|
|

楼主 |
发表于 2018-7-4 18:10:31
|
显示全部楼层
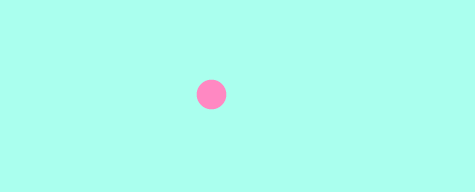
但是不二,我回到时家又重新试了一下代码发现我的代码没问题。当第四个值设置为-0.05时有图形显示。如图:

当第四个值设置为-0.5时没有显示。这是什么原因呢?
附上完整代码:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>圆阵</title>
- <style type="text/css">
- body{
- background: #AFE;
- margin: 200px;
- }
- .load{
- font-size: 33px;
- width: 1em;
- height: 1em;
- border-radius: 50%;
- text-indent: -8888em;
- #animation: load-effect .9s infinite linear;
- /* ☆第一个参数,代表距离左侧的水平位移距离。
- ☆第二个参数,代表距离上侧的纵向移动距离。
- ☆第三个参数,代表清晰度,0则没有模糊效果。
- ☆第四个参数,代表圆点大小,1.5em表示将阴影外扩3/2宽度。
- ☆第五个参数,设置颜色。*/
- box-shadow:3em 0 0 -.05em #ff88c2;
- #box-shadow: 0 -3em 0 .2em #FCC, 2em -2em 0 0 #FFB7DD, 3em 0 0 -.5em #FF88C2, 2em 2em 0 -.5em #F4A, 0 3em 0 -.5em #F08, -2em 2em 0 -.5em #C10066, -3em 0 0 -.5em #A20055, -2em -2em 0 0 #8C0044;
- #box-shadow: 0 -3em 0 0 #FCC, 2em -2em 0 .2em #FFB7DD, 3em 0 0 0 #FF88C2, 2em 2em 0 -.5em #F4A, 0 3em 0 -.5em #F08, -2em 2em 0 -.5em #C10066, -3em 0 0 -.5em #A20055, -2em -2em 0 -.5em #8C0044;
- #box-shadow: 0 -3em 0 -.5em #FCC, 2em -2em 0 0 #FFB7DD, 3em 0 0 .2em #FF88C2, 2em 2em 0 0 #F4A, 0 3em 0 -.5em #F08, -2em 2em 0 -.5em #C10066, -3em 0 0 -.5em #A20055, -2em -2em 0 -.5em #8C0044;
- #box-shadow: 0 -3em 0 -.5em #FCC, 2em -2em 0 -.5em #FFB7DD, 3em 0 0 0 #FF88C2, 2em 2em 0 .2em #F4A, 0 3em 0 0 #F08, -2em 2em 0 -.5em #C10066, -3em 0 0 -.5em #A20055, -2em -2em 0 -.5em #8C0044;
- #box-shadow: 0 -3em 0 -.5em #FCC, 2em -2em 0 -.5em #FFB7DD, 3em 0 0 -.5em #FF88C2, 2em 2em 0 0 #F4A, 0 3em 0 .2em #F08, -2em 2em 0 0 #C10066, -3em 0 0 -.5em #A20055, -2em -2em 0 -.5em #8C0044;
- }
- @keyframes load-effect {
- }
- </style>
- </head>
- <body>
- <div class="load">鱼C工作室</div>
- </body>
- </html>
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)