page({
- tapName: function(event) {
- console.log(event)
- }
- })

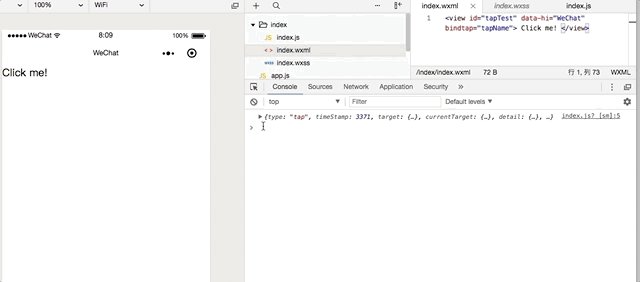
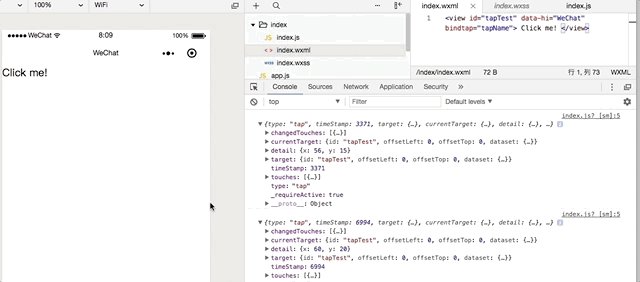
可以看到log出来的信息大致如下:
分类
事件分为冒泡事件和非冒泡事件:
冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
WXML的冒泡事件列表:
| 类型 | 触发条件 | | touchstart | 手指触摸动作开始 | | touchmove | 手指触摸后移动 | | touchcancel | 手指触摸动作被打断,如来电提醒,弹窗 | | touchend | 手指触摸动作结束 | | tap | 手指触摸后马上离开 | | longpress | 手指触摸后,超过350ms再离开,如果指定了事件回调函数并触发了这个事件,tap事件将不被触发(基础库 1.5.0 开始支持,低版本需做兼容处理。) | | longtap | 手指触摸后,超过350ms再离开(推荐使用longpress事件代替) | | transitionend | 会在 WXSS transition 或 wx.createAnimation 动画结束后触发 | | animationstart | 会在一个 WXSS animation 动画开始时触发 | | animationiteration | 会在一个 WXSS animation 一次迭代结束时触发 | | animationend | 会在一个 WXSS animation 动画完成时触发 |
除上表之外的其他组件自定义事件如无特殊声明都是非冒泡事件。
如<form/>的submit事件,<input/>的input事件,<scroll-view/>的scroll事件。
课后作业
1、下列对事件的描述哪一条是错误的?
a.事件可以将用户的行为反馈到视图层进行处理。
b.事件可以绑定在组件上,当达到触发事件,就会执行逻辑层中对应的事件处理函数。
c.事件是视图层到逻辑层的通讯方式。
d.事件对象可以携带额外信息,如 id, dataset, touches。
2、以下哪个选项是冒泡事件的正确描述?
a.当一个组件上的事件被触发后,该事件会向父节点传递。
b.当一个组件上的事件被触发后,该事件不会向父节点传递。
答案:
如果有收获,别忘了评分 : :
这位鱼油,如果喜欢小程序,请订阅 专辑☞( 传送门)( 不喜欢更要订阅 )
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)