马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
本帖最后由 隨鈊乄鎍慾 于 2018-6-10 07:05 编辑
代码是这样:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>30-序列</title>
- <style type="text/css">
- ul{
- margin:0;
- padding:0;
- }
- li{
- list-style:none;
- margin: 6px 0;
- text-indent:50px;
- float:left;
- padding:15px;
- <!--box-sizing:border-box;-->
- <!--width: 233px;
- margin-right:33px;-->
- margin-right:14%;
- width:22%;
-
- }
-
- li:first-child{background:#C0392B url(check.png) no-repeat 10px 50%;}
- li:nth-child(2){
- background: #E74C3C url(shenshou.png) no-repeat 10px 50%;
- }
- li:nth-child(3){
- background: #C0392B url(check.png) no-repeat 10px 50%;
- }
- li:last-child{
- background: #E74C3C url(shenshou.png) no-repeat 10px 50%;
- margin-right: 0;
- }
- li:hover{background-color:#29ff00;}
-
- </style>
- </head>
- <body>
- <ul>
-
- <li>小天才养殖场</li>
- <li>吹水阁</li>
- <li>Web开发</li>
- <li>QT开发</li>
- </ul>
- </body>
- </html>
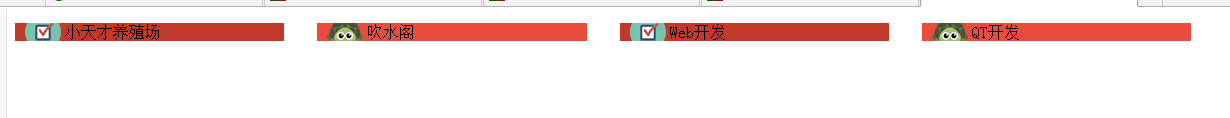
效果如下:不太美观,所以我想把高度调一下加了一句代码padding:15px;
加padding:15px;之前

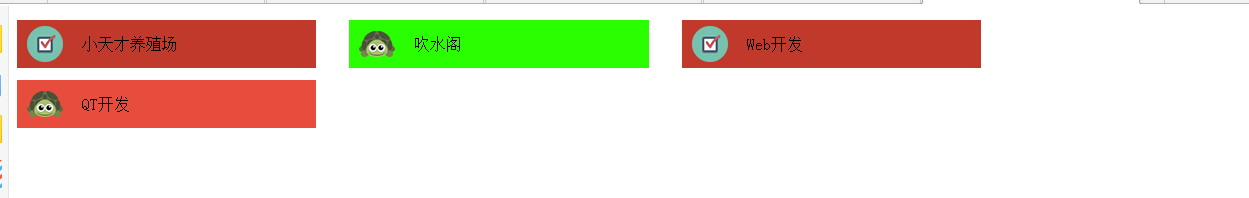
加了padding:15px;之后就成这个样子了!
加padding:15px;之后,为什么会这样子?

为什么自动换行了呢?我明明用的百分比来调整对列项的大小的啊!为什么没起作用了呢?
本帖最后由 不二如是 于 2018-6-11 15:03 编辑
设置为相对宽度22%后,四个框框,在一行显示。
但是又设置了内边距15px(上下左右都生效)后,ul整体宽度超过浏览器,所以多余元素被“挤”到下一行了
|  ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)