|
|
马上注册,结交更多好友,享用更多功能^_^
您需要 登录 才可以下载或查看,没有账号?立即注册
x
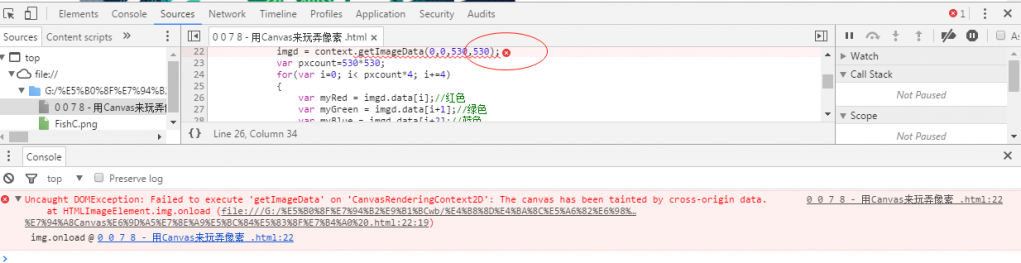
我为什么实现不了灰色效果代码如下:
照抄都实现不了,尴尬了。特些救助!
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>鱼C工作室</title>
- <style type="text/css">
- html,body{
- height: 100%;
- margin: 50px;
- }
- </style>
- </head>
- <body>
- <canvas id="fishcCanvas" width="1000" height="999">大兄弟,你的浏览器咋不支持Canvas呢?</canvas>
- <script type="text/javascript">
- var canvas = document.getElementById("fishcCanvas");
- var context = canvas.getContext("2d");
- var img= new Image();
- img.src="FishC.png";
- img.onload= function(){
- context.drawImage(img,0,0,530,530);
- imgd = context.getImageData(0,0,530,530);
- var pxcount=530*530;
- for(var i=0; i< pxcount*4; i+=4)
- {
- var myRed = imgd.data[i];//红色
- var myGreen = imgd.data[i+1];//绿色
- var myBlue = imgd.data[i+2];//蓝色
- var myAlpha = imgd.data[i+3];//透明度
-
- var myGray=parseInt((myRed+myBlue+myGreen)/3);//均值获灰度值
- imgd.data[i] = myGray;
- imgd.data[i+1] = myGray;
- imgd.data[i+2] = myGray;
- }
-
- context.putImageData(imgd,0,0);
- }
-
- </script>
- </body>
- </html>

1、首先这个灰度图代码没有错,报错getImageData为什么无法执行呢?
2、问题:没有加载图片资源。。。将图片直接放在和index.html的同级目录下(
 FishC.zip
(2.01 MB, 下载次数: 1, 售价: 2 鱼币)
FishC.zip
(2.01 MB, 下载次数: 1, 售价: 2 鱼币)
):
|
|
 ( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)
( 粤ICP备18085999号-1 | 粤公网安备 44051102000585号)